商品パッケージや雑誌の表紙など、あらゆるデザインには「文字」が欠かせません。
そして、この文字に表情やニュアンスを与えているのが「フォント(書体)」です。
メイクや服装を変えるだけで人の印象が変わるように、フォントひとつでデザインの雰囲気は一変します。
平凡なデザインが瞬く間に引き締まったり、頼りなかった文章が力強く頼もしく生まれ変わったり。
たとえば、企画書や提案書を作っているとき、「ゴシック体にしようか、明朝体にしようか」と迷うことはありませんか?
ゴシック体はモダンでスタイリッシュな雰囲気を、明朝体は優雅で格式高いイメージを演出します。
そう、フォントの選び方次第で、見た目の印象のみならず、メッセージの伝わり方にも差が出るのです。
この記事では、そんなフォントの奥深い世界をご紹介します。
前半では「フォントの基礎知識」を解説し、後半では、コンテンツ制作会社である私たちウェブライダーが厳選した「オススメのフォント50選」をお届けします。
ぜひ、本記事を通して、フォントを選ぶための審美眼=フォントリテラシーを磨いてください。
それではまいりましょう。

ウェブライダーの矢島と申します。
私はこれまで、紙媒体やWebの仕事に携わるなかで、フォントがデザインに与える影響の大きさを実感してきました。
この記事は、自社のデザイナーと一緒に作成した、フォントの選び方ガイドです。
- 当記事で扱っている情報は、2024年12月時点のものです。
- 記事内の動画編集アプリへのリンクの一部は、アフィリエイト広告を利用しており、アフィリエイト広告での収益をサイトの運営費・製品の調査費に充てさせていただいております。
フォントとは、文字に宿った「声色」
私たちの身の回りには、雑誌やポスター、Webサイト、商品パッケージなど、「文字」を用いてデザインされた多彩な表現があふれています。
これらの文字は「フォント」を割り当てられることで、個性や感情をまとい、まるで視覚的な「声色」をもつかのように見えます。
直筆の手紙を読んでいて、文字から書き手の声が聞こえてくるように感じたことはありませんか?
同様に、フォントにもそれぞれ独自の声色があり、見る人に「親しみやすい」「誠実そう」「高級感がある」といった特有のイメージを伝える力があるのです。
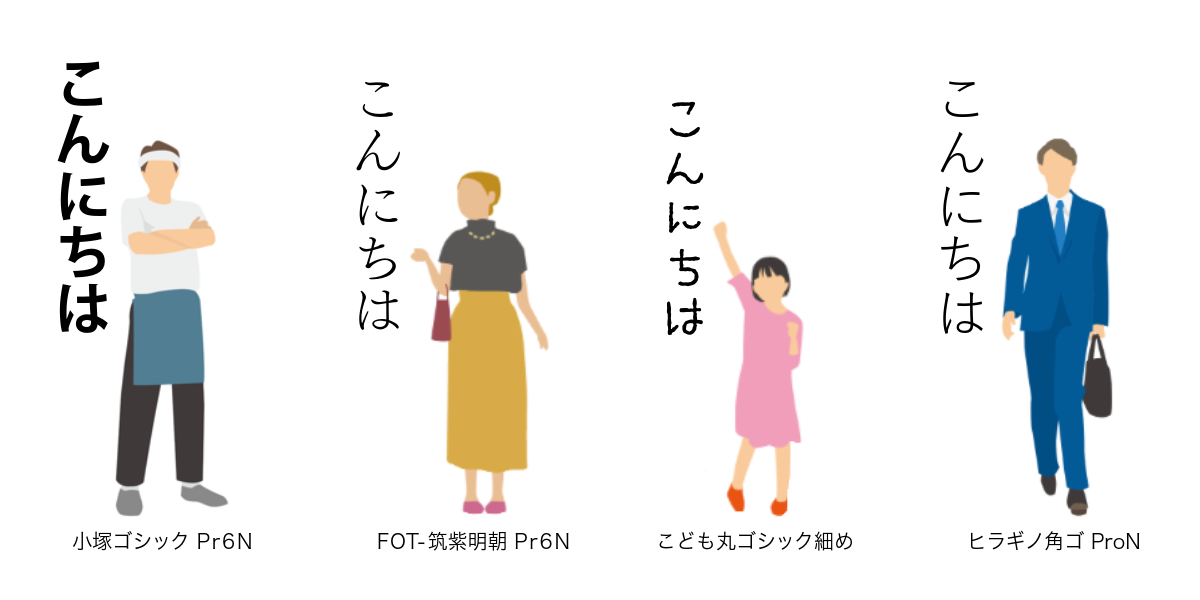
こんなシーンを思い浮かべてみてください。

力強く堂々とした青果店の店主は、太くて頼もしいフォント。
上品コーデのおしゃれな女性は優雅でしなやかな明朝体。
元気いっぱいの小さな女の子は丸みを帯びた素朴で愛らしい書体。
スーツでビシッと決めたビジネスパーソンは、端正で真っすぐな印象のゴシック体――。
文字の形や線の太さが違うだけで、それぞれ違う声色に感じられることでしょう。
伝えたいメッセージは同じでも、フォントはこのように、見た人に異なる印象を与えます。
そんなフォントの魅力を、これから紐解いていきます。
フォントの種類と特徴
フォントの種類は、大きく「日本語フォント」と「欧文フォント」に分けられます。
まずは、それぞれのフォントの特徴や用途を見ていきましょう。
解説の後半では、近年注目を集めている「UDフォント」の紹介もしています。
日本語フォントの種類
日本語フォント(和文フォント)とは、漢字、ひらがな、カタカナを含むフォント(書体)のことです。
ここでは、代表的な「明朝体」「ゴシック体」「筆書体」「手書き文字」の特徴をお伝えします。

1.明朝体
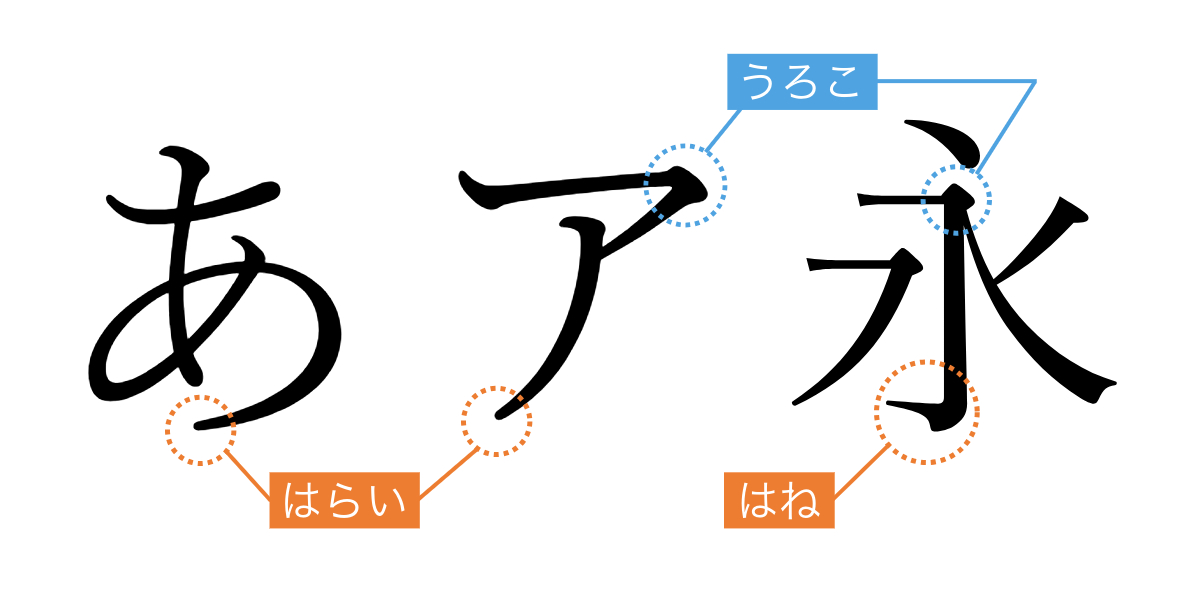
明朝体は「はね」や「はらい」などの線幅に強弱が見られる日本語フォントです。
横線の右端に「うろこ」と呼ばれる装飾も付いています。
この明朝体は筆で書いたような線で構成され、横線が細く、縦線が太いという特徴があります。

明朝体は上品で伝統的な印象を与えます。
そのため、信頼感を求められるビジネス文書や、書籍・広告といった印刷物のエレガントなデザインに適しています。

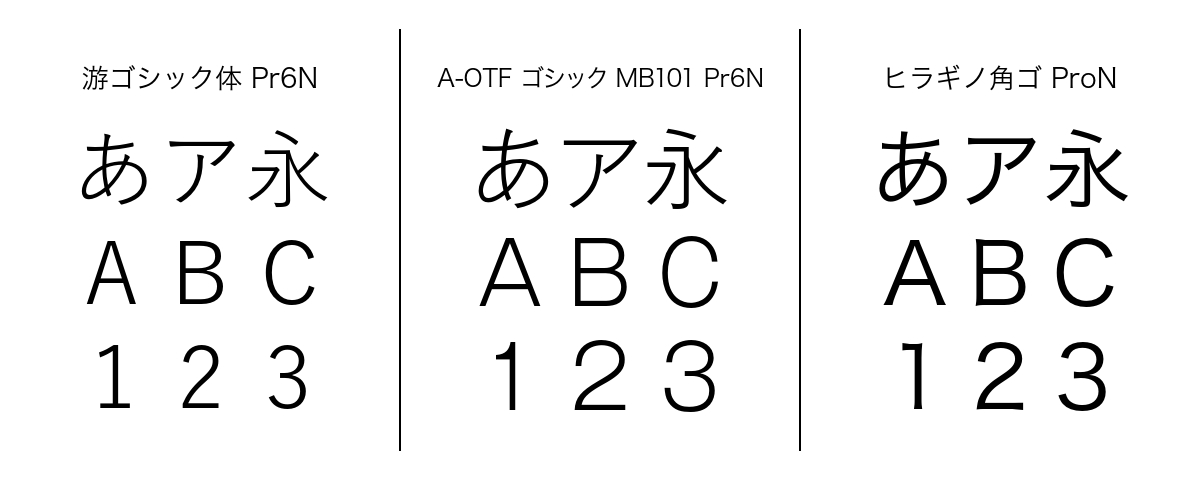
2.ゴシック体
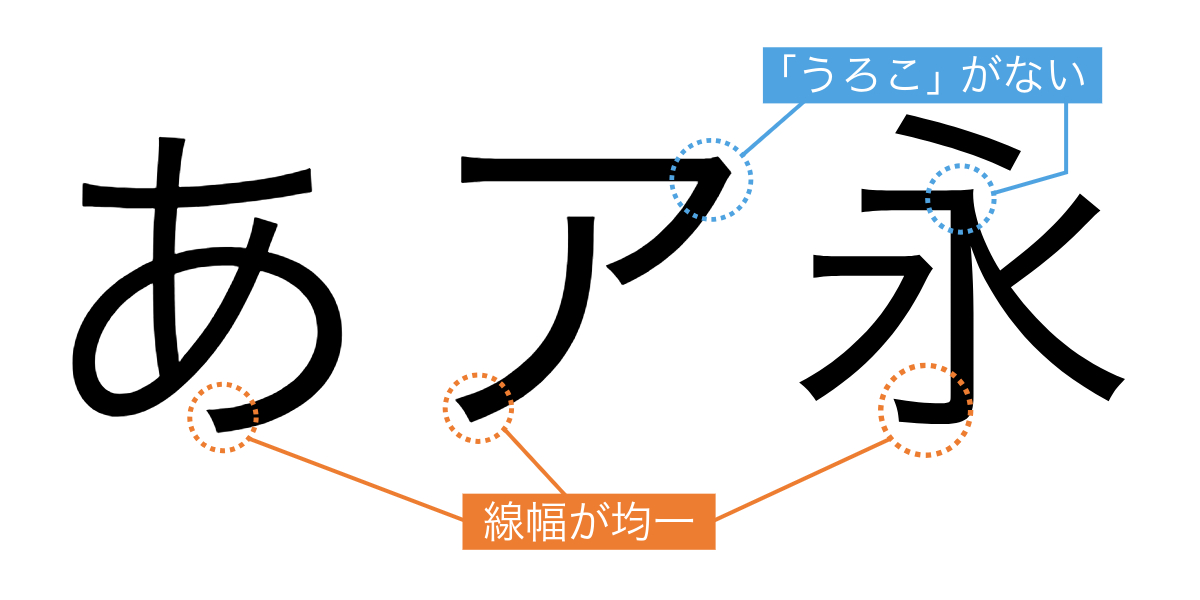
ゴシック体は線幅に強弱がないフォントです。
また、明朝体に見られる「うろこ」のような装飾や、「はね」「はらい」がありません。
このゴシック体は線幅が均一なため、視認性(見やすさ)に優れ、あらゆる場面で使用できます。

ゴシック体は現代的で、ポップさや力強い印象を演出したいときにも適しています。

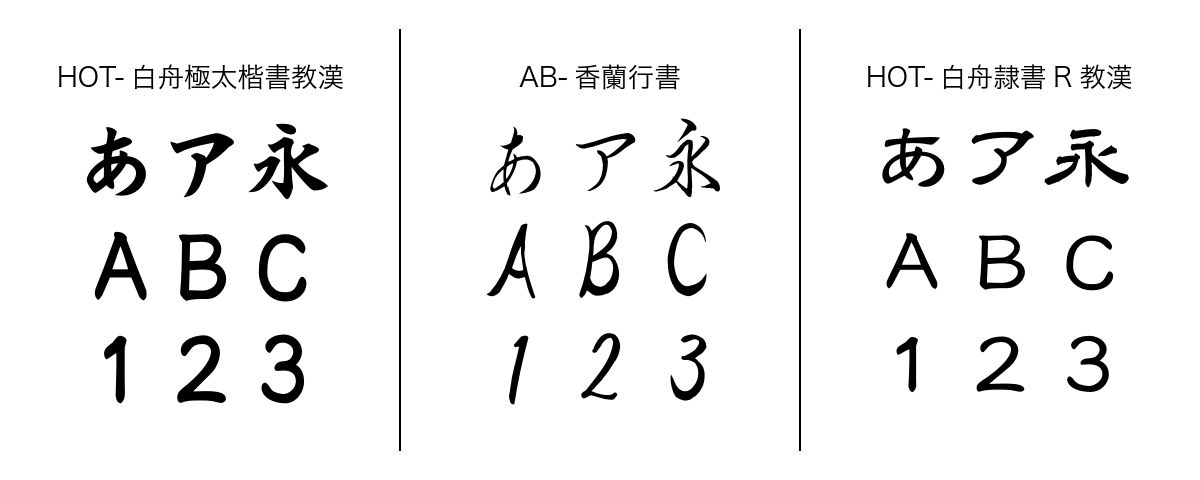
3.筆書体
筆書体とは名前の通り、書道の筆使いを表現したフォントです。
手書きの流れを残すこの書体は、和の雰囲気や日本の伝統を意識したクリエイティブに最適です。
この筆書体はフォーマルなデザインにもよく馴染みます。

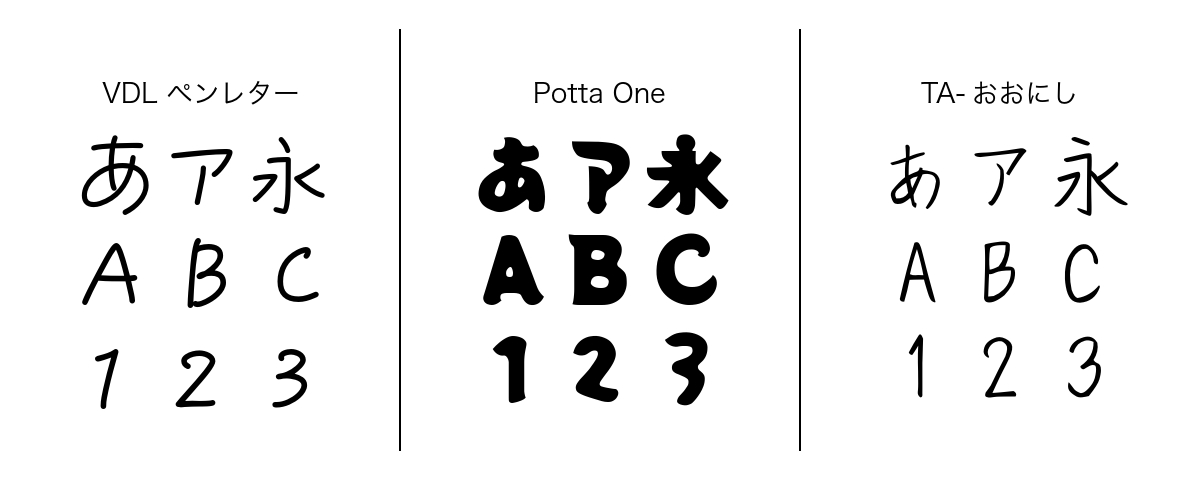
4.手書き文字
手書き文字は、やわらかさやアナログ感がある親しみやすいフォントです。
個性的なデザインに向いているほか、カタログやパンフレットでお客さまの声を紹介するテキストにもよく使われます。

欧文フォントの種類
欧文フォントとは、アルファベットや数字で構成されるフォントです。
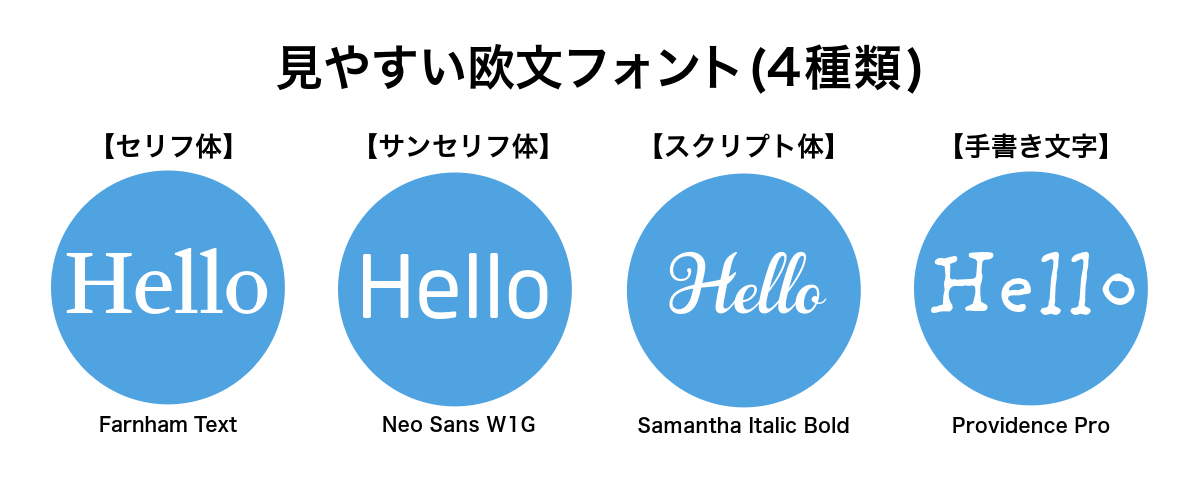
代表的なものとして「セリフ体」「サンセリフ体」「スクリプト体」「手書き文字」があります。
それぞれの特徴や用途を解説しましょう。

左からFarnham Text、Neo Sans W1G、Samantha Italic Bold、FF Providence Pro
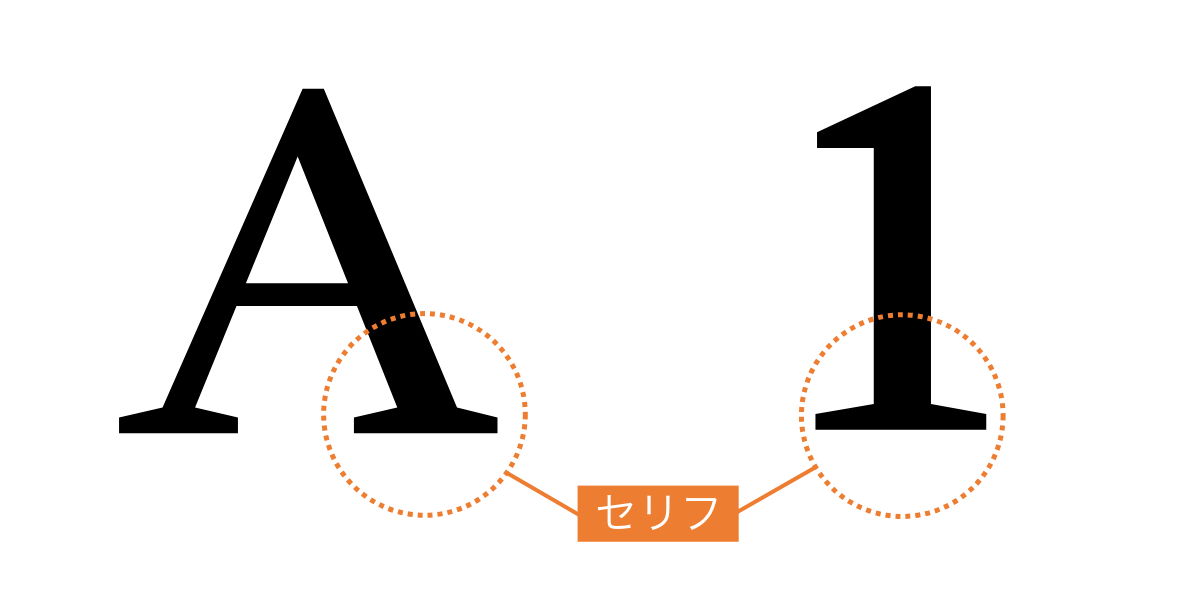
1.セリフ体
セリフ体は、「セリフ」と呼ばれる「うろこ」のような装飾が付いたフォントです。

セリフ体は古代ローマ時代に生まれたことから「ローマン体」とも呼ばれる歴史ある書体です。
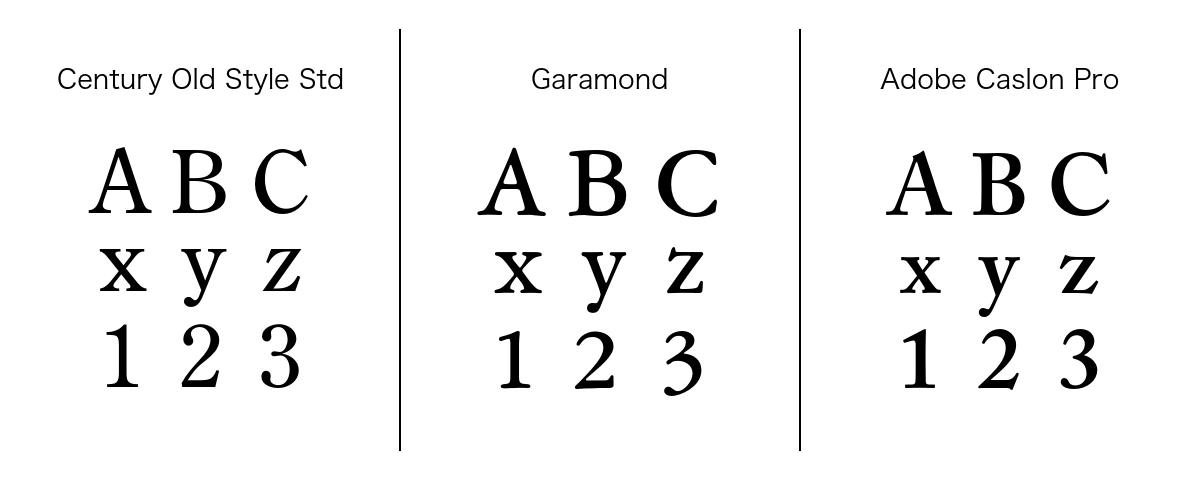
クラシックな印象を受けますが、線の太さによってはモダンな印象を与えることもできます。
落ち着いた雰囲気で信頼感を印象付けられるため、新聞や本によく用いられます。

左からCentury Old Style Std、Garamond ATF Micro、Adobe Caslon Pro
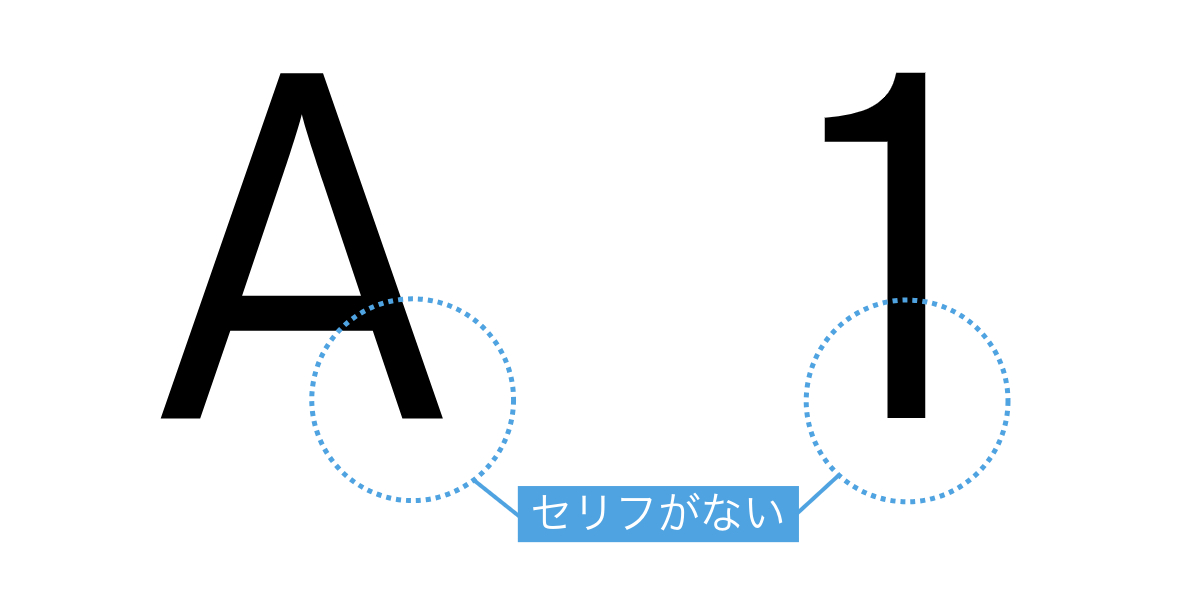
2.サンセリフ体
サンセリフの「サン」はフランス語で「ない」という意味です。
そのため、セリフ(装飾)のない欧文フォントを表します。
日本語のゴシック体と同じように、文字の線幅が均一なところが特徴です。
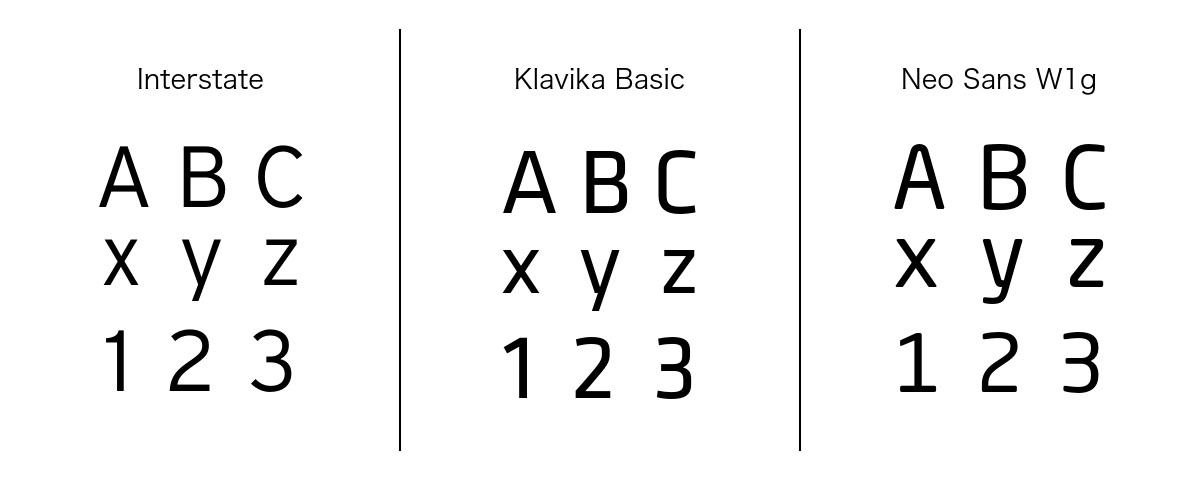
サンセリフ体はスタイリッシュな印象があり、多くのデザインシーンで使用されています。
視認性が高いことからデジタル画面にもよく用いられます。

ただし、一口にサンセリフ体といっても、フォントごとに線幅の太さや文字の形の違いがあり、それぞれ印象は異なります。

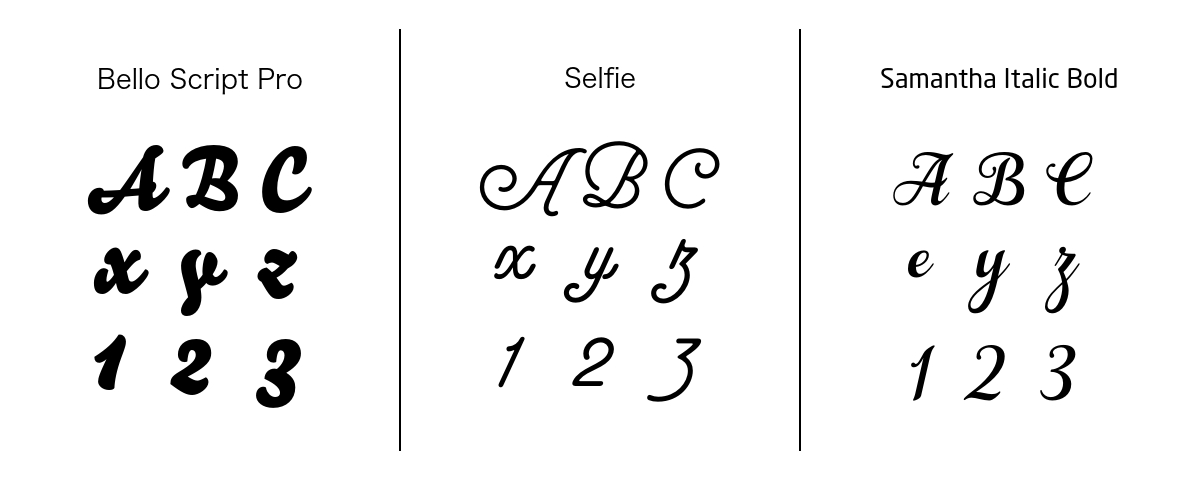
3.スクリプト体
スクリプト体は、筆記体をもとに作られたフォントです。
エレガントな印象を与え、フォーマルなデザインに適しています。
このスクリプト体は、招待状やブランドロゴなど、華やかで装飾的なシーンによく用いられます。

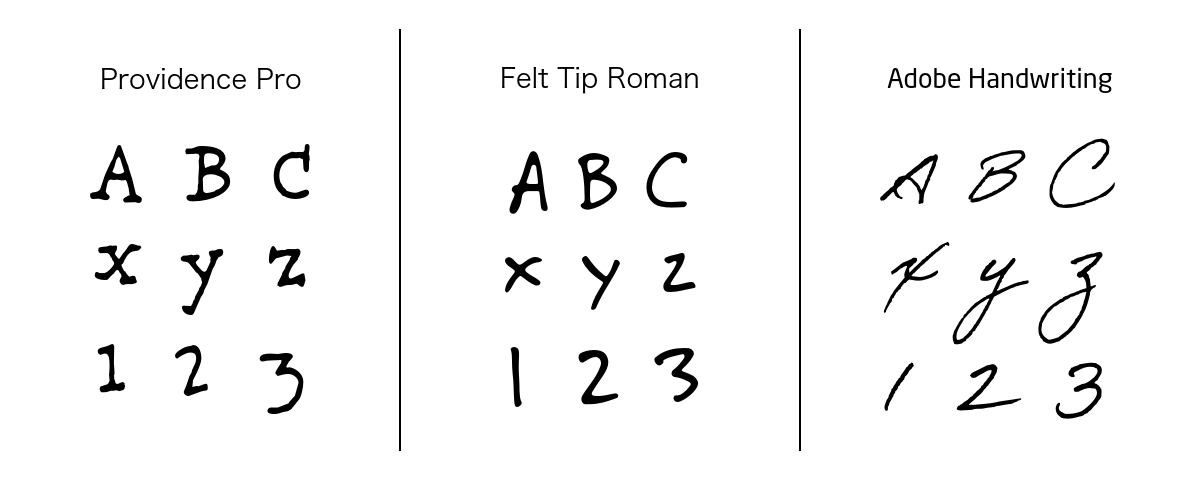
4.手書き文字
手書き文字は、日本語フォント同様、やわらかい印象の書体です。
あたたかみやナチュラルな雰囲気を表現できるため、親しみを感じさせるデザインに向いています。
見る人に、直筆の手紙を読んでいるような印象を与えられます。

UDフォントの種類
代表的なフォントに加え、近年、注目されているのは「UD(ユニバーサルデザイン)フォント」です。
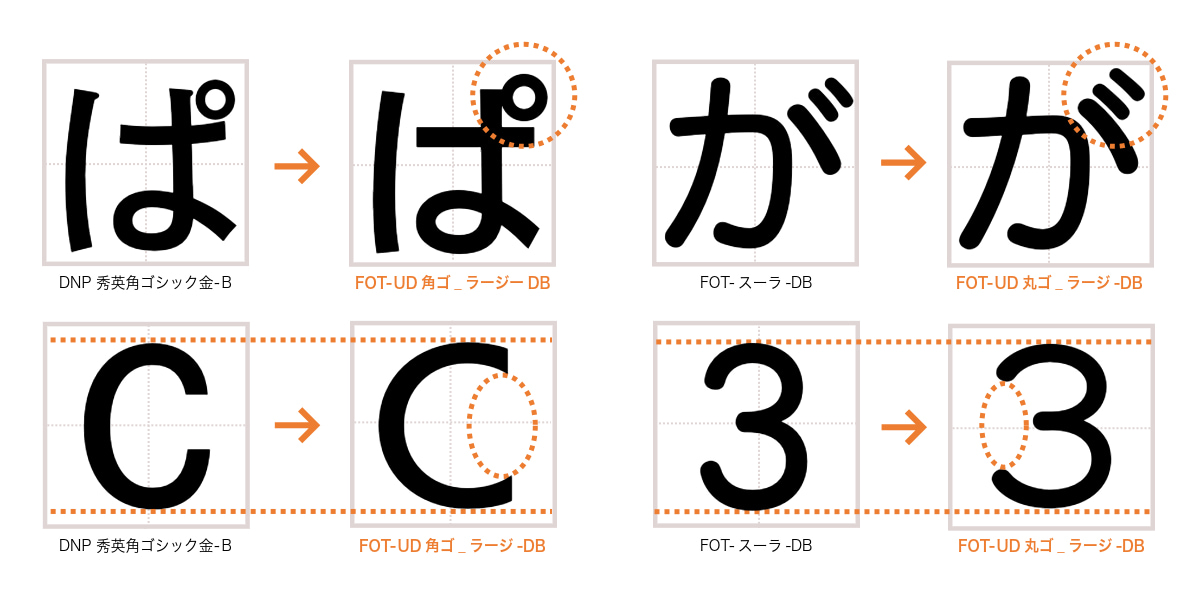
UDフォントは、より多くの人が読みやすいように、視認性(見やすさ)や判読性(見分けやすさ)を重視してデザインされています。
濁点や半濁点を大きくする、ふところ(文字内の空間)を広げる、ひらがなの「はね」をなくしてシンプルにするといった工夫が施されています。

読みやすさに加え、遠くからでもわかりやすいため、道路標識や駅の案内表示、教科書、取扱説明書などの情報伝達ツールや教材に採用されることが増えています。
多くの人が目にする媒体や資料を作る際は、UDフォントの使用を検討するとよいでしょう。
日本語フォントと欧文フォントの両方にユニバーサルデザインのものがあります。
ここではその一部をご紹介します。
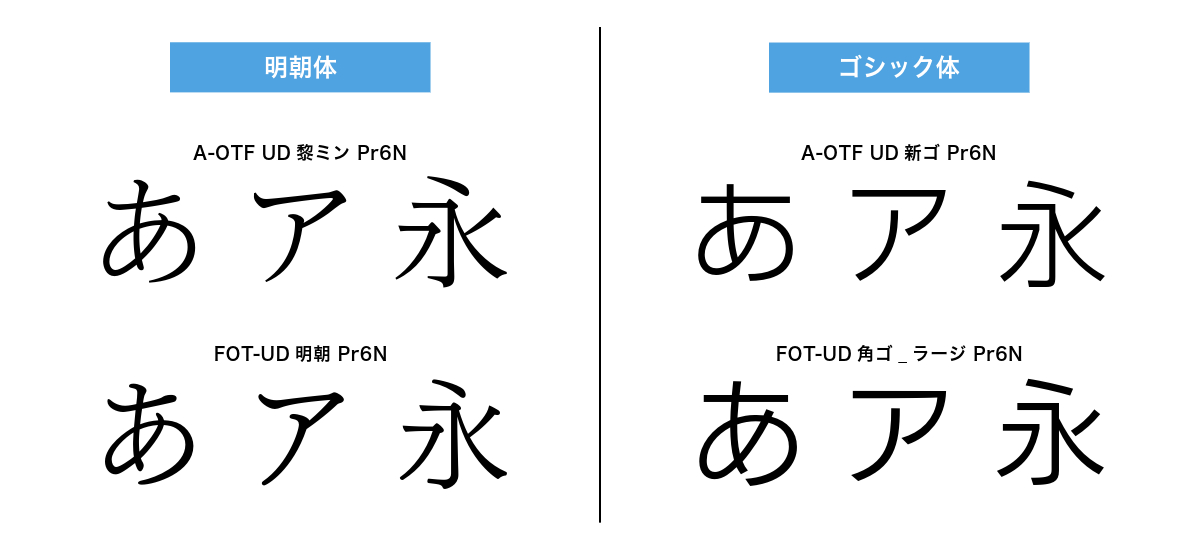
1.日本語のUDフォント(明朝体・ゴシック体)
現在、さまざまな書体メーカーからUDフォントが提供されています。
その先駆けとなったのが、イワタとパナソニックの共同開発による「イワタUDゴシック」です。
UDフォントの多くは有料ですが、モリサワの「BIZ UD明朝」や「BIZ UDゴシック」など、無償で利用できるものもあります。
「Adobe Express」でUDフォントを使用する場合は、「Adobe Fonts」から「UD明朝」「UD新ゴ」などをインストールできます。

左上からA-OTF UD黎ミン Pr6N、FOT-UD明朝 Pr6N、A-OTF UD新ゴ Pr6N、FOT-UD角ゴ_ラージ Pr6N
2.欧文のUDフォント(セリフ体・サンセリフ体)
欧文フォントにも、視認性や判読性に優れたUDフォントが多数登場しています。
たとえば、モリサワには、150以上の言語に対応するセリフ体「Lutes UD PE」や、可読性を重視した汎用性の高いサンセリフ体「Clarimo UD PE」があります。
フォントファミリーとは
ここからは、ひとつのフォントのバリエーションを示す「フォントファミリー」について解説します。
フォントのまとまりを示す「フォントファミリー」
フォントの太さのことを「ウエイト」といいます。
日本語フォントも欧文フォントも、多くのフォントにはウエイトのバリエーションが存在します。
欧文フォントでは、文字幅や文字の傾きにも複数のバリエーションがあり、それぞれのスタイルが異なる書体としてまとめられています。
こうしたバリエーションをひとつにまとめたものが「フォントファミリー」です。

「ファミリー」という言葉は、お互いに密接に関連した仲間同士を表す言葉です。
フォントファミリーの場合、段階的にウエイトを変えながらも、基本的な形状やデザインは共通しています。
そのため、同じ骨格やエレメントをもつ一族というニュアンスで「ファミリー」と呼ばれているのです。
これがもし「フォントグループ」という名称だったら、単なるフォントの集合体を指す印象を与え、フォント同士の関係性が薄く感じられるでしょう。
だからこそ、デザインの一貫性や密接な関連性を強調するには、「フォントファミリー」という呼び方が適切なのです。
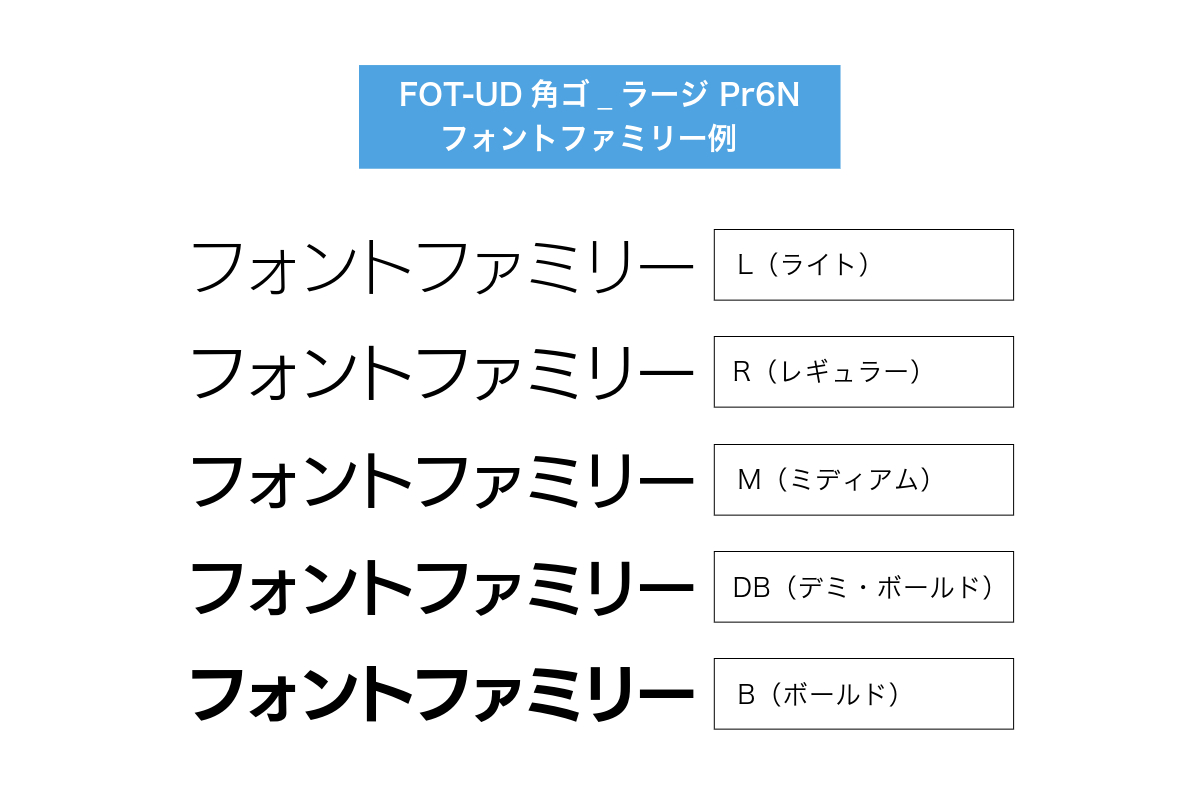
一般的なウエイトの種類
ウエイトは、一般的に「EL・L・R・M・DB・B・H・U」の8種類の略称で表されます。
| 略称 | 英語 | 日本語 | 特徴 |
|---|---|---|---|
| EL | Extra Light | エクストラライト | ライトよりも細いウエイト |
| L | Light | ライト | ミディアムよりも細いウエイト |
| R | Regular | レギュラー | M:ミディアムとL:ライトの中間の太さ |
| M | Medium | ミディアム | 中くらいの太さで、ほとんどの日本語フォントに用意されている |
| DB | Demi Bold | デミ・ボールド | M:ミディアムとB:ボールドの中間 |
| B | Bold | ボールド | DB:デミ・ボールドよりも太いウエイト |
| H | Heavy | ヘヴィ | B:ボールドよりも太いウエイト |
| U | Ultra | ウルトラ | 最も太いウエイト |
ただし、これだけのウエイトが揃っているフォントは、そう多くありません。
汎用性の高いフォントには、基本的に「L・R・M・B」の4つのウエイトが用意されているので、この並びを覚えておくとよいでしょう。
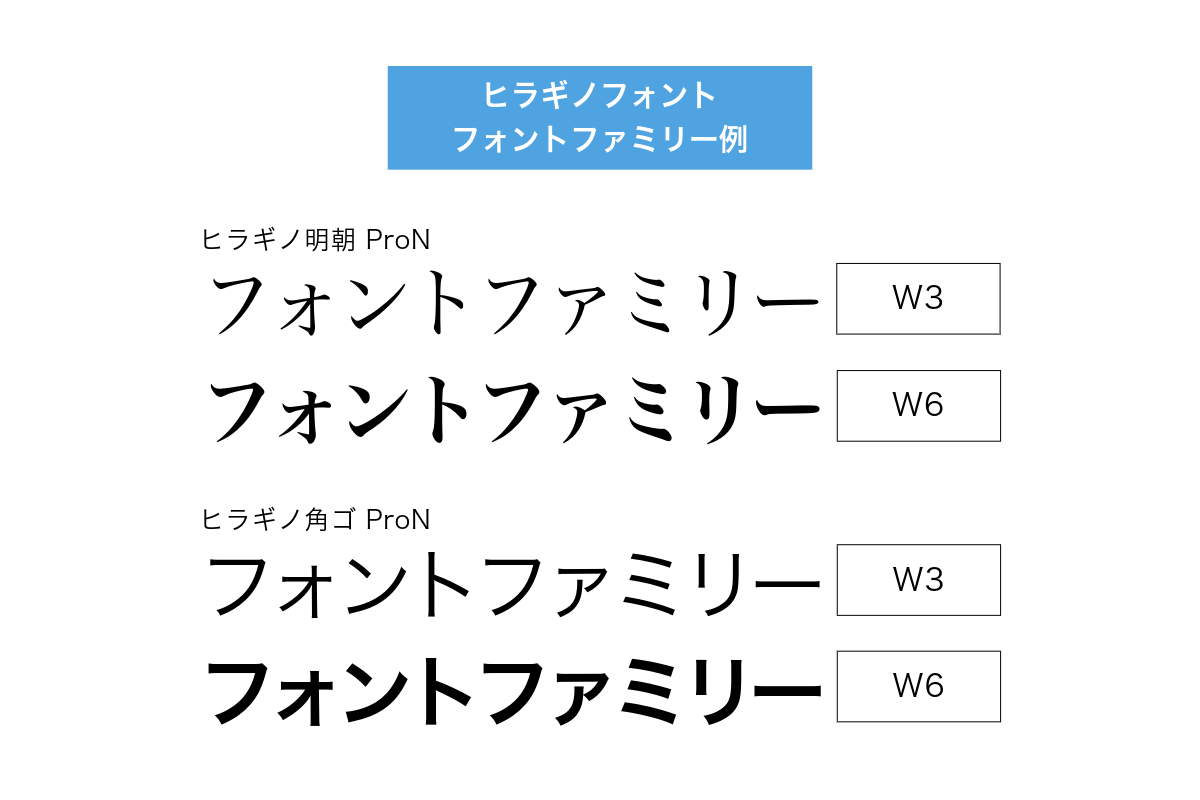
なお、特殊なファミリー表記として、ヒラギノフォントは「W3」や「W5」のように示されます。

実は、WordやPowerPointの太字(ボールド)機能は、フォントファミリーの変更ではなく、文字をずらして重ねる処理が施されています。
そのため、印刷時に太字がつぶれる可能性があります。
太字を美しく見せたい場合は、太字用のフォントファミリーを含むフォントを選びましょう。
フォントの「オールドスタイル」「モダンスタイル」
次は、フォントのデザインの分類である「オールドスタイル」「モダンスタイル」をご紹介します。
明朝体やゴシック体のような基本的なフォントにも、デザインの違いによっていくつかのスタイルがあります。
代表的な分類として、「オールドスタイル」と「モダンスタイル」の2種類が挙げられます。
それぞれが異なる印象を与えるため、デザインの方向性に合わせて使い分けるのがオススメです。
1.明朝体
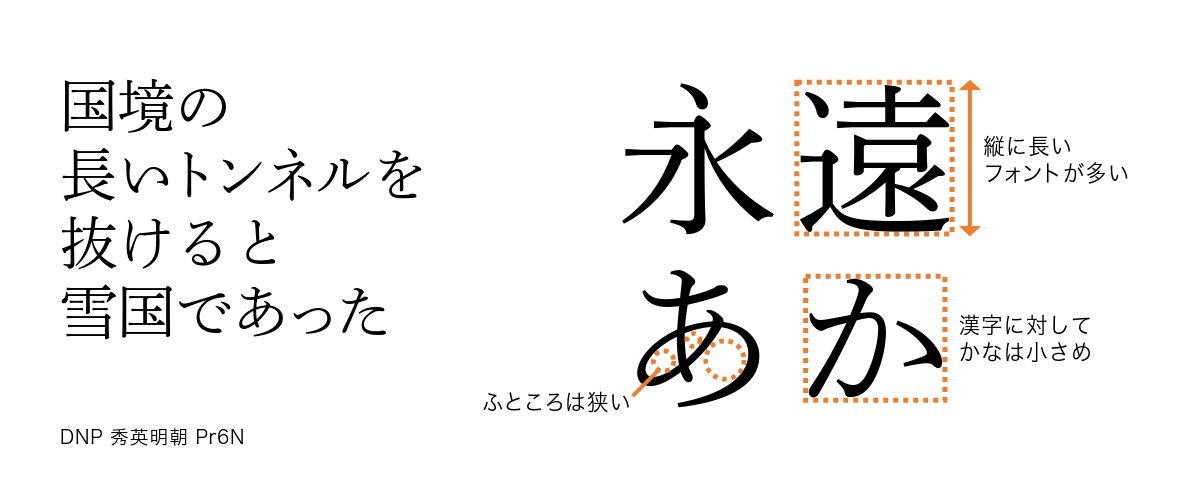
オールドスタイルの明朝体
オールドスタイルの明朝体は、漢字に比べてかなが小さく縦長に設計されているものがよく見られます。
縦書きの文章において高い可読性を発揮し、やわらかな印象で心地よい読後感を得られます。

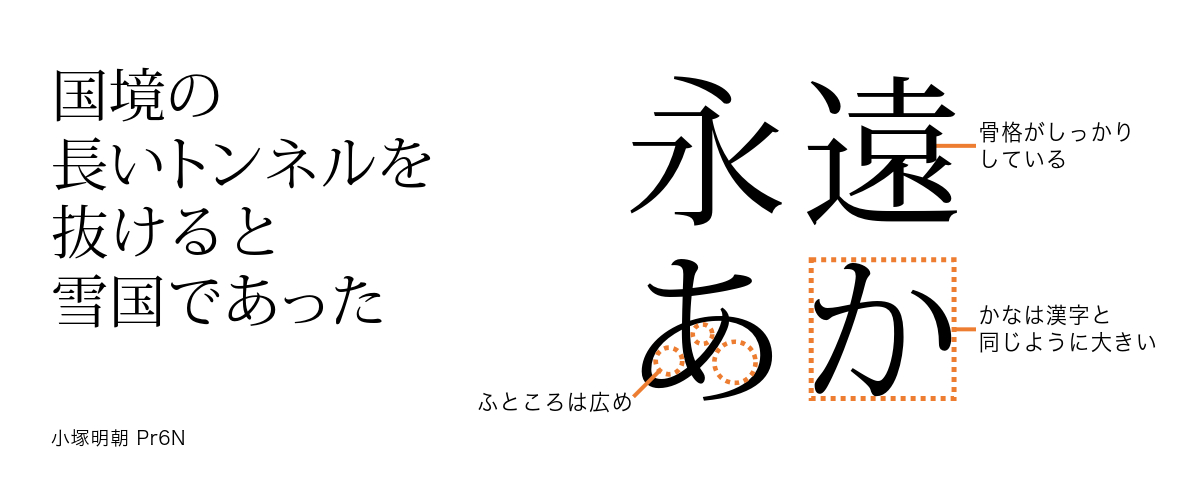
モダンスタイルの明朝体
モダンスタイルの明朝体は、かなも漢字と同じように大きく、ふところ(文字内部の空間)を広く取ったデザインが特徴です。
骨格がしっかりとした書体が多く、縦書きのみならず、横書きでも高い可読性を発揮します。

2.ゴシック体
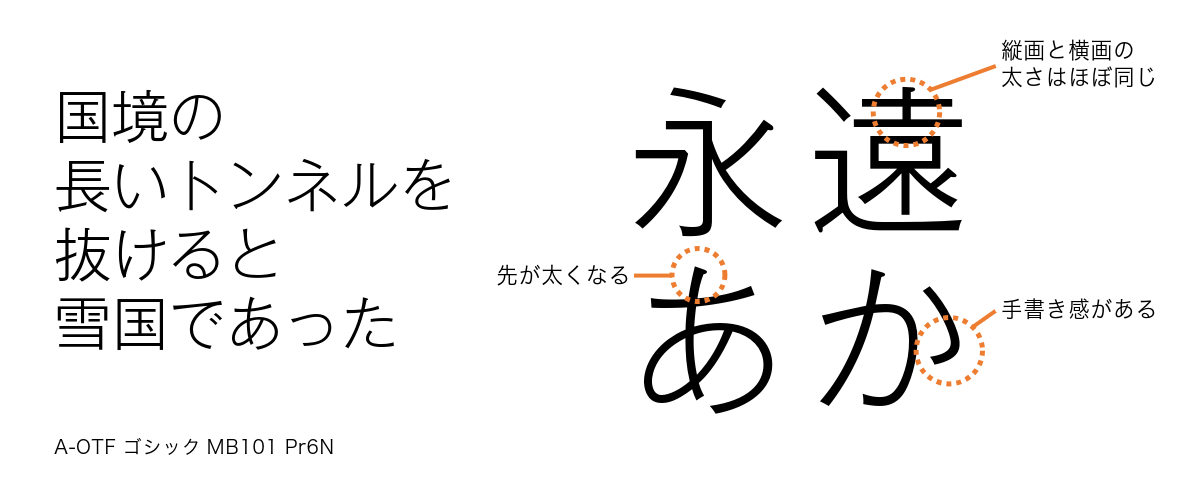
オールドスタイルのゴシック体
オールドスタイルのゴシック体は、縦横の各線の太さが均一でありながら、明朝体に見られるような情緒を残した曲線をもっています。
ただし、明朝体の特徴である「うろこ」や「はね」はありません。

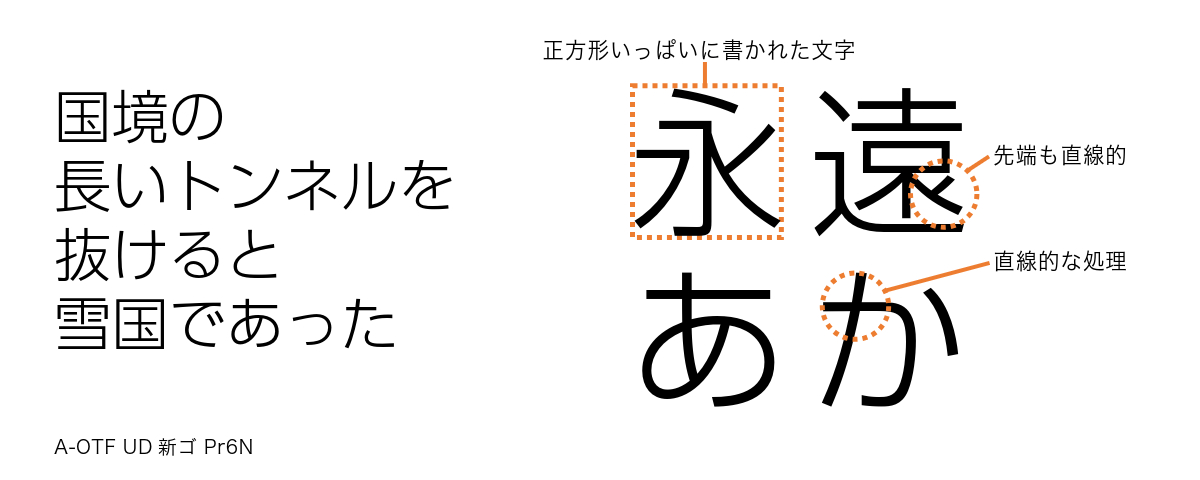
モダンスタイルのゴシック体
モダンスタイルのゴシック体は、より直線的なデザインで、突起や抑揚がほとんど見られません。
シンプルに仕上げられており、ふところが広く、視認性が高い点が特徴です。

フォントを賢く選ぶための5つのポイント
適切なフォント選びは、デザイン全体の印象や伝わり方に大きな影響を与えます。
以下のポイントを参考に、目的やユーザー層に応じたフォント選びを意識しましょう。
【ポイント1】
商材やブランドのイメージに合わせる
用いるフォントの形状やスタイルによって、デザインの印象は大きく変わります。
そのため、扱う商材やブランドのイメージに合ったフォントを選ぶことが重要です。
たとえば、高級感を演出したい場合にはセリフ体が適しています。
セリフ体は文字の端に装飾が施されており、クラシックな印象を与えることで信頼性や格式を感じさせます。
一方、ファッションやコスメ、アート関連のブランドでクリエイティブな雰囲気を出したいときは、手書き風の筆跡が美しいスクリプト体がオススメです。
【ポイント2】
可読性、視認性、判読性を意識する
文字の読みやすさを決めるのは、「視認性」「可読性」「判読性」という3つの要素です。
- 1.可読性
- 文字や文章の読みやすさ(長文でも素早く正確に読み取れるか)
- 2.視認性
- 文字をパッと見たときに認識しやすいか
- 3.判読性
- 他の文字と判別しやすいか(誤読が少ないか)
フォントの種類や文字サイズ、行間、字間を調整することで、可読性・視認性・判読性が大幅に向上します。
伝えたい内容が読み手にしっかりと伝わるように、文章を整えたり、見出しを目立たせたりといった工夫をしましょう。

求められる要素は、使用シーンによっても異なります。
| 使用シーン | 要素 | 理由 |
|---|---|---|
| 報告書・新聞・小説 | 可読性 | 長文を読む負担を軽減しスムーズな理解を促す工夫が必要 |
| チラシやポスター | 視認性 | 目に留まり、瞬時に内容が伝わるインパクトが不可欠 |
| マニュアルや取扱説明書 | 判読性 | 情報を誤解なく伝えるには見分けやすさが肝心 |
| プレゼン用のスライド | 視認性/判読性 | 見やすさを確保すると同時に、誤読を防ぐ配慮が大切 |
どんな人に向けて何を伝えたいのかを考えたうえで、可読性・視認性・判読性を意識したフォント選びを心がけましょう。
【ポイント3】
目的や用途に合ったフォントを選ぶ
フォントはシーンや媒体、ユーザーのニーズに応じて最適なものを選ぶことが大事です。
適切なフォントを採用することで、見る人の注意を引き付け、メッセージを的確に伝えられます。
シチュエーション別に、フォント選びの例をいくつかご紹介しましょう。
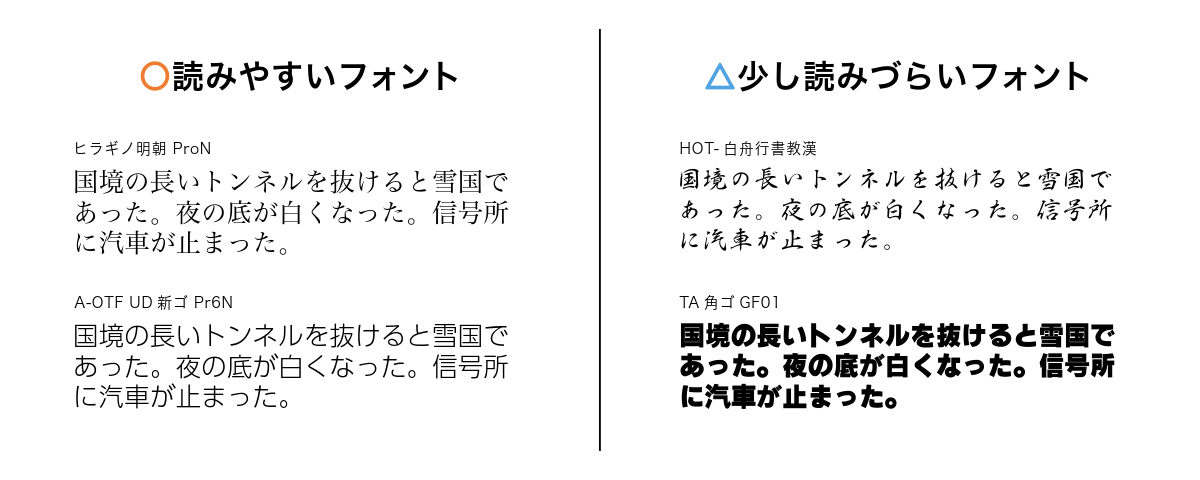
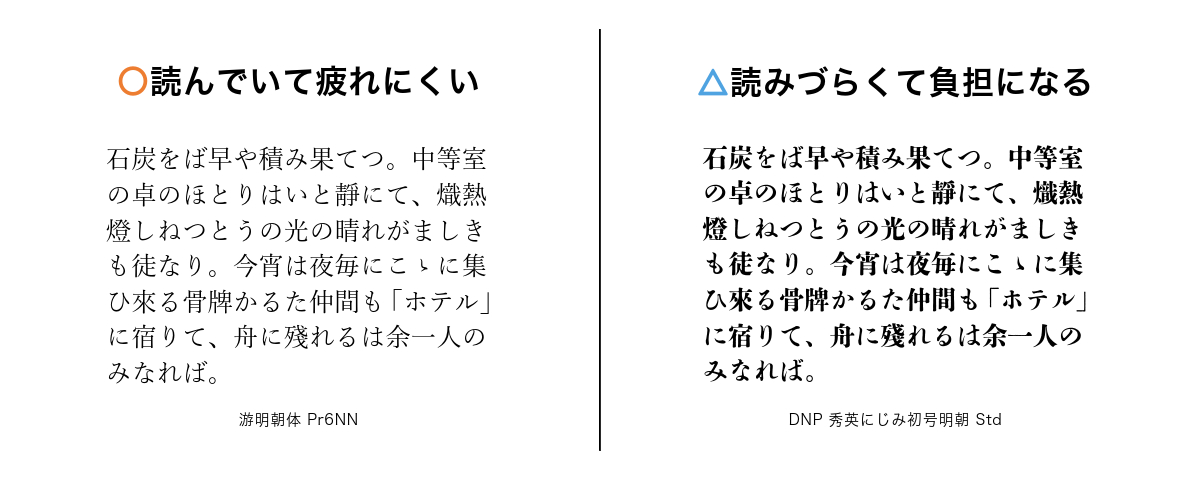
1.長文の場合
文章量が多い場合は、装飾が少なく、適度な細さの明朝体やゴシック体が適しています。
読みやすさを重視すれば、長い時間文字を追っても疲れにくくなり、読み手の負担を軽減できます。

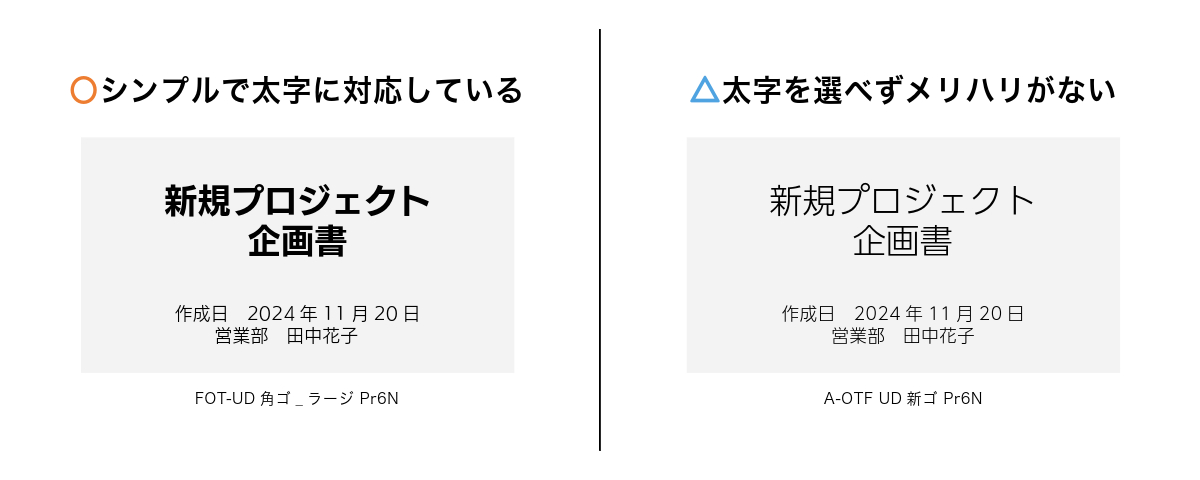
2.プレゼン資料の場合
プレゼン用の資料やスライドには視認性の高いゴシック体がオススメです。
内容を瞬時に理解してもらうため、判読性が高く、複数のウエイトに対応したフォントを選びましょう。

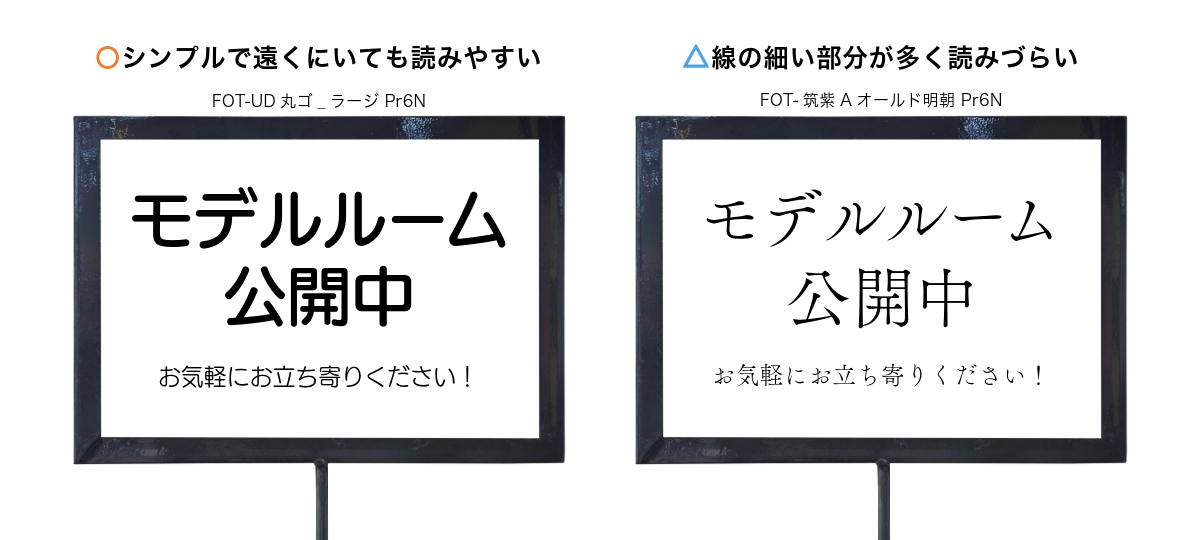
3.看板や案内板を作る場合
看板や案内板、横断幕のように注目を集める役割を担うツールには、線が太く、遠目でも判読しやすいフォントが最適です。
一般的に短文のテキストが多いため、読みやすさよりもインパクトやデザイン性を重視し、個性的なフォントを選ぶのもよいでしょう。
デザインのアクセントとなり訴求力が高まります。

【ポイント4】
ユーザーの年齢層や嗜好に合わせる
フォントは、商材やブランドの個性を視覚的に表現するうえで欠かせない要素です。
想定するユーザーの年齢層や嗜好に合わせたフォントを選ぶことで、メッセージをより効果的に届けられます。
1.性別によるフォントの違い
一般的に、男性向けの媒体や商品のパッケージには直線的で力強い太めのゴシック体がよく使用されます。
一方、女性向けのものには線が細く繊細な印象の明朝体や手書き風文字が多く見られます。
丸みがあり、やわらかなイメージのデザインフォントが選ばれる傾向もあります。

2.年代や嗜好によるフォントの違い
ただし、同じ女性向けのデザインでも、たとえば10代~20代前半対象の雑誌は手書き風フォントが定番です。
20代後半~30代向けの雑誌になると、明朝体やゴシック体がよく見られ、年代によってフォントの選択基準が異なることがわかります。
なお、コンサバ系のファッション誌では、ウエイトが軽めの細字のゴシック体や明朝体が使われることが一般的です。
対するナチュラル系のファッション誌は、やや太めのゴシック体を使うケースが多いとされています。
このように、ユーザーの属性や嗜好に合わせて適切なフォントが選ばれているのです。

【ポイント5】
フォントを組み合わせる際はバランスに注意する
デザイン制作をしていて、タイトルやコピーの文字バランスに違和感を覚えたことはありませんか?
ゴシック体の中には、アルファベットや数字が美しく、日本語との相性を考慮してデザインされたものも見られます。
たとえば、メイリオ、ヒラギノ角ゴ、小塚ゴシックはその一例です。
一方、MSゴシックやMS明朝などの一部の日本語フォントでは、アルファベットや数字が小さく見え、可読性が下がる場合があります。
そのようなときは、該当箇所を適切な欧文フォントに置き換えることを検討しましょう。
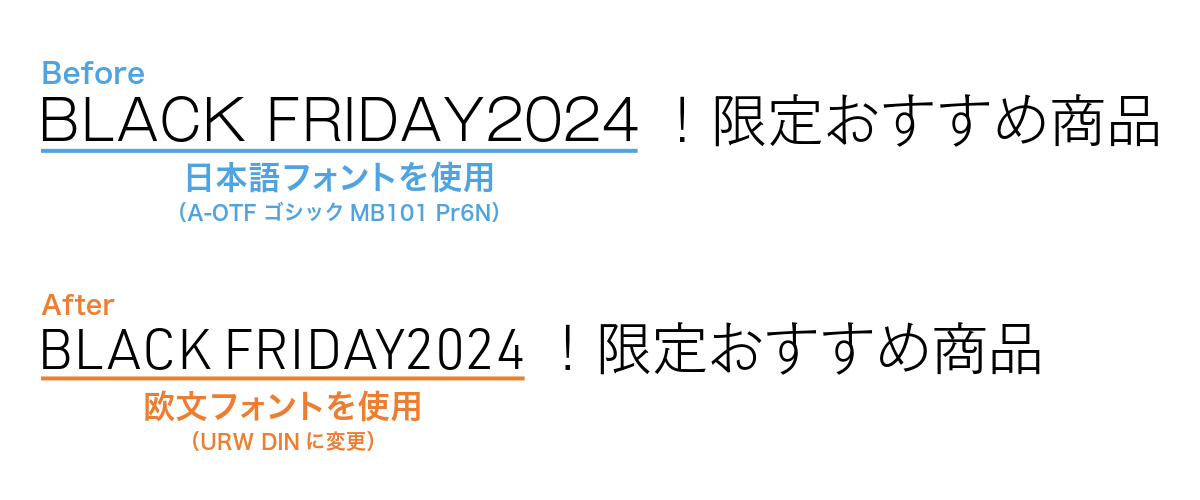
1.欧文フォントに変更する
日本語フォントのままでは違和感があるようなら、アルファベットや数字、記号を適切な欧文フォントに変更します。

アルファベットや数字、記号を欧文フォントに変更したことでバランスが整いました。
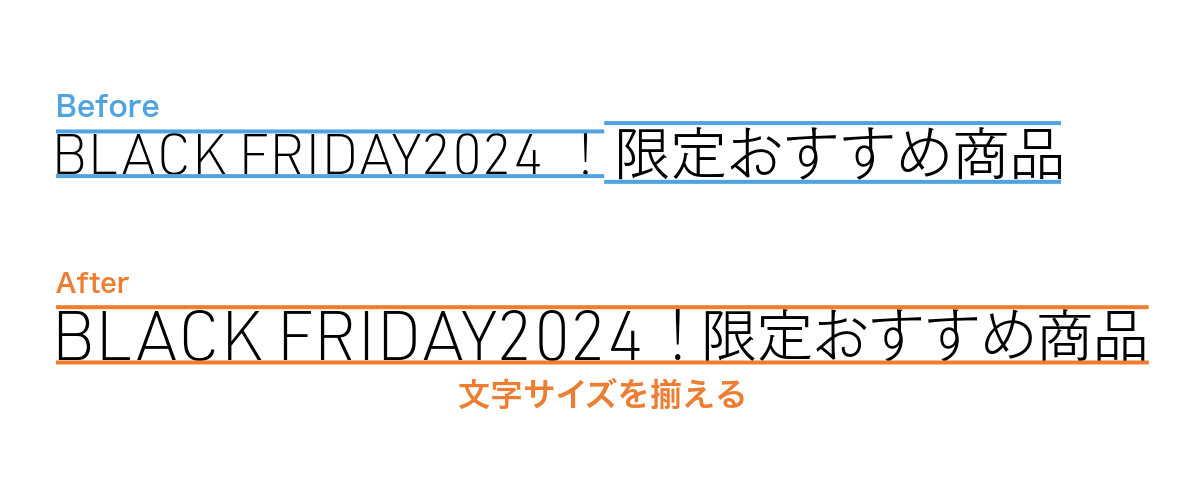
2.文字サイズを調整する
以下のように欧文フォントは日本語フォントと比べて小さく見えることがあります。
文字サイズに差が出た場合は、気になる部分の文字を少し大きくしましょう。

文字サイズを揃えた結果、欧文フォントの上下の余白がなくなりました。
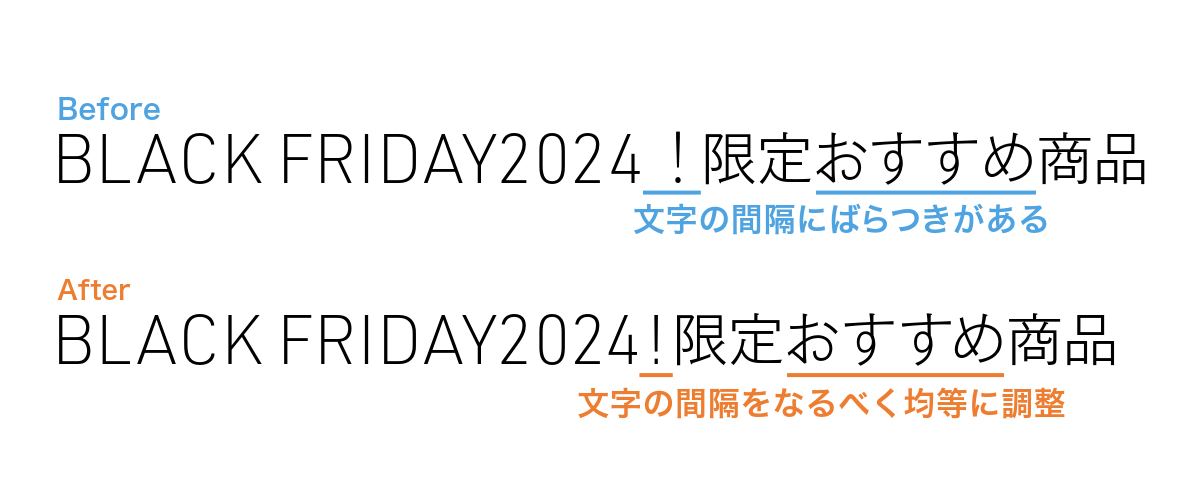
3.文字の間隔を均等にする
全体を確認し、文字の間隔にばらつきがあれば、均等になるよう調整します。

文字の間隔が均等になり、違和感が解消されました。
気になる部分については、さらに調整を進めましょう。
なお、Adobe Fontsは、数千種類のフォントをCreative Cloudサブスクリプションの一部として提供しています。
これらのフォントは、150以上のフォントメーカーから提供されており、非常に多彩でバリエーション豊かなラインアップが揃っています。
すべてのフォントは商用利用も可能です。
ぜひさまざまなシーンで活用してみましょう。
デザインに合ったフォント選びのコツ3つ
これまでご紹介してきたポイントを踏まえ、フォント選びがデザインの印象にどのような変化をもたらすのかを、作品例を交えながら解説します。
目的や用途に応じたフォント選びの重要性を確認し、より洗練されたデザインを目指しましょう。
【コツ1】明朝体とゴシック体のどちらが適しているか
チラシやポスター、バナーなどのビジュアルを作成する際、フォントを変えるだけでデザインの印象は大きく変わります。
1.イメージに合うフォント、合わないフォント

上の図は、同じレイアウトで明朝体とゴシック体を比較したものです。
洗顔フォームや基礎化粧品など、清潔感や透明感を強調したいスキンケア用品の広告には、このように明朝体がよく使われます。
こちらの比較を通じて、選ぶフォント次第でデザインの印象が大きく変わることを実感していただけたでしょう。
次の図では、3種類のフォントを比較しています。
2.高級感のあるフォントと庶民的に見えるフォント

ご覧の通り、同じレイアウトでもフォントを変えるだけで、高級感を演出したり、庶民的な印象を与えたりすることができます。
今回は、細い明朝体で高級感を、丸みを帯びたゴシック体で庶民的な印象を、オーソドックスなゴシック体でその中間を表現しました。
【コツ2】デザインの目的に合ったフォントを選ぶ
商材やブランドイメージ、ユーザー層にそぐわないフォントを使用すると、デザインが崩れてしまうことがあります。
1.デザインとフォントのイメージが合わないケース
先ほどのスキンケア用品の広告のキャッチコピーを、筆書体や手書き文字に差し替えてみました。

デザインに合っていれば魅力的なフォントも、こんなふうに使用シーンを間違えると、イメージを損なう場合があるのです。
2.筆書体や手書きを使っても違和感がないケース
先ほどの例ではイメージに合わなかった手書きフォントや筆書体も、子ども向けのデザインや和風のデザインに採り入れるとしっくりきます。

上記のように、利用シーンによって適切なフォントは異なるため、用途や状況に応じてふさわしいものを選びましょう。
【コツ3】デザインに合わせて書体やウエイトを変える
フォントの種類によって、デザインの印象が変わることはご理解いただけたかと思います。
なお、フォントの種類だけでなく、ウエイト(文字の太さ)も印象に大きく影響します。

ウエイトを太くすると力強い印象を与えられます。
一方、細くするとモダンで繊細な印象となり、高級感を演出することも可能です。
フォントのデザインにもよりますが、ウエイトを調整することで以下のような印象を作り出せます。
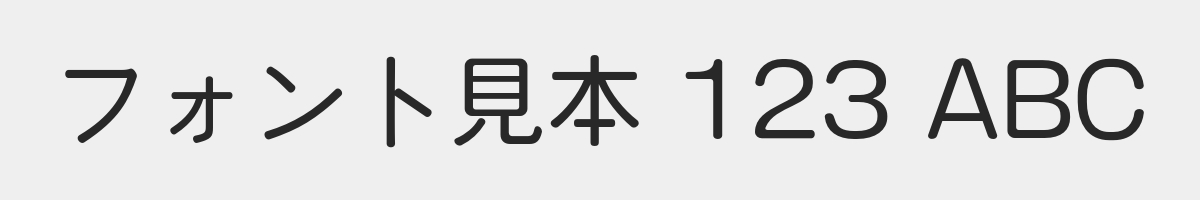
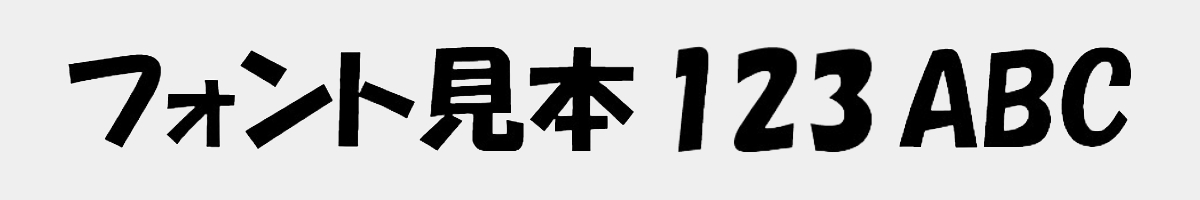
| 太いウエイトの印象 | 細いウエイトの印象 |
|---|---|
|
|
表現したいイメージに合わせてウエイトを選び、クリエイティブの質をさらに高めましょう。
プロのデザイナーに聞く!コンセプト別オススメのフォント
ここからは、「おしゃれ」「かっこいい」「かわいい」など、10のコンセプトに合うオススメのフォントをご紹介します。
それぞれのフォントを使用した実例も併せてご覧ください。
さらに、経験豊富なデザイナーが考察した、フォントの特徴や用途、デザインに与える効果をまとめたプチ解説もお届けします。
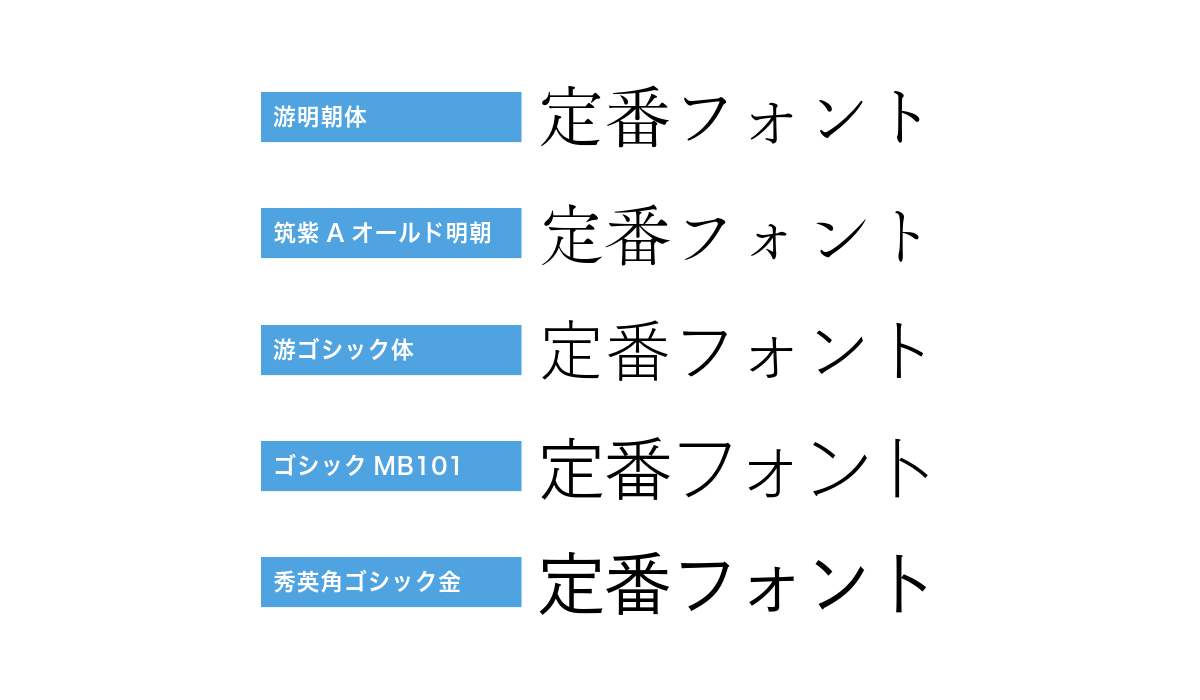
1.定番フォント
まずは、「定番フォント」を5つピックアップしました。
いずれもシンプルで使いやすく、幅広い用途に対応するフォントです。

- 游明朝体 Pr6N
- 小説を書くための書体をコンセプトに開発された明朝体です。
主に単行本や文庫本を対象としています。
現代的なスタイルの漢字と伝統的なかな文字を組み合わせており、文字の大きさが均一です。

- FOT-筑紫Aオールド明朝 Pr6N
- 従来の筑紫明朝とは異なるオールドスタイルの明朝体です。
美しい打ち込みや、伸びやかなはね・はらいが特徴となっています。
テキストを組むと音が感じられるような書風で、広告や雑誌に適しています。

- 游ゴシック体 Pr6N
- 長文でも読みやすいようにデザインされた標準的なゴシック体です。
文字間にゆとりを持たせることで可読性を高めています。
キャプションや本文、見出しまで幅広い用途で活用されています。

- ゴシックMB101
- 伝統的なゴシック体の流れを継ぐ風格のあるフォントです。
しっかりとした骨格を備え、先端まで力強さを感じさせます。
太いウエイトはタイトル、細いウエイトは本文に最適です。

- DNP 秀英角ゴシック金 Std
- 視認性と可読性に優れたゴシック体です。
かな文字のデザインの違いにより金・銀の2種類があります。
従来の秀英角ゴシックを受け継いだ金は、明るい印象で幅広い用途に対応します。

【実例】Webサイト『素敵なギフト』記事バナー
ウェブライダーは、出産祝い、古希祝い、お取り寄せギフトなど、ギフト関連の情報を網羅的に紹介するサイト『素敵なギフト』を運営しています。
ここでは、そのなかの「おしゃれな内祝い」のバナーを取り上げます。
使用フォント:DNP 秀英角ゴシック金 Std
【デザイナーの解説】
オーソドックスで読みやすい一方で、少し個性的な部分もあるフォントです。
対象を限定せず、他と少し違った雰囲気を出したいときによく使います。
このフォントを使用することで、受け取る相手の年齢層を問わないギフト情報のページであることが、より伝わりやすくなったと思います。
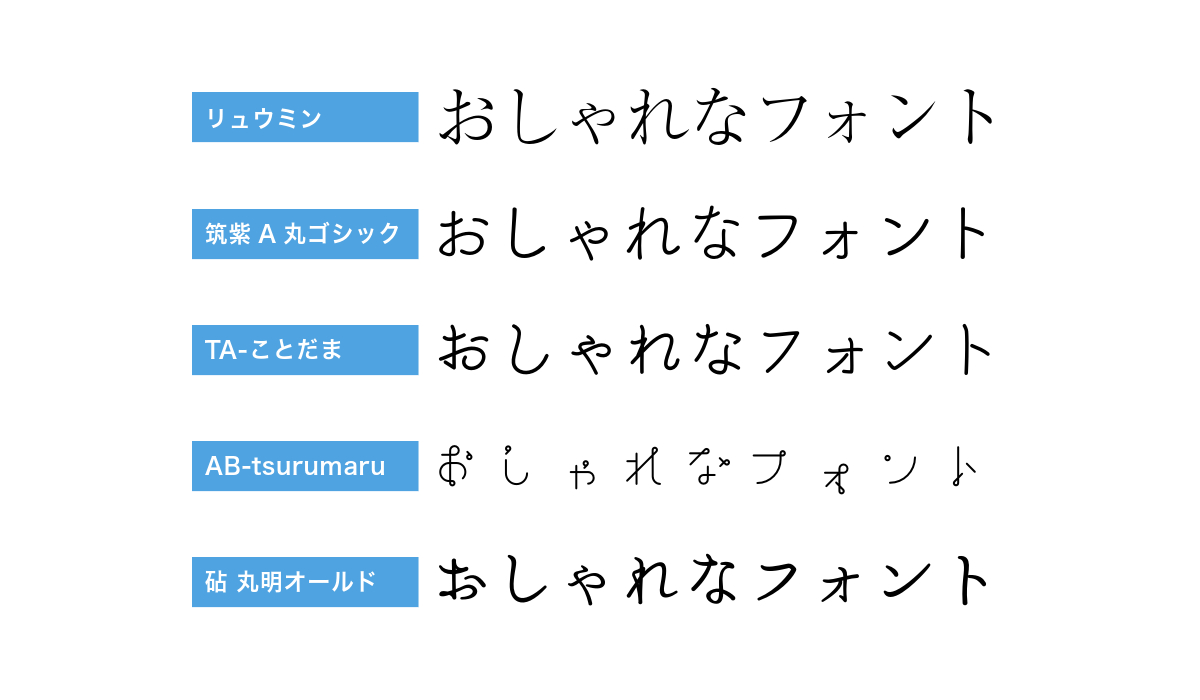
2.おしゃれなフォント
スマートな印象や洗練された雰囲気をもつ、「おしゃれなフォント」を5つご紹介します。
どれもデザインのアクセントになり、スタイリッシュな雰囲気づくりにぴったりのフォントです。
おしゃれなフォントの例

- A-OTF リュウミン Pr6N
- おしゃれな雰囲気を演出するシンプルな明朝体です。
金属活字に由来する彫刻刀の冴えが、はらいや点の形に活かされています。
一方で、縦横の先端にはやわらかさがあり、親しみやすい印象を与えます。

- FOT-筑紫A丸ゴシック Std
- ふところを絞ったデザインの丸ゴシック体です。
漢字には幾何学的な直線処理ではなく、あたたかみのある丸みを帯びたラインが採用されています。
かな文字はニュートラルなデザインです。

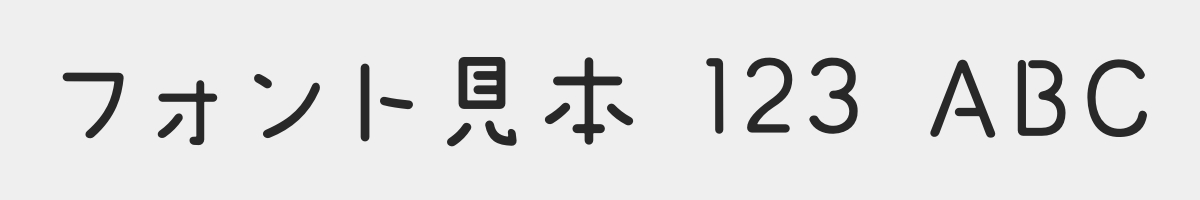
- TA-ことだまR
- カジュアルでリラックスした外観の、丸みを帯びた角ゴシック体です。
ゴシック体と手書き文字の魅力を併せ持っています。
きちんと感を出しつつ、やわらかさもあるデザインにしたいときに重宝します。

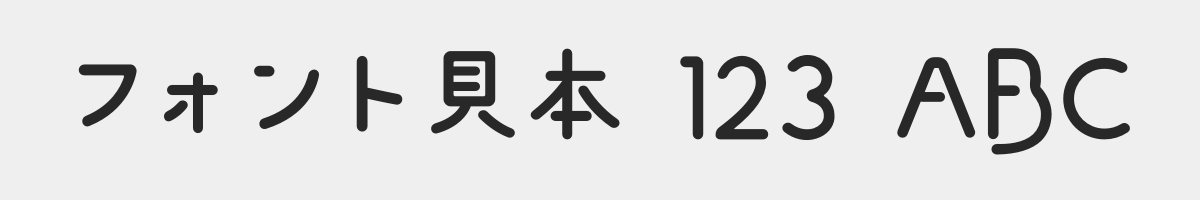
- AB-tsurumaru
- 「つるさんはまるまるむし」の字かき歌をイメージした、不思議でかわいらしいフォントです。
随所に見られる丸い形が楽しいアクセントを加えています。
作品タイトルや商品パッケージ、広告デザインなどに幅広く活用されています。

- 砧 丸明オールド StdN
- 丸みのあるやわらかいトーンが特徴の、懐かしさとモダンさを兼ね備えた明朝体です。
うろこの部分に丸みを加えることで、優しい表情を生み出しています。
サントリー・モルツのキャンペーンで使用され、人気を集めました。

【実例】Webサイト『素敵なギフト』ロゴ
ウェブライダーが手掛ける『素敵なギフト』は、ギフト選びをサポートするWebサイトです。
繊細で華やかな印象のオリジナルフォントを採用した、サイトのロゴをご紹介します。
使用フォント:オリジナルフォント(明朝体)
【デザイナーの解説】
線が細く、女性的なデザインのフォントです。
「敵」や「な」の字のくるりと巻かれた部分が、かわいらしさをより引き立てています。
明朝体のなかでも軽やかな書体で、上品すぎず堅すぎず、絶妙なバランスを保っていますね。
ユニークでセンスのよいギフトを集めたこのサイトのイメージにぴったりで、そういうアイテムを求める方に安心感を与えているはずです。
3.かわいいフォント
主に女性向けや子ども向けのクリエイティブに取り入れやすい、「かわいいフォント」を5つ選びました。
どれも親しみやすく、デザインにあたたかみを加えたいときにぴったりです。
かわいいフォントの例

- AB-babywalk
- 立つ、床に座る、寝そべるといった赤ちゃん特有の不安定な動きに着想を得たかわいらしいフォントです。
丸ゴシックを洗練させたデザインで、丸みと軽やかさを併せもっています。

- AB-maruhanamaki
- 太いマジックで書いたような曲線が特徴的な丸ゴシック体です。
デザイン書体ならではの崩し方と、手書き風のやわらかい崩し方が絶妙に調和しています。
その独特のバランスが、フォントとしての個性を際立たせています。

- VDL ヨタG
- 独特の魅力を放つ癒し系フォントです。
すっきりとしたシャープなデザインに、やわらかな色気とかわいらしさを兼ね備えています。
シンプルなエレメントと丸みを帯びたエッジ、手書き風の素朴さが特徴です。

- AB-kirigirisu
- 切り文字のような不揃いの線とカーブが特徴的なフォントです。
筆運びや書き順に縛られることなく、自由な骨格をもつデザインになっています。
SNSや商品パッケージ、広告など、幅広いシーンで使用されています。

- AB-suzume
- 丸みを帯びた形が特徴的なかわいいフォントです。
漢字は象形文字風で、ひらがなは記号的な印象を与えます。
映像作品のタイトルや広告、美術館の宣伝、Webバナーに最適です。

【実例】Webサイト「素敵なギフト」記事バナー
ウェブライダーは、特別な日に贈りたいギフトの情報を幅広く紹介するサイト『素敵なギフト』を運営しています。
ここでは、サイト内で公開中の「女の子の出産祝いにオススメのギフト」記事のバナーを解説します。
使用フォント:AB Kirigirisu
【デザイナーの解説】
子ども向け、ママ向けのアイテムや媒体でよく使われるフォントの代表格です。
統一感をあえて崩した遊び心のあるデザインがおもしろいですね。
もし明朝体を使ったら高級感が出て、太いゴシック体なら男の子っぽい印象になっていたでしょう。
一方、このフォントを使用することで、女の子向けのかわいいギフトが揃っていることがひと目で伝わるようになりました。
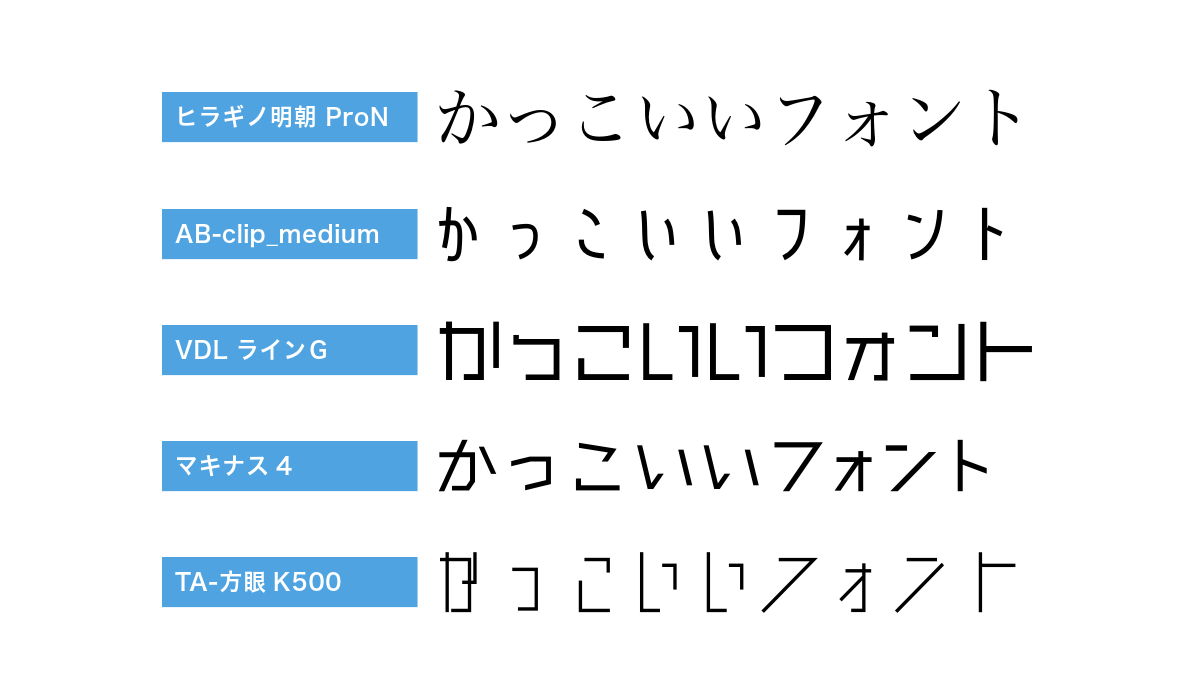
4.かっこいいフォント
クールでスタイリッシュな印象を与える「かっこいいフォント」を5つ取り上げました。
男性向けのデザインや都会的なクリエイティブに調和するフォントが揃っています。
かっこいいフォントの例

- ヒラギノ明朝 ProN
- 漢字とかな文字のサイズが整った、デジタル時代に適応するフォントです。
都会的でクールな印象を与えます。
広めのふところや大きな字面、シンプルなエレメント、やや高めの重心が特徴です。

- AB-clip_medium
- 長体でクールなイメージのフォントです。
スマートで洗練されたデザインが魅力で、スタイリッシュな表現に適しています。
字間を広めに取ることで、大人っぽい印象に仕上がります。

- VDL ラインG
- 直線のエレメントのみで構成されたゴシック体です。
曲線を徹底的に排除しながらも、読みやすさを保っています。
シンプルで斬新なデザインがシャープな切れ味を生み出し、強い印象を与えます。

- マキナス4
- すべての文字が直線のみで構成されたフォントです。
ペンで真っすぐな線を引こうとする際の手の力みを、デジタルで再現しています。
未来的でスタイリッシュな印象を与えます。
- TA-方眼K500
- 真っすぐな縦横斜めの線のみを使って構成された個性的なフォントです。
角度に45度までの制限があり、それぞれの文字の傾きがきれいに揃っています。
クール系のデザインに適しています。

【実例】Webサイト『美味しいワイン』記事バナー
ウェブライダーは、ワイン初心者に美味しい飲み方や楽しみ方をわかりやすく伝える『美味しいワイン』を運営しています。
サイト内で公開されている「シャブリの選び方」記事のバナーをピックアップします。
使用フォント:ヒラギノ明朝 ProN
【デザイナーの解説】
雑誌や広告でよく見かける、使いやすいフォントです。
明朝体のなかでもシャープで都会的な表情があり、そのイメージが、キレがあって辛口なシャブリと調和しているように感じます。
5.高級感のあるフォント
上品さや優雅さを演出する「高級感のあるフォント」を5つ解説します。
ラグジュアリーな雰囲気漂う、特別なシーンにふさわしいフォントを集めました。
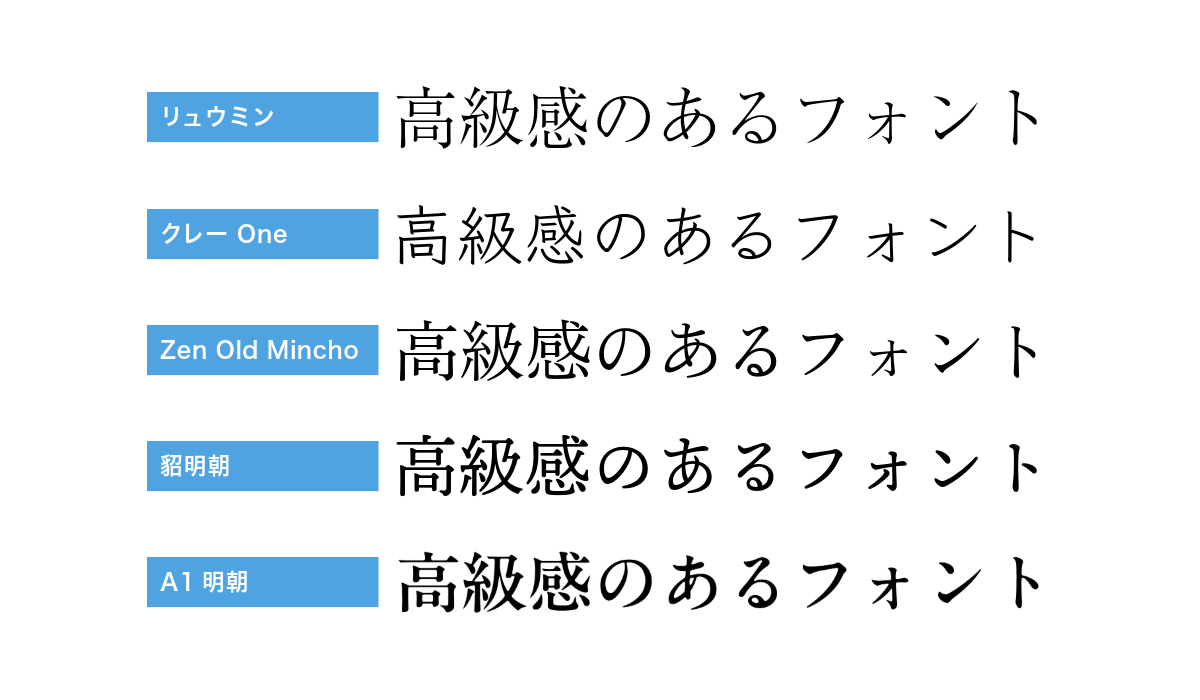
高級感のあるフォントの例

- A-OTF リュウミン Pr6N
- 金属活字由来の彫刻刀の冴えを活かした、美しいデザインの明朝体です。
やわらかさと親しみやすさを兼ね備えており、スタンダードな印象を与えます。
DTPの基本書体として、幅広い場面で使用されています。

- クレー One
- 教科書体のデザインに近い見やすいフォントです。
とめやはね、はらいがはっきりしていて、しっかりとした印象を与えます。
また、手書き風の雰囲気を活かしたいときにも適しています。

- Zen Old Mincho
- オーソドックスなオールドスタイルの明朝体です。
筆が流れるように、かな文字の画線がつながっていて古風な印象も与えます。
紙媒体やWebの本文をはじめ、幅広いシーンで活用できます。

- 貂明朝
- 格式高い明朝体に丸みと親しみやすさを加えたフォントです。
江戸時代の瓦版印刷の特徴を取り入れており、レトロな雰囲気も漂います。
広告や書籍タイトルをはじめ幅広い用途に適しています。

- A1明朝
- 漢字のゆったりとしたカーブと、かな文字の優美な表情が特徴のフォントです。
墨だまりを再現し、やわらかな印象とあたたかみを感じさせます。
可読性も高く、見出しから本文まで幅広く使えます。

【実例】Webサイト『美味しいワイン』記事バナー
ウェブライダーが発信する『美味しいワイン』は、ワイン初心者向けに、美味しい飲み方や楽しみ方をわかりやすく伝える情報サイトです。
そのなかに掲載されている「ボルドーワインの基礎知識」記事のバナーにフォーカスします。
使用フォント:A1明朝
【デザイナーの解説】
上質さや信頼感を演出するのに適したフォントです。
漢字のゆったりとしたカーブと、かな文字のエレガントな表情が調和していますね。
もともと大人の落ち着きを感じさせるフォントですが、文字間に余白を取ることで余裕が生まれ、より高級感が漂うデザインに仕上がっています。
6.庶民的で親しみを感じるフォント
日用品や庶民的な飲食店のロゴに合いそうな、「庶民的で親しみを感じるフォント」を5つご紹介します。
いずれも素朴であたたかみのあるシーンに適しています。
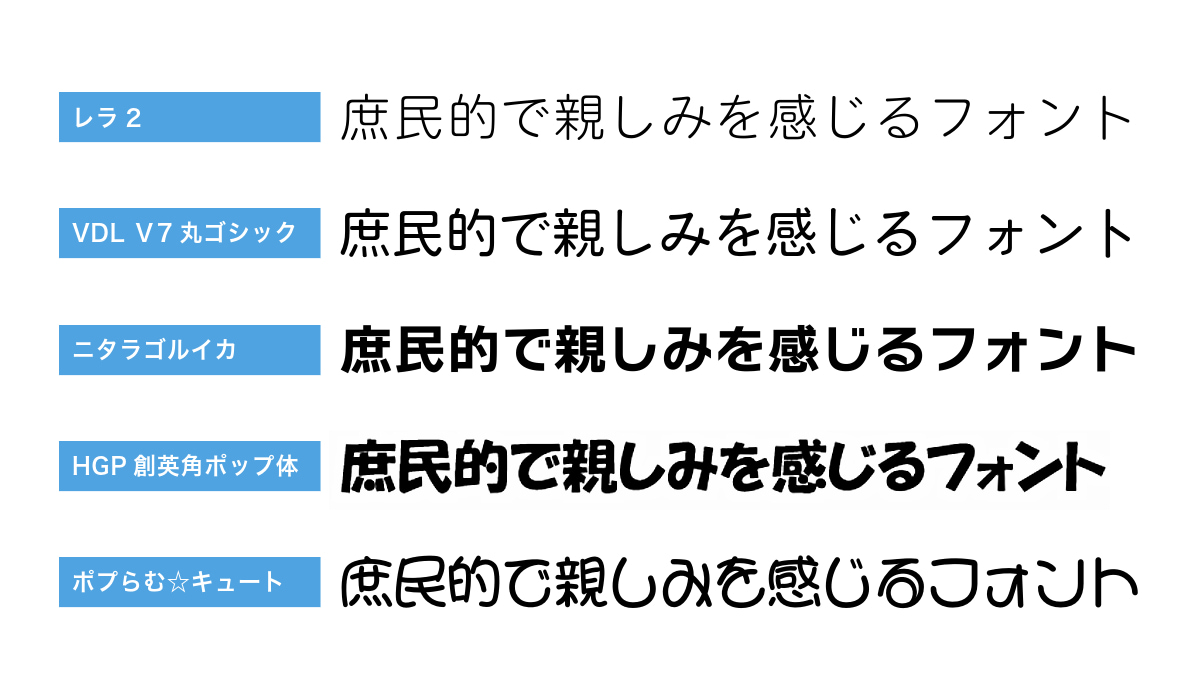
庶民的で親しみを感じるフォントの例

- レラ2
- 癖のないプレーンなデザインの丸ゴシックです。
メディアや商品パッケージなど、幅広いシーンで安心して使えます。
控えめでやわらかな佇まいが特徴で、メッセージをより伝えやすくしてくれます。

- VDL V7丸ゴシック
- 読みやすくて美しく、デジタルを感じさせない新感覚の丸ゴシック体です。
角を丸く処理することで親しみやすさと優しさを倍増させています。
程よい緊張感とノスタルジックな雰囲気が魅力です。

- ニタラゴルイカ
- クールなかな文字と落ち着いた雰囲気の漢字が特徴です。
両者の組み合わせにより、スタイリッシュで洗練された文字組みが生まれています。
また、大きめにデザインされたカタカナが、判別性と可読性を向上させています。

- 創英角ポップ体
- 店頭の手書きPOPをイメージして作られています。
ポップ体の中でも太さや傾き、濁点の丸み、角など、要素ごとの主張が強いフォントです。
ゴシック体や明朝体とは一線を画す、独特なデザインが際立ちます。

- ポプらむ☆キュート
- かわいさを追求して作られたコミカルなフォントです。
通称、ブリッコ文字やマンガ文字とも呼ばれます。
昭和時代の女子校生に流行した変形まる文字を現代風にアレンジしています。

【実例】「まいばすけっと」ロゴ
首都圏を中心に展開する「まいばすけっと」は、「近い・安い・きれい・フレンドリィ」をコンセプトに、コスパ抜群の商品を取り扱う小型食品スーパーです。
このお店の看板には、ブランドロゴとしては珍しいフォントが使われており、SNSでたびたび話題に上っています。
そんなユニークなロゴに注目してみましょう。
使用フォント:創英角ポップ体
【デザイナーの解説】
スーパーの店頭でこのフォントのPOPを見かけると、思わず商品を手に取りたくなります。
身近で親しみやすい印象のフォントですが、看板に使われるのは珍しいですね。
庶民的な雰囲気を強調したいという狙いで採用したのなら、大成功だと思います。
この看板を見た人は「何でも安く買えそう」と期待感を抱くはずです。
7.インパクトのあるフォント
ユニークで迫力があり、一度見たら忘れられない「インパクトのあるフォント」を5つ取り上げます。
どのフォントも広告やタイトルなど、注目を集めたい場面でその存在感を発揮します。
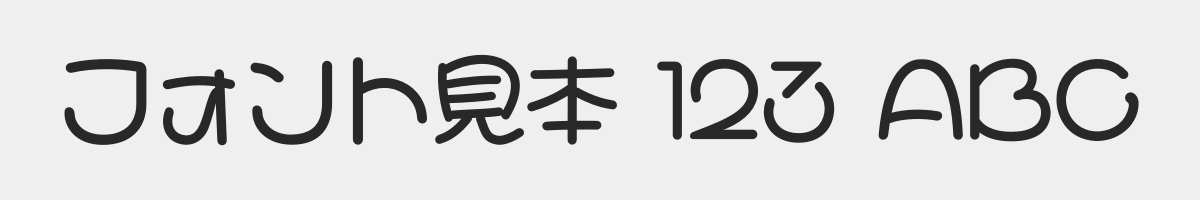
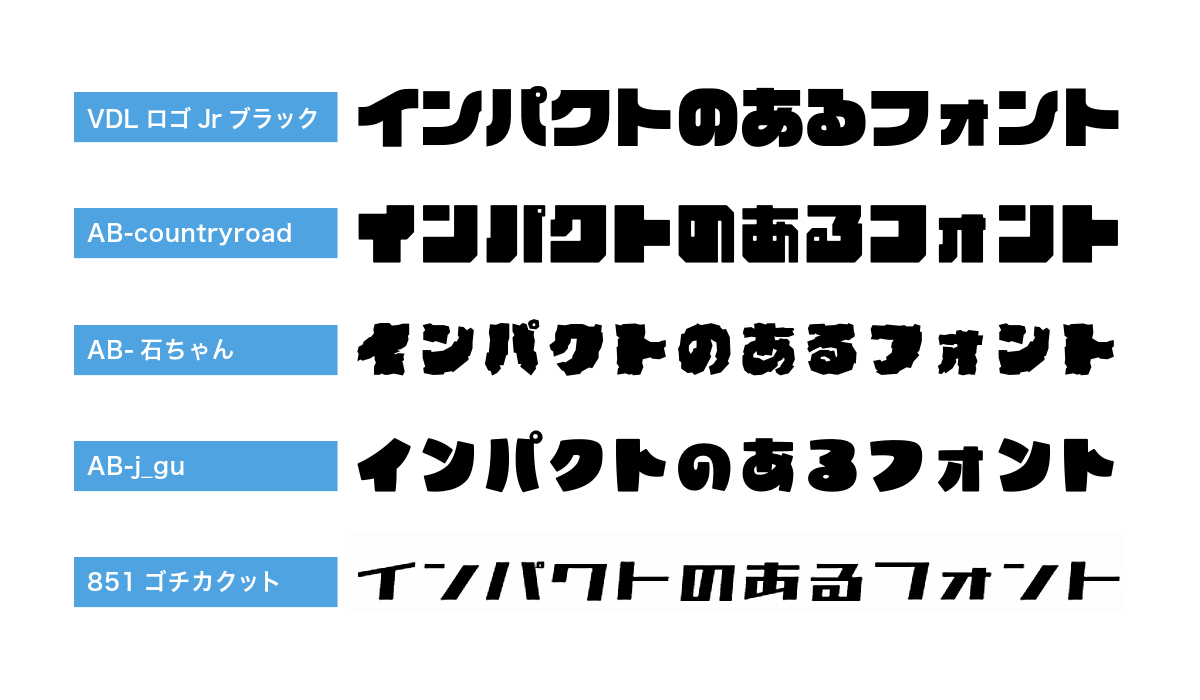
インパクトのあるフォントの例

- VDL ロゴJrブラック
- 太さの限界に挑戦して生まれた超極太のゴシック体です。
造形の美的バランスと文字としての判別性をしっかりと保っています。
さらに、ダイナミックで自由なかな文字が、誘目性を最大限に引き上げています。

- AB-countryroad
- 太い線と細い線のメリハリが際立つ、インパクトのあるフォントです。
極太のフォルムに極小の濁点が付いた独特のデザインが特徴です。
タイトルやロゴに使用するのに適しています。

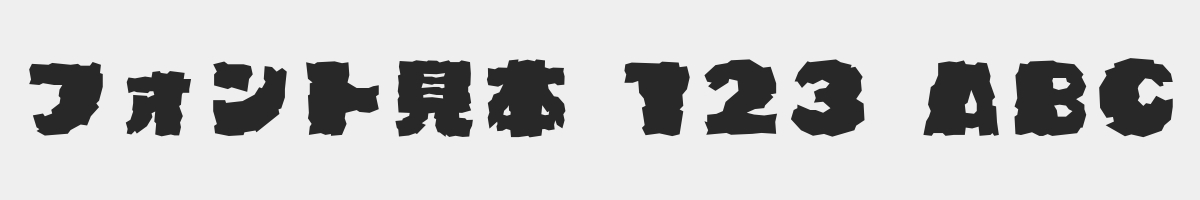
- AB-石ちゃん
- 大きな石を荒く切り出したような、ゴツゴツしたフォルムのフォントです。
荒々しいデザインを和らげるため、親しみやすくかわいらしい名前が付けられています。
このユニークな書体名も、フォントの魅力を引き立てるひとつのポイントです。

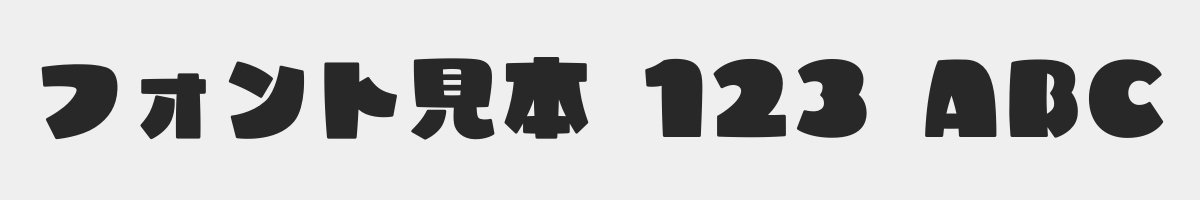
- AB-j_gu
- ポップで親しみやすいデザインが特徴のフォントです。
超極太マジックで手書きしたようなインパクトがあります。
YouTubeやVtubeのサムネイル、アニメや漫画のタイトルロゴにぴったりです。

- 851ゴチカクット
- 松下電器のロゴマーク(ナショ文字)をイメージしてデザインされたフォントです。
少し斜めに傾いた太い縦線が特徴で、レトロ感と近未来感が融合しています。
見出しやロゴに最適です。

【実例】「電気グルーヴ」ロゴ
「電気グルーヴ」は、中毒性のある楽曲と破天荒なパフォーマンスで人気を博したバンドです。
そのロゴは、松下電器産業(現・パナソニック)がかつてナショナルブランドのロゴに採用していた『ナショ文字』をイメージしたフォントで作られています。
印象的なロゴに注目してみましょう。
使用フォント:851ゴチカクット
【デザイナーの解説】
一度見たら忘れられず、メンバーの顔まで浮かんでくるようなインパクトのあるフォントです。
80年以上前に作られたとは思えないほど、スタイリッシュなデザインも魅力的ですね。
もともと電機メーカーのロゴに使用されていたフォントを、電気グルーヴが採り入れたという事実も、連想ゲームのようで興味を引きます。
8.おいしそうなフォント
あたたかみやしずる感が伝わる「おいしそうなフォント」には、どのようなものがあるのでしょう。
食欲をそそる魅力的なフォントを5つご紹介します。
おいしそうなフォントの例

- HOT-白舟隷書R教漢
- 印章店発祥のフォントメーカー・白舟書体が制作したフォントです。
伝統の美しさを忠実に再現し、優雅な隷書体に仕上げられています。
和の風情を感じさせるデザインや、クラシックな雰囲気を求められるシーンで広く活用されています。

- ほのか丸ゴシック
- 少し癖のある、やわらかな曲線をもつかな文字が特徴的な丸ゴシック体です。
かな文字が小ぶりで明朝体を連想させます。
優しい雰囲気と、どこかノスタルジックなデザインが魅力です。

- いろは角クラシック
- 古風な字形に現代的なシャープさを加えたゴシック体です。
はねが多く、つなげ字のような要素をもつかな文字がレトロな雰囲気を醸し出します。
縦書きでも横書きでも、美しい文字組みを実現できます。

- Kaisei Tokumin
- 太く力強いかな文字とドット装飾が施されたかわいらしい漢字の組み合わせが特徴的な明朝体です。
異なる印象の文字が絶妙なバランスで調和しています。
長文やタイトルに取り入れても違和感がなく、幅広い用途に適しています。

- Moolong チョコレート
- チョコレートペンで書いた形をイメージした、かなフォントです。
ウエイトはRegular、SemiMelt、Meltの3種類あります。
3ウエイトを組み合わせて使うことで、まるでチョコレートが溶けているような表現ができます。

【実例】「かじるバターアイス」パッケージ
「パインアメ」で知られるお菓子メーカー・パイン株式会社が手掛けた「あんバタ飴」のパッケージには、レトロな雰囲気のフォントが使われています。
かわいらしく懐かしい印象のフォントは、商品の魅力をさらに引き立てています。
そんなパッケージのデザインを詳しく見ていきましょう。
使用フォント:麗雅宋B
【デザイナーの解説】
レトロ感やノスタルジーを引き立てるのにぴったりのフォントですね。
昔の手書き看板を思わせるような書体が、食べたことがなくても「懐かしい味がしそうだ」という期待感を抱かせます。
伝統的という言葉がもつ堅苦しさではなく、変わらぬおいしさをイメージさせる親しみやすさがある点も魅力です。
9.手書き風フォント
あたたかみややわらかさを感じさせる「手書き風フォント」を5つピックアップしました。
デザインに優しい印象を与えたいときや、個性を演出したいときにオススメです。
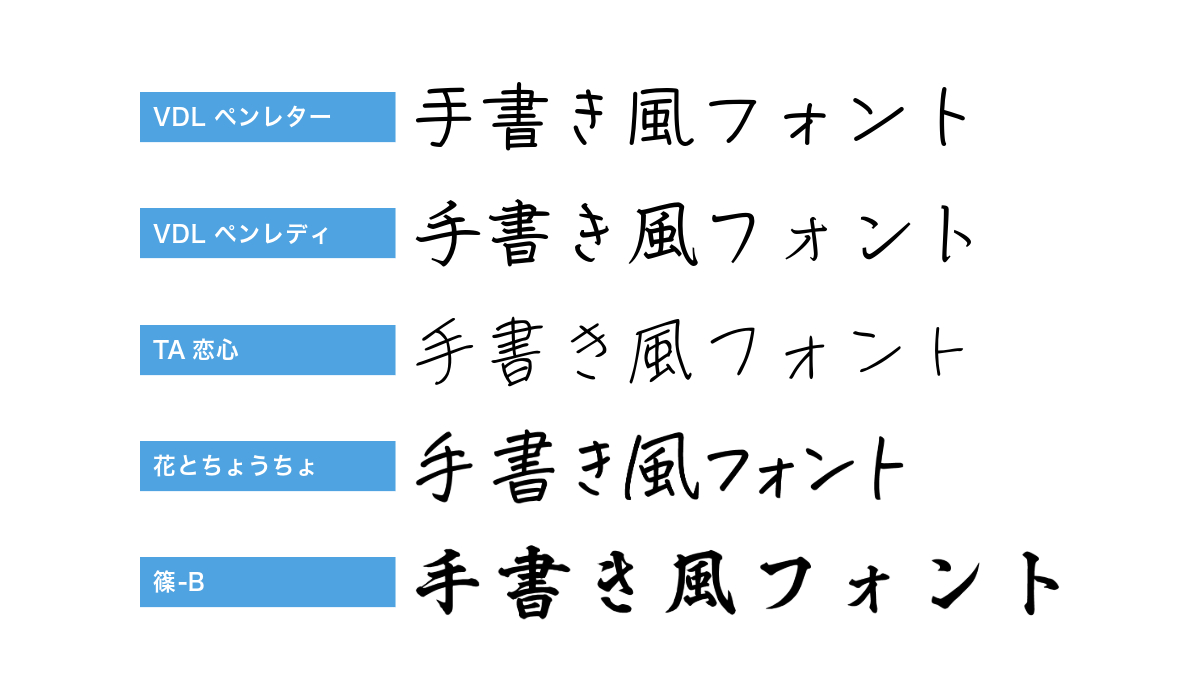
手書き風フォントの例

- VDL ペンレター
- 「よい性格の字体で思いを伝えたい」をコンセプトに生まれた、ほのぼのとしたスクリプト体フォントです。
手書き文字の個性に着目し、人の温もりを感じさせるデザインに仕上げられています。

- VDL ペンレディ
- しなやかな筆使いの「おんな文字」を採り入れた、優雅で清楚な手書き風フォントです。
特に縦組みでは、文字が流れるように並び、エレガントさが際立ちます。
読み手に知的な印象を与えるデザインです。

- TA恋心
- 日常的に使われる、親しみやすさとかわいらしさが際立つ手書き風フォントです。
要所に膨らみがあり、全体的にやわらかな印象を与えます。
また、線の太さが一定しているため、視認性がしっかりと確保されています。

- 花とちょうちょ
- SNSで話題の手書き風フォントです。
右上がりの筆致と、かわいらしいリアルな手書き感が際立っています。
メニューやPOPはもちろん、SNS投稿や広告、映像など幅広い用途で活用されています。

- 篠-B
- 伝統的な風格と力強い佇まいを備えた行書体です。
線の両端にメリハリを付けることで現代的な表情をもたせています。
毛筆ならではの流麗さを保ちつつ、高い可読性を実現しています。

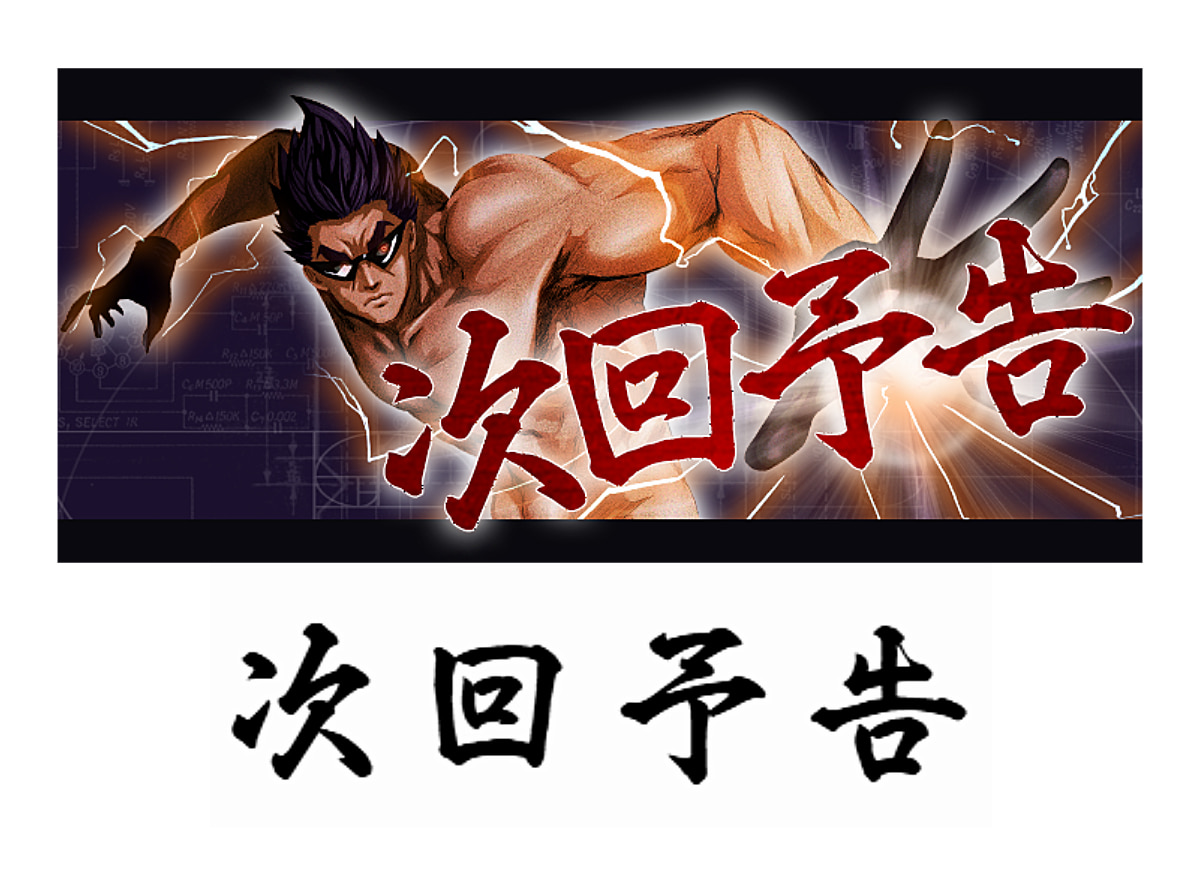
【実例】『沈黙のWebライティング』特設サイトバナー
ウェブライダーの代表・松尾茂起は、Webライティング教本の決定版『沈黙のWebライティング』(エムディエヌコーポレーション)を著しています。
その特設サイトには、インパクト抜群のバナーが掲載されています。
ここでは、そのバナーを一例として挙げてみます。
使用フォント:篠-B
【デザイナーの解説】
強烈で勢いのあるキャラクターのイラストの上に文字を載せる必要があり、この「ボーン」というキャラを活かすには強めの筆文字が合うだろうと考えました。
そして、試行錯誤を重ねるなかで、最終的に篠-Bというフォントにたどり着きました。
このフォントには躍動感や力強さがあるため、イラストと組み合わせることでアクション映画のような迫力を演出できたのではないかと思います。
10.欧文フォント
「欧文フォント」にもさまざまな種類があり、用途に合わせた選択が大切です。
ここでは、よく見かけるメジャーなフォントや、使いやすいフォントを5つお届けします。
欧文フォントの例

- Scala
- 伝統的な骨格に現代的な肉付けを施した可読性の高い人気フォントです。
すっきりとした癖のないデザインで、書籍デザインに適しています。
サンセリフ版や装飾的なセリフ書体もあります。

- Dolly
- 書籍向けの華やかなフォントです。
縦線と横線のコントラストが穏やかで、やわらかさとあたたかみをもっています。
古書のような雰囲気ながら過度な堅苦しさはなく、ほどよい個性を感じさせます。

- Chapman
- 見出し用のモダン・セリフ書体です。
昔の活字鋳造所で見られた、大文字のみの彫刻風フォントをもとに制作されました。
個性が光りつつも、ニュートラルな印象を兼ね備えています。

- GOUDY OLD STYLE
- 古典的なセリフ体の定番フォントです。
数字を除き、全体的にやや横広で男性的な骨格をもちながらも、やわらかなカーブが美しさを引き立てています。
タイトルや見出しに適しています。

- Baskerville
- イギリスを代表する書体のひとつです。
古典的で気品があり、見出しから本文まで幅広い用途に適しています。
伝統を受け継ぎつつ、新たな挑戦を意欲的に行う企業にふさわしいフォントです。

【実例】「リッツ・カールトン」ロゴ
世界的なホテルチェーン「リッツ・カールトン」のロゴは、クラシカルなデザインが特徴で、その洗練された美しさが高級感と気品を際立たせています。
ここではこのロゴを取り上げ、その魅力を探ります。
使用フォント:GOUDY OLD STYLE
【デザイナーの解説】
優雅で格調高いフォントですね。
高貴な印象を損なうことなく、正方形に近い形や丸みのあるシルエット、太めのラインがやわらかな雰囲気を与え、居心地のよさを感じます。
もし細いラインのフォントを使っていたら、クールな印象が際立ち、ホテルの伝統やあたたかみが薄れていたかもしれません。
フォントひとつで売上げが大きく変わることもある!
ここまでお読みいただき、フォント選びがデザイン全体の印象にどれほど影響するかを実感されたかと思います。
最後に、実際にブランドや商品のロゴのフォントを変えたことで、売上げを伸ばした代表的な企業の事例をいくつかご紹介します。
1.MOW|フォントを変えたら売り上げがV字回復
森永乳業のアイス「MOW」は、発売当初、売上げが低迷していました。
しかし、ロゴのフォントを、丸みを帯びたものから直線的で洗練されたデザインに変更した結果、V字回復を実現しました。

2.ブラックサンダー|表記の変更で売上げ40倍超に
有楽製菓のチョコバー「ブラックサンダー」は、かつてアルファベット表記のロゴを使用していました。
その後、2003年にカタカナ表記へと切り替えたことで、売上げが40倍以上に伸びています。
さらに2014年にはフォントのリニューアルが行われ、ブランドイメージの強化が図られました。

画像引用:ブラックサンダーの歴史
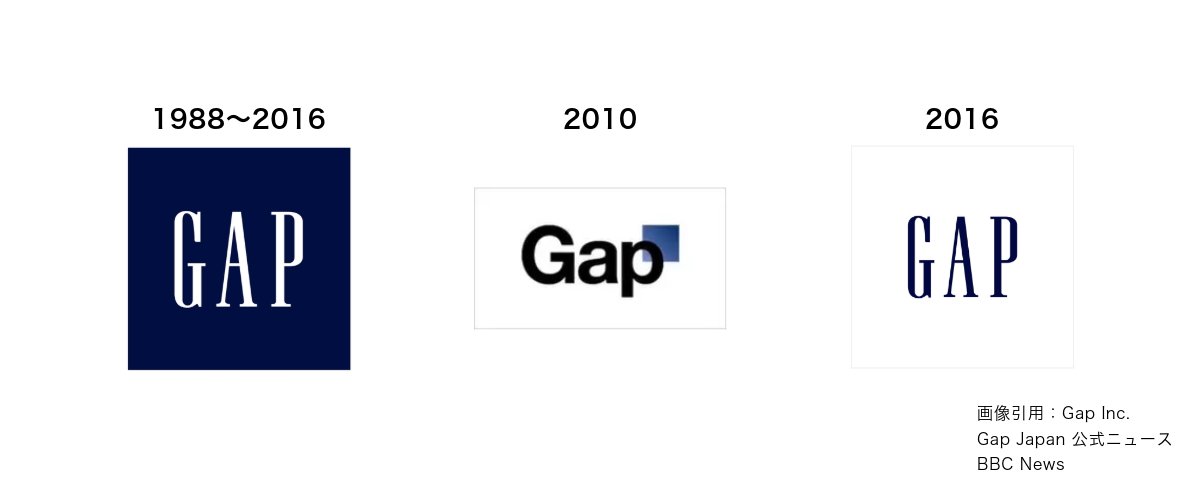
3.GAP|ロゴのフォントの変更が売り上げを左右
世界的なファストファッションブランド「GAP」のロゴといえば、ネイビーの四角形に白抜きの大文字アルファベットが収まったデザインが定番のイメージでしょう。
しかし、GAPが誕生した1969年当時のロゴは、サンセリフ体の小文字「gap」の前に「the」が付いたポップなスタイルでした。

1988年には現在のセリフ体「GAP」に変更され、好評を得ていましたが、2010年10月4日に大文字と小文字を組み合わせたサンセリフ体「Gap」にリニューアルされました。
この変更は消費者の強い反発を招き、SNSやメディアで反対意見が相次ぎました。
同年10月12日には元のロゴに戻すことが決定されます。
わずか数日の変更でしたが、この混乱による損害額は推定100億円以上ともいわれています。
なお、2016年以降は白地に黒のセリフ体のシンプルなロゴを使用しています。
フォント自体は変わっていませんが、以前よりカーニング(文字間隔)が広げられ、より洗練された印象を与えるデザインとなっています。
最後に、無料で2,000種類以上のフォントを使えるAdobe Fontsについて詳しくご紹介します。
Adobe Express+Adobe Fontsでもっとクリエイティブに
Adobe Fontsは、IllustratorやPhotoshopを提供するAdobeが提供するフォントサービスです。
無料のAdobe IDを作成すれば、500種類以上の日本語フォントを含む2,000種類以上のフォントを利用できます。
有料のAdobe Creative Cloudを契約している場合は、約25,000種類のフォントを使用可能です(2024年5月時点)。
膨大なフォント数に迷ってしまう方も、ご安心ください。
「フォントパック」を選べば、テーマに合わせたフォントを簡単に選択できます。

なお、Adobe FontsはAdobe製品に限らず、WordやExcelなどのMicrosoft Officeアプリや、iPadやiPhoneなどのiOS端末でも利用できます。
Microsoft OfficeでAdobe Fontsを使用する方法については、以下のページをご参照ください。
Adobe FontsからインストールしたフォントをMicrosoft Officeのアプリで使う方法
Adobe Fontsでは、新しい魅力的なフォントが定期的に追加され、選択肢がますます広がっています。
ビジネス資料からクリエイティブな制作物まで、さまざまなフォントを活用して、より魅力的なデザインを作り上げましょう。
フォントを使いこなすと、もっと魅力的なデザインに仕上がる
この記事では、フォントの種類や選び方のコツ、おしゃれなデザインを実現するためのポイント、そしてフォントを活用した実例をご紹介しました。
フォントは、デザインの印象を大きく左右し、メッセージを効果的に伝えるために欠かせない要素です。
私がフォントの重要性を強く感じたのは、編集プロダクションで働いていた頃のことです。
担当していた書籍の表紙のデザインに納得がいかず、締切間際まで悩み続けました。
デザイナーと相談を重ね、いくつものフォントを試した結果、最終的に選んだフォントが雰囲気を一変させ、とても魅力的な表紙に仕上がりました。
編集長が「いいね」と言ってくれた瞬間は、今でも忘れられません。
フォントの持つ力を知り、上手に活用することで、デザインはさらに洗練され、見る人の心に残るものになります。
ぜひ、あなたもフォントを知り、親しむことで、自分らしい魅力的なデザインを生み出してください。