「パワポ資料をつくったものの、デザインセンスがイマイチで困っている・・・」
「資料のデザインが素人っぽいから、プロっぽく仕上げたいな・・・」
この世には2種類のパワポ資料があります。
「洗練されたパワポ資料」か「イマイチなパワポ資料」か。
セミナーイベントに参加した際、「この登壇者のスライド、素敵だな」と感じることはありませんか?
企業のIR資料を見た際、「この企業がつくる資料は洗練されているな」と思ったことはありませんか?
そう、パワポ資料はビジネスの印象を一変させるのです。
そこで今回は、過去200を超えるパワポ資料(パワポスライド)を作成してきた私こと(株)ウェブライダー代表の松尾が、パワポ資料のデザイン性を高めるためのTIPSをご紹介します。

ちなみに私はノンデザイナーですが、過去、自分が登壇したセミナー用のスライドをすべて自作してきました。
なにぶんデザインの素養に乏しかったため、昔につくったスライドのデザインはお恥ずかしい仕上がりなのですが、試行錯誤を重ねた結果、今ではそれなりに見栄えのよいスライドをつくれるようになりました。
この記事ではまず初めに、高品質のパワポ資料(パワポスライド)をつくるための「10の法則」を紹介します。
次に、スライド作成のプロである13名の方による具体的なデザインメソッドを取り上げ、記事の後半ではパワポデザインの参考になるサイトやテンプレート集もいくつかご紹介します。
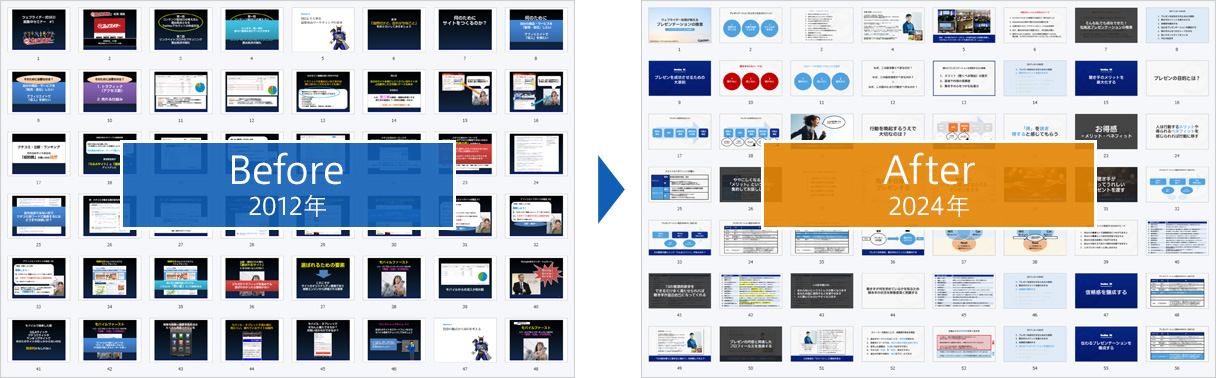
ちなみに以下は私が作成したスライドです。
第一線で活躍するデザイナーさんには及びませんが、ノンデザイナーにしてはそれなりにいい感じに仕上げられているのでは・・・と思っています(いかがでしょう・・・?)。
パワポ資料(パワポスライド)をいい感じにデザインできれば、一目置かれるビジネスパーソンになれること間違いなし。
パワポデザインの奥深き世界へ、いざ参りましょう!
高品質なパワポデザインを実現するための10の法則
最初に申し上げますが、パワポスライドのデザイン性を高めるためにはデザインセンスが必要です。
ただし、デザインセンスは後天的に身につけられます。
センスとは「美しさやバランス、調和などを直感的に感じ取る力」のことですが、実はセンスは後天的に磨けます。
なぜなら、直感とは経験によって形成されるものだからです。
良いデザインと悪いデザインに触れ、その差異を言語化し・理解し続けることで、良質なデザインを実現させるための法則がわかってきます。
そして以下のリストこそが、良質なパワポデザインを実現するための法則です。
まず最低限、以下の視点をもっておけば、センスの悪いデザインは回避できます。
■良質なパワポデザイン 10の法則
- 情報を絞り込み、1枚のスライドに詰め込みすぎない(1スライド1メッセージ)
- 余白を適切に取り、読みやすさを確保する
- フォントの種類や大きさを適切に選び、読みやすさを向上させる
- 色使いを抑え、3色程度に絞る
- 図やグラフ、イラストを効果的に活用する
- 要素の「配置」や「整列」を意識し、統一感のあるデザインにする
- コントラストをつけ、重要な情報を目立たせる
- 一貫性のあるデザインテンプレートを使用する
- 文字の量を減らし、簡潔な表現を心がける
- アクセシビリティを考慮し、誰にでも読みやすい資料を作成する
プロ直伝!パワポデザインを改善する13のノウハウ
では続いて、上記の法則をもとに、パワポデザインをさらに洗練させるためのノウハウをご紹介します。
ここからご紹介するノウハウは、アドビ社の企画「みんなの資料作成(みんなの仕事術)」に参加されたデザイナー・マーケターさんの記事の中から、松尾が個人的に「これは!」と感じた13の記事から抜粋したものです。
私の視点で、各記事の読みどころを紹介したうえで、メインとなるノウハウをひとつ、そして重要なTIPSを3つずつ選ばせていただきました。
ちなみに、「みんなの資料作成(みんなの仕事術)」では、今回取り上げた記事以外にも素晴らしい記事がたくさん公開されています。
ぜひ特設ページも覗いてみてください。
1.イマイチなスライドを“いい感じ”にブラッシュアップする
まずは、デザイン制作会社neccoにお勤めで、プロジェクトマネージャーやモーションデザイナーも務めるfuyuna(ふゆな)さんのノウハウをご紹介します。
この記事では、初心者でもカンタンにスライドを“いい感じ”に仕上げるためのノウハウが書かれています。
とくにスライド内の要素を揃えるTIPSや、余白をつけるコツなどは参考になります。
まさに、スライド作成に携わるすべてのビジネスパーソンが知るべきデザインの原則です。
■3つのTIPS
- デザインはとにかく「余白」が重要
- 背景・あしらい・文字にメリハリをつける
- 「読まなくてもわかる」スライド資料を目指すために、イラストや画像を積極的に活用する
■印象に残った言葉
「センスは必要ありません!ちょっとした工夫でグッとよくなるはずです」
2.「伝えたいこと」を届けるために、ゴールから逆算する
人気のWebデザイナーであり、スクールの講師も務めてらっしゃる、すぴかあやかさんの記事。
ゴールとスタートから逆算して「スライド資料の中に入れるべき情報」を決めることで、スライドで達成したい目的がズレなくなります。
この記事ではわかりやすいイラストや図解が多用されており、魅せるデザインの参考にもなります。
■3つのTIPS
- スライドに記載する情報量は「投影資料」と「配布資料」とで分ける
- 資料のテキストが読みやすいかどうかを、実際の閲覧環境で確認する(スマホやタブレット、プリントアウトした資料で確認する)
- テキストの装飾は必要な部分だけに施す
■印象に残った言葉
「デザインを制作する際、“お母さんが見て理解できるか”を指標にする」
3.「グラフ」や「表」の見せ方を改善する
ウェブ解析士協会の理事であり、株式会社エスファクトリーの代表である井水さんの記事。
この記事では、グラフや表が多めのスライドをどうブラッシュアップすればより見やすくなるのか?のTIPSが語られています。
井水さん自身、これまで多数の商談やセミナー登壇を経験されておられ、その現場で培われてきた資料作成のTIPSは非常に参考になります。
■3つのTIPS
- グラフや表を掲載する際は、必要な数字のみを掲載する
- 表は、罫線を目立たせないようにする
- データを掲載する際は、いつのデータか(When)、どのように調査されたデータか(How)を明記する
■印象に残った言葉
「読み手が知りたいのは結論です。忙しい経営者は資料をじっくり読むのではなく、サッと流して見ることもあります」
4.成果につながる構成を意識する
Web制作歴20年以上のデザイナー兼ディレクターであるFEEL DESIGN代表のAyumiさんの記事。
成果を上げるためのスライド(ホワイトペーパー)をデザインするTIPSが語られています。
情報をどう絞ればよいか?どう配置すると美しいか?といったノウハウが、Before/Afterの事例をもとにわかりやすく解説されています。
記事のデザインも洗練されており、とても読みやすいです。
■3つのTIPS
- スライド資料は2ページ目に、資料の全体像がわかる「目次」を入れる
- 人の視線の動きに対応した資料をつくる(原則として、視線は左上から右下に流れる)
- 文章の「行間」を適度に空けて、読みやすさに配慮する
■印象に残った言葉
「ホワイトペーパーは、その企業らしさを伝えられているかが重要です」
5.「フォント」を賢く選ぶ
こちらもデザイン制作会社neccoにお勤めのfuyuna(ふゆな)さんの記事。
スライドにおいて、フォント選びはふぉんとに(ほんとに)大切です。
フォントひとつでスライドの印象は随分と変わります。
この記事では、ゴシック体と明朝体の使い分けや、オススメのフォントが紹介されています。
■3つのTIPS
- ゴシック体は「見る文字」に向いていて、明朝体は「読む文字」に向いている
- フォントを選ぶ際は「遠くからでも見やすい」「クセが少ない」「太さにバリエーションがある」という3つの観点で選ぶ
- 「游ゴシック」は、WindowsおよびMacに標準でインストールされており、多くの人が手軽に利用できる
■印象に残った言葉
「フォントの違いで印象は大きく変わる」
6.テキストをリライトする
制作したプロダクトが「IFデザイン賞」「グッドデザイン賞」を受賞するなど、デザイナーや講師として活躍されているHUMOREのたじまちはるさんの記事。
私こと松尾は、スライドはテキストこそが重要だと考えている派なのですが、この記事ではまさにそのテキストをどのようにリライトすればよいかを、「切る」「括る(くくる)」「削る」という3つの観点で解説されています。
浦島太郎の「文章」を例に実際にリライトする過程が紹介されており、とても勉強になります。
■3つのTIPS
- 一文を短くするために、文章の区切りと段落分けを意識する
- 論点を端的に伝えために、見出しを活用する
- 一文一義で書く(一行で書くべき主張は一つだけにする)
■印象に残った言葉
「読み手にとって、食べやすく、咀嚼しやすく、腑に落ちるような流れを意識しましょう」
7.デザインを数値化して捉える
Web改善コンサルタントとして活躍されている株式会社リラクス代表の牧野さんの記事。
「スライドの文字サイズってどれくらいが適切なの?」という問いに、文字サイズの「理論値」で捉えるTIPSを紹介してくださっています。
また、色のコントラストのベストな比率を判断する方法も取り上げられており、感覚ではなく【理性的かつ客観的な基準】を用いることの大切さを説かれています。
■3つのTIPS
- 文字のサイズは理論値に合わせる(The typographic scaleなどの「スケール生成機能」を参考)
- 配色は「無彩色」+「メインカラー1色」に抑える
- 背景色を持つ図形には枠線をつけないようにする
■印象に残った言葉
「デザインの洗練性は、ビジネス文書の中身をわかりやすく伝えることに貢献します」
8.図解をつくる
Web系イベントのCSS Niteを主宰し、約10万人のXフォロワーをもつDTP_Transitの“なかの人”でもある、株式会社スイッチの鷹野さんの記事。
多くのビジネスパーソンが苦手としている「図解」をつくるためのTIPSをわかりやすく解説されています。
この記事で紹介されているノウハウは基本中の基本とのことですが、それでも、仕事の現場ですぐに役立つようなTIPSばかり。
とくにパワポ使いの方には、PowerPointに用意されている【SmartArt】の活用法が参考になるでしょう。
■3つのTIPS
- 図解をつくる最もカンタンな方法は、テキストを丸で囲むこと
- 図解の機能は「エレメント(基本要素)」「コネクター(関係性を示す要素)」「オプション(補助要素)」「グルーピング」の4つに分けられる
- PowerPointの【SmartArt】を使うことで、図解の「型」の引き出しが増える
■印象に残った言葉
「図解に必要な要素は、丸、テキスト、線の3つ」
9.凝ったビジュアルのデザインをうまくまとめ上げる
東京のWeb制作会社syscomのデザイナー/ディレクターである、たけおかさんの記事。
凝ったビジュアルのスライドをブラッシュアップする場合、どのようにデザインを整えればよいのか、というTIPSを解説されています。
スライドはシンプルなものがよいとはいえ、できることならビジュアルにもこだわりたいですよね。
そんな一歩先をゆく魅力的なスライドをつくりたいときに参考になる内容です。
■3つのTIPS
- サムネイルとして一覧で並んだ際に、見栄えがよいかを意識する
- スライド内で扱う画像は、スライドのテイストに合ったイラスト・写真を選ぶ
- 高品質な画像素材が必要なときは「Adobe Stock」がオススメ
■印象に残った言葉
「ホワイトペーパーは中身も重要ですが、タイトルや表紙に魅力がなければそもそもダウンロードしてもらえません」
10.ビジネス資料としての格を高める
資料作成代行サービスを手がけられている株式会社CONEの湯淺さんによる記事。
CONEさんは年間200社以上の資料作成支援実績をおもちで、名実ともに資料作成のプロフェッショナル。
この記事では、スライドのクオリティを一段階も二段階も高めるためのデザインノウハウが語られています。
IR資料などにも使えるような高品質なスライドをつくりたい!という方にオススメの内容です。
■3つのTIPS
- テキストサイズや色の濃淡を工夫して、情報の優先度を伝える
- 余計な情報は色を薄くし、目立たせないようにする
- スライドのどこを見ればよいかの「視線誘導」を意識する
■印象に残った言葉
「内容を瞬時に理解してもらうために、読み手の脳への負荷が少ないデザインを目指す」
11.「ユニバーサルなデザイン」を実現する
アクセシビリティに配慮したデザインでさまざまな課題を解決されている、majima DESIGNの代表、間嶋さんによる記事。
あなたのスライドデザインは、万人にとって見やすいと断言できますか?
実は、日本人男性の約20人に1人が、多数派の色覚とは異なる色の見え方をしているのです。
つまり、人によって「見やすさ」「読みやすさ」の感覚は異なるということです。
そこで重要となるのが「ユニバーサルなデザイン」。
「ユニバーサルなデザイン」とは、みんなにとって、見やすい・読みやすい・使いやすいデザインを指す言葉です。
この記事では、ユニバーサルなデザインを採り入れる際のポイントについて語られています。
■3つのTIPS
- 赤色は、人によっては黒や緑に見えてしまうことがある
- 「色覚シミュレーター」を使うと、異なる色覚特性をもつ人が見分けにくい色を見つけられる
- 「カラーユニバーサルデザイン推奨配色セット」というものがある
■印象に残った言葉
「ユニバーサルデザインは障害者や高齢者のためだけの特別なものではなく、“みんな”に伝わるデザインの味方になってくれるもの」
12.アクセシビリティに対応する
アクセシビリティ重視のWeb制作を手がけられている株式会社CyberCatsのヤマ編集長さんの記事。
「アクセシビリティ」という言葉は、障がい者への配慮のみを指すのではなく、年齢・性別・居住地域・デバイスの違いなど、さまざまなことに配慮した上で「すべての人が同じ情報に触れられるようにすること」を指します。
「障害者差別解消法」の法改正により、2024年4月1日から民間企業にも「合理的配慮の提供」が義務化されました。
これからの時代、ますます重要となるアクセシビリティにどう対応すればよいかがわかりやすく語られています。
■3つのTIPS
- 資料には「目次」「ページ番号」「見出し」を入れ、全体の構造をわかりやすくする
- 音声読み上げ機能に対応する(スクリーンリーダーなどの支援ソフトウェアを使い、音声で読み上げてみる)
- 画像やグラフを扱う際は「代替テキスト」を設定する(代替テキストはWord上で設定できます)
■印象に残った言葉
「アクセシビリティは“一部の人のため”ではなく、“すべての人のため”の対応なのです」
13.PDFからパワポファイルを作成する方法を覚えておく
PreZenDou合同会社代表で、望月プレゼン探偵事務所所長の望月さんによる記事。
あなたはパワーポイントの元ファイルを紛失してしまい、パワポでの編集ができなくなってしまった経験はありませんか?
もしあなたがファイルを紛失していないとしても、前任の担当者からの引き継ぎで「前任の担当者がパワポのファイルを置いていかなかった!でもPDFファイルだけはある・・・!」といった状況に巻き込まれた経験はあるかもしれません。
実はそんなときに役立つのが「Adobe Acrobat オンラインツール」なのです。
この記事では、PDFからパワーポイントのファイルを復旧(作成)するための方法がわかりやすく解説されています。
■3つの復旧方法
- PDFのページをそのままパワポに「コピー&ペースト」してみる
- PDFの編集モードで個別にパーツをコピペしてみる
- 外部ツールを使い、PDFをパワポファイルに変換する(Adobe Acrobat オンラインツールの「PDF→PPT変換」機能がオススメ)
■印象に残った言葉
「あまり使わないだろうと判断されたパワポのスライドは、PDFで保管されてしまうことが多い」
14.プロのノウハウをまとめました
上記で紹介した各記事の極意をカテゴリごとにまとめておきました。
ぜひ以下のTIPSを覚えておいてください。
企画・構成
- スライドに記載する情報量は「投影資料」と「配布資料」とで分ける
- 資料のテキストが読みやすいかどうかを、実際の閲覧環境で確認する(スマホやタブレット、プリントアウトした資料で確認する)
- スライドのどこを見ればよいかの「視線誘導」を意識する
- データを掲載する際は、いつのデータか(When)、どのように調査されたデータか(How)を明記する
- スライド資料は2ページ目に、資料の全体像がわかる「目次」を入れる
デザイン
- デザインはとにかく「余白」が重要
- スライド内で扱う画像は、スライドのテイストに合ったイラスト・写真を選ぶ
- テキストサイズや色の濃淡を工夫して、情報の優先度を伝える
- 余計な情報は色を薄くし、目立たせないようにする
- 配色は「無彩色」+「メインカラー1色」に抑える
- サムネイルとして一覧で並んだ際に、見栄えがよいかを意識する
- 人の視線の動きに対応した資料をつくる(原則として、視線は左上から右下に流れる)
テキスト
- 論点を端的に伝えために、見出しを活用する
- 一文一義で書く(一行で書くべき主張は一つだけにする)
- 文章の「行間」を適度に空けて、読みやすさに配慮する
フォント選び
- ゴシック体は「見る文字」に向いていて、明朝体は「読む文字」に向いている
- フォントを選ぶ際は「遠くからでも見やすい」「クセが少ない」「太さにバリエーションがある」という3つの観点で選ぶ
- 「游ゴシック」は、WindowsおよびMacに標準でインストールされており、多くの人が手軽に利用できる
- 文字のサイズは理論値に合わせる(The typographic scaleなどの「スケール生成機能」を参考)
コンテンツ
- グラフや表を掲載する際は、必要な数字のみを掲載する
- 表は、罫線を目立たせないようにする
- 図解をつくる最もカンタンな方法は、テキストを丸で囲むこと
- 図解の機能は「エレメント(基本要素)」「コネクター(関係性を示す要素)」「オプション(補助要素)」「グルーピング」の4つに分けられる
- PowerPointの【SmartArt】を使うことで、図解の「型」の引き出しが増える
- 高品質な画像素材が必要なときは「Adobe Stock」がオススメ
アクセシビリティ
- 赤色は、人によっては黒や緑に見えてしまうことがある
- 「色覚シミュレーター」を使うと、異なる色覚特性をもつ人が見分けにくい色を見つけられる
- 「カラーユニバーサルデザイン推奨配色セット」というものがある
- 音声読み上げ機能に対応する(スクリーンリーダーなどの支援ソフトウェアを使い、音声で読み上げてみる)
- 画像やグラフを扱う際は「代替テキスト」を設定する(代替テキストはWord上で設定できます)
各記事を紹介する際に取り上げた「3つのTIPS」は、それぞれ私が独断で選んだTIPSです。
実際の各記事にはさらに具体的なTIPSが書かれていますので、記事の内容もぜひチェックしてみてください。
パワポデザインの参考になるサイトやサービス
ここからは、パワポデザインの参考になるサイトやサービスを紹介します。
スライド共有サイトでは、さまざまな人がつくったスライドを見られます。
また、テンプレート配布サイトや「Adobe Express」や「Canva」などのサービスは、いい感じのパワポ資料をさくっとつくりたい方にオススメです。
※サイトやサービスを紹介しているスライド画像をクリックしていただくと、各サイトやサービスのページに移動します。
1.スライド共有サイト「Speaker Deck」
「Speaker Deck」はスライド共有サイトです。
さまざまな業界の人たちによってつくられた色々なスライドを見ることができ、プレゼンの構成の参考になります。
検索性が高く、view数順でソートも可能です。
この記事で使っているスライドもアップしていますので、チェックしてみてください。
2.スライド共有サイト「SlideShare」
「SlideShare」は「Speaker Deck」と双璧を成す、スライド共有サイト。
「Speaker Deck」同様、さまざまな業界の人たちによってつくられた色々なスライドに出会えます。
3.画像系SNS「Pinterest」
「Pinterest」は画像に特化したブックマークサービスです。
「スライド」というキーワードで検索すれば、オシャレなスライドデザインの参考になる画像に出会えます。
4.テンプレートがDLできる「Slidecore」
「Slidecore」はハイセンスなスライドテンプレートがダウンロードできるサイトです。
PowerPoint用のデータだけでなく、Googleスライド用のデータもあります。
5.テンプレートがDLできる「Free PPT Background」
「Free PPT Background」は、PowerPointなどで使えるスライドの「背景画像」に特化したダウンロードサイトです。
6.オンラインでスライド作成「Adobe Express」
「Adobe Express」はアドビ社が提供している無料のグラフィックデザインツールです。
スライドの作成も可能で、さまざまなスライドテンプレートが用意されています。
余談ですが、「Adobe Express」はAI機能が充実しており、とくに「画像から背景画像を削除する」機能は超便利です。
ブラウザのブックマークに登録しておきたいサービスです。
7.オンラインでスライド作成「Canva」
「Canva」はオンラインで使える無料のグラフィックデザインツールです。
Adobe Express同様スライドの作成も可能で、使いやすくてオシャレなスライドテンプレートが多数用意されています。
8.他者のクリエイティブを見られる「Google画像検索」
Google画像検索で「スライド」や「図解」といったワードで検索すれば、デザインの参考になるクリエイティブに出会えます。
とくに「マーケティング スライド」「マーケティング 図解」というような、「業界名+スライド」や「業界名+図解」といった組み合わせ検索がオススメです。
9.デザインのノウハウを学ぶ「Amazon内の書籍検索」
Amazonではスライドデザインの参考になる書籍と出会えます。
私がオススメしたい書籍は、スライドだけでなく資料全般のデザインアイデアが手に入る『資料作成デザインアイデア図鑑』です。
ウェブライダー松尾流のスライドデザイン術
それでは最後に、私ことウェブライダー松尾流のスライドデザイン術について解説しておきます。
以下のノウハウは「劇的に変わる!プレゼンテーションの上手な作り方や話し方のコツ」という記事でも紹介したものです。
上記で紹介したノウハウとセットにして、ぜひ覚えておいてください。
まずは最低限押さえておいてほしい7つのコツからです。
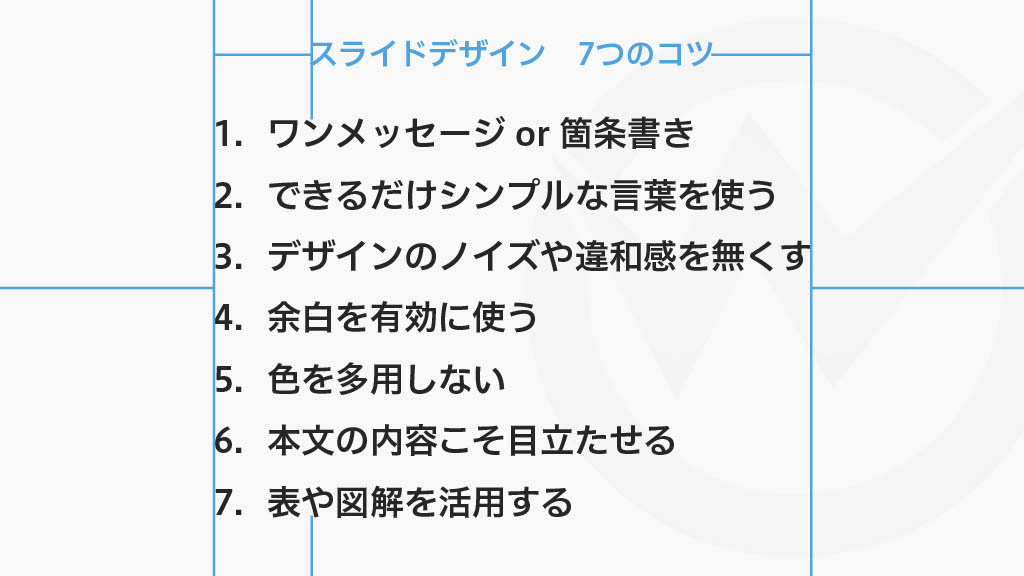
■スライドデザイン 7つのコツ
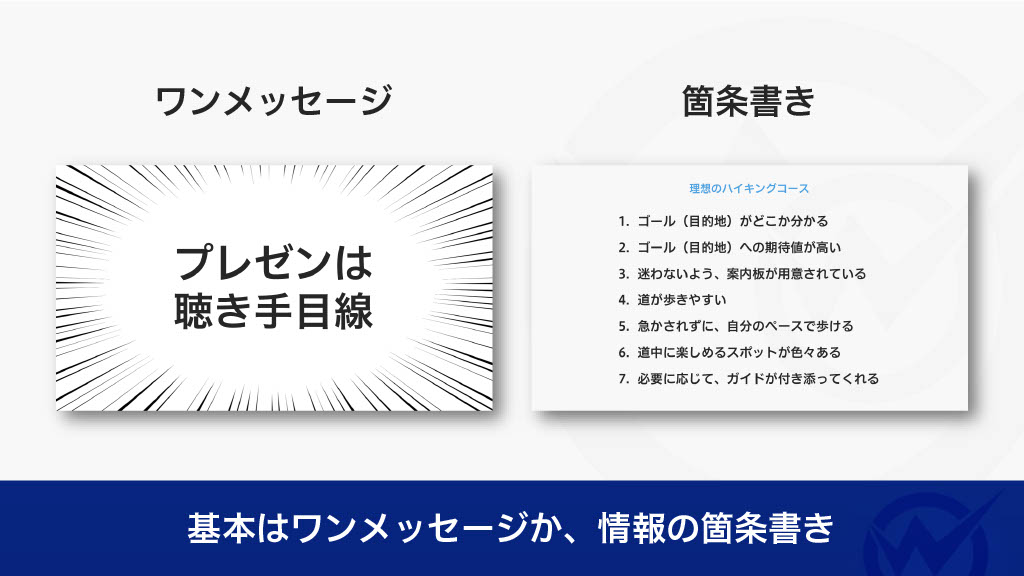
- ワンメッセージ or 箇条書き
- できるだけシンプルな言葉を使う
- デザインのノイズや違和感を無くす
- 余白を有効に使う
- 色を多用しない
- 本文の内容こそ目立たせる
- 表や図解を活用する
【コツ1・2】
ワンメッセージや箇条書きを基本とし、言葉はシンプルに
プレゼン用のスライドは、ワンスライド・ワンメッセージや、箇条書きが基本です。
また、できるだけシンプルな言葉を用いましょう。

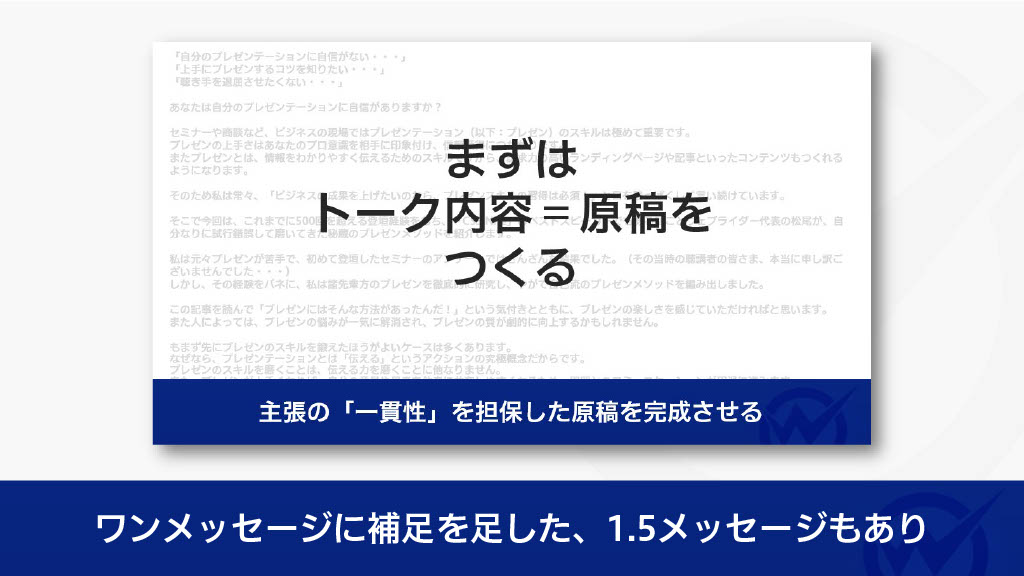
以下のようにワンメッセージに補足となる帯を足すパターンもありです。
(ワンメッセージのスライドと比較して、1.5倍のメッセージ量なので、1.5メッセージと呼んでいます)

【コツ3・4】
デザインのノイズや違和感を無くし、余白を有効に使う

スライドのデザインはできるだけ洗練させましょう。
洗練させるといっても、何かビジュアルをつくりこむのではなく、オブジェクトのズレを無くし、余白を有効に使うだけでOKです。
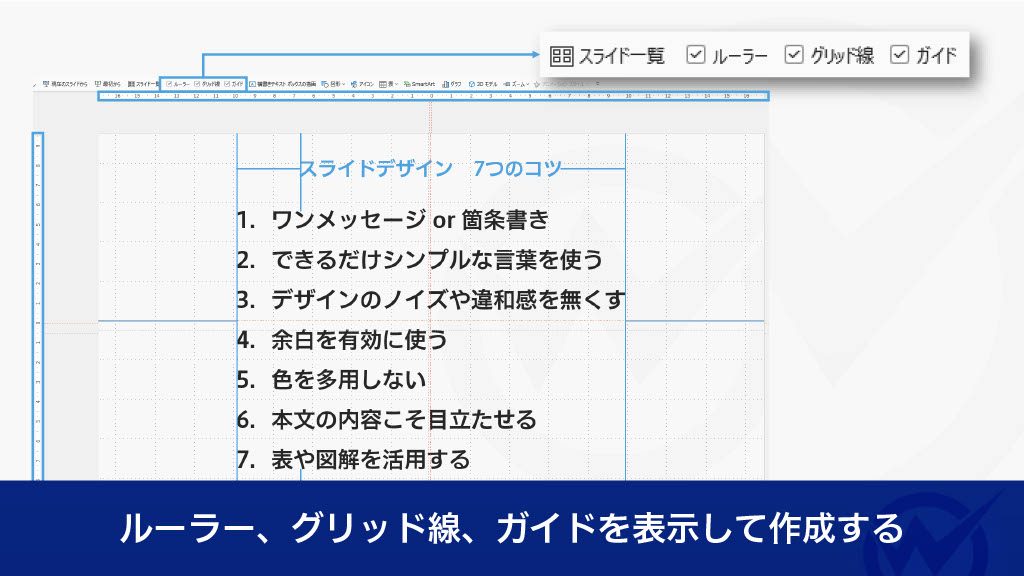
PowerPointでスライドを作成する際は、ルーラーやグリッド線、ガイドなどを表示して作業しましょう。

また、スライド内に設置する画像をスライドいっぱいまで大きくすれば、不要な余白を無くせるだけでなく、ビジュアルにインパクトが出ます。

もし、設置したい画像サイズがスライドのサイズと合わない場合は、Adobe Fireflyの「生成拡張機能」がオススメです。

Adobe Fireflyの「生成拡張機能」を使えば、スライドの幅と合わない画像の左右を伸ばすことができます。
たとえば、4:3の画像を16:9の画像に拡張できるのです。
しかも、拡張された部分はとても自然な仕上がりで、強引な拡張ではありません。
私はスライドを作成する際、Adobe Stockで購入した画像素材を用いることが多いのですが、最近ではそれらの画像素材のサイズをAdobe Fireflyを用いて調整することが増えてきました。
(ちなみに、この記事のスライドで使っているいくつかの画像も、Adobe Fireflyでサイズ調整しています)
Adobe Fireflyなどの画像生成AIを使う場合、生成された画像が他社の著作権を侵害していないか不安になるかもしれませんが、Adobe Fireflyは著作権の問題のない画像のみを学習したAIのため安心です。
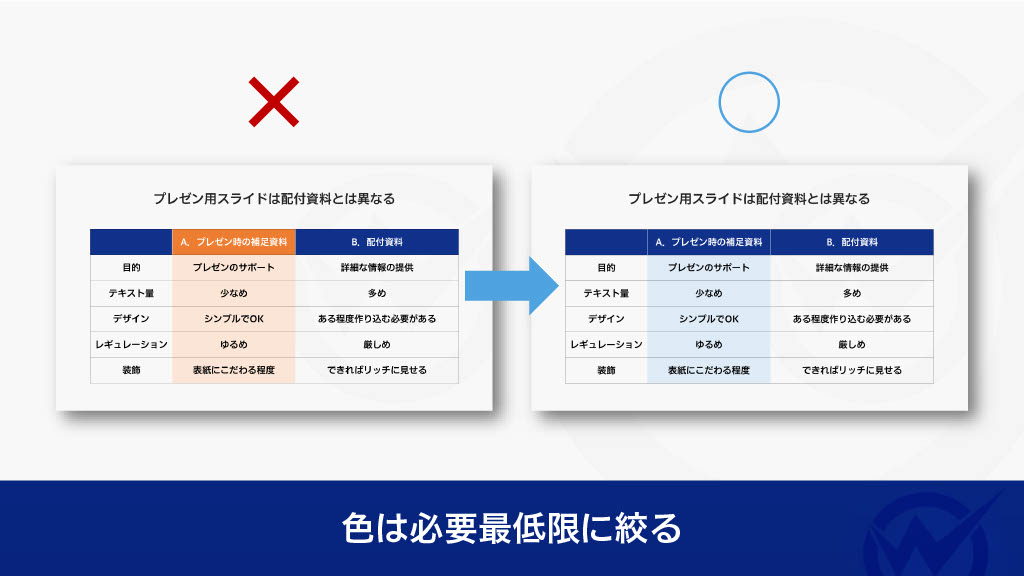
【コツ5】
色を多用しない
スライド内で使う色数はできるだけ少ないほうが洗練された印象を与えます。

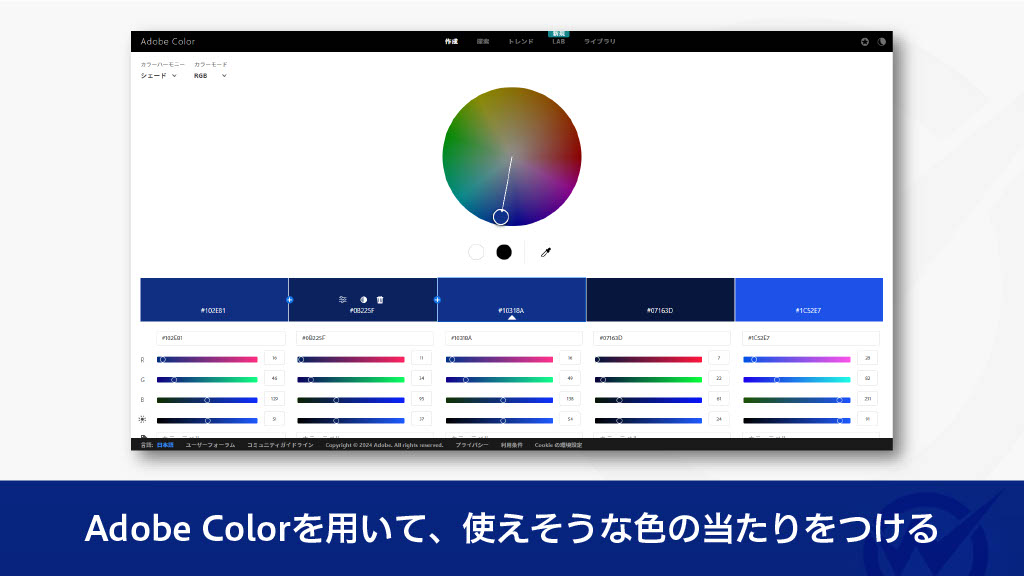
もし複数の色を使いたい場合は、Adobe Colorなどの配色ツールを参考にして、調和のとれた配色を目指しましょう。

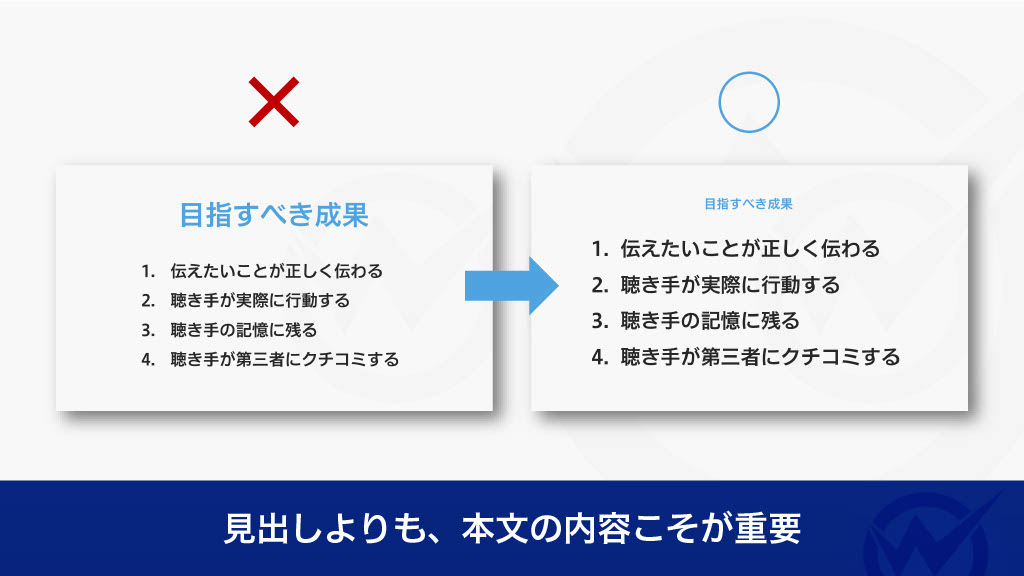
【コツ6】
本文の内容こそ目立たせる
スライド内で「見出し」と「本文」といった構成がある場合、見出しよりも「本文」のフォントサイズを大きくしたほうがよいケースが多いです。

なぜなら、見出しはあくまでも本文の内容を要約したものであり、重要なのは、見出しよりも「本文の内容」だからです。
ただし、本文の文字量が多い場合などは、ムリに本文のフォントサイズを大きくする必要はありません。
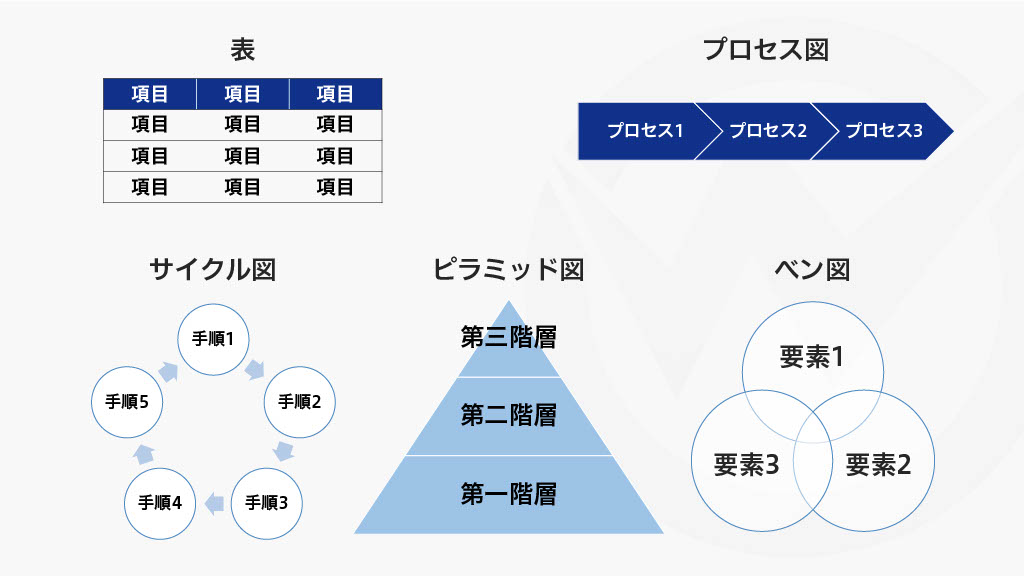
【コツ7】
表や図解を活用する
表や図解を用いることで、情報が視覚的かつ論理的に伝わりやすくなります。

ただし、情報を図解化する場合は、図解にしたほうがわかりやすい情報のみを図解化しましょう。
なぜなら、図解はけっして万能ではなく、図解のつくりかたによっては、かえって読み解くのに負荷がかかるケースもあるからです。
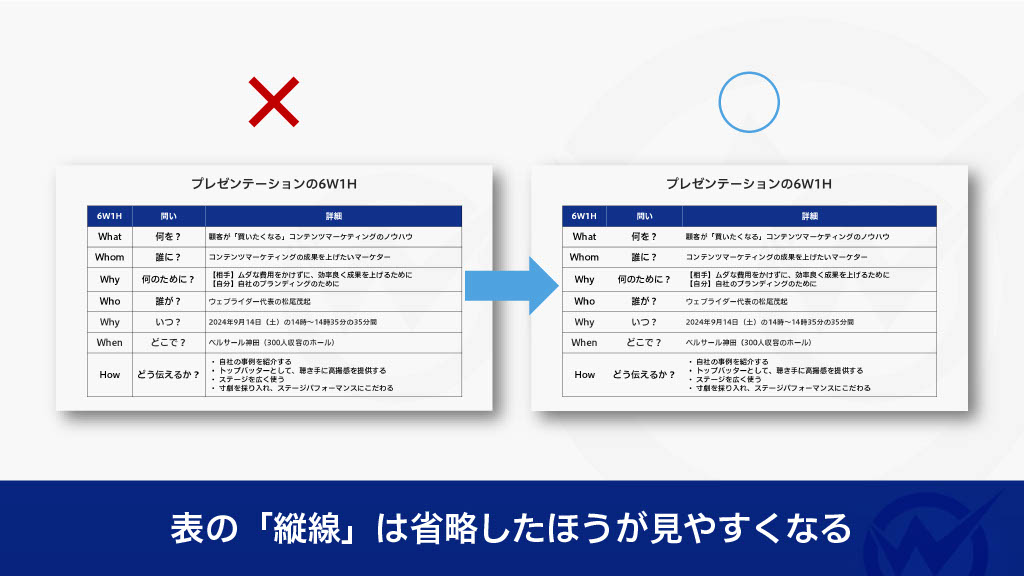
表の縦線は省略する
表を用いる際は、表の縦線を省略したほうがスッキリと見やすくなります。

ここまで、スライドの基本デザインについて解説してきました。
ここからは、スライドのデザインをさらに魅力的かつ使いやすくするためのTIPSを7つご紹介します。
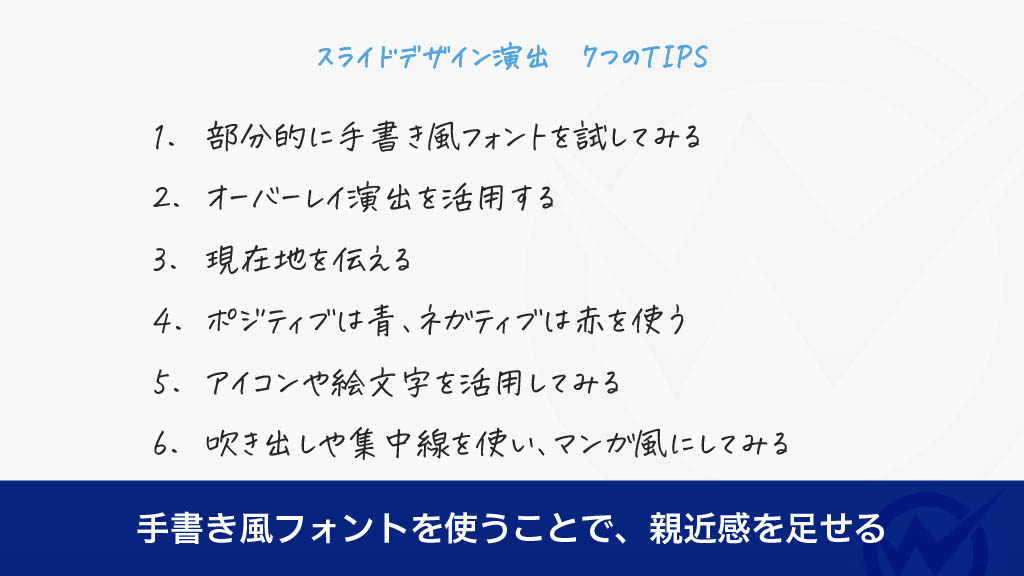
スライドデザイン演出 7つのTIPS
- 部分的に手書き風フォントを試してみる
- オーバーレイ演出を活用する
- 現在地を伝える
- ポジティブは青、ネガティブは赤を使う
- アイコンや絵文字を活用してみる
- 吹き出しや集中線を使い、マンガ風にしてみる
- ドラマティックな演出を施してみる
【演出その1】
部分的に手書き風フォントを試してみる
スライド内のテキストの一部を「手書き風フォント」に変えることで、スライドに手触り感や親近感を付与できます。
聴き手に届けたいメッセージに温かみを加えたいときに使ってみましょう。

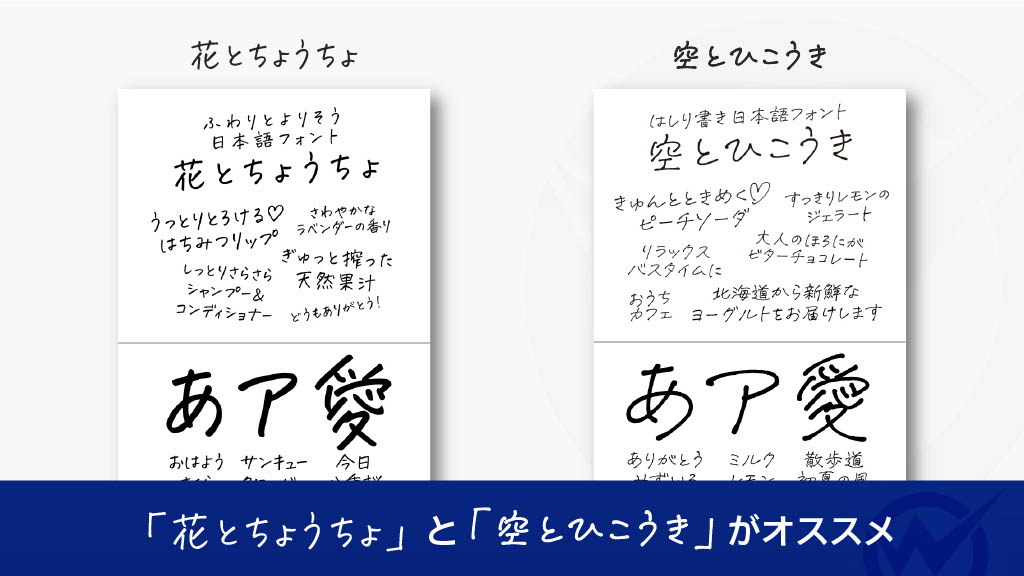
ちなみに私がオススメする手書きフォントは、鈴木メモさんがつくられている「花とちょうちょ」と「空とひこうき」の2つです。

【演出その2】
オーバーレイ演出を活用する
プレゼンの流れをわかりやすくするために、スライドに黒い半透明スライドを乗せて、ひとつ前のフォントとのつながりをわかりやすくする「オーバーレイ演出」もオススメです。

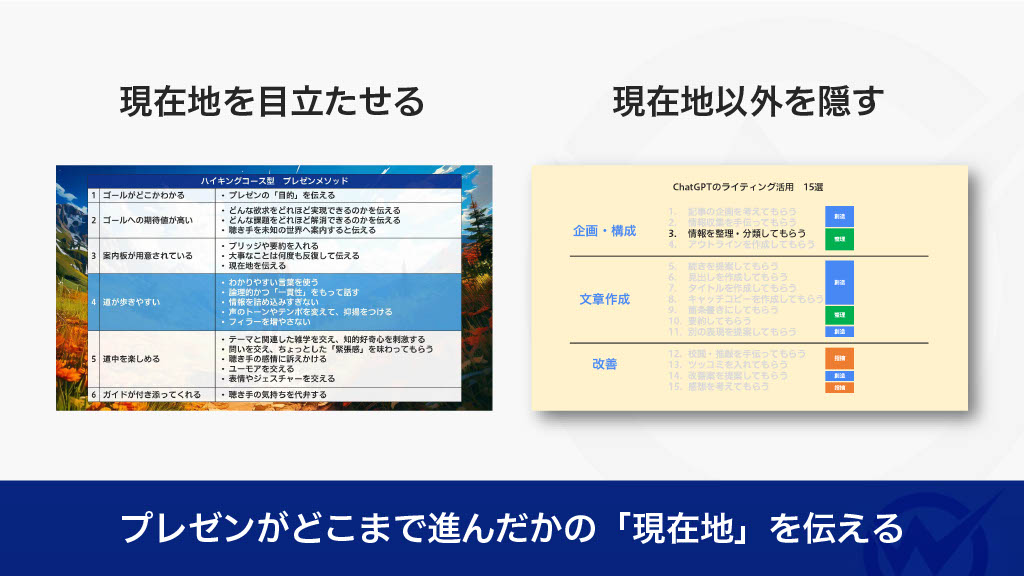
【演出その3】
現在地を伝える
プレゼンがどこまで進んでいるかの「現在地」が伝わる、目次的なスライドを用意しておくと、聴き手が迷子にならずに済みます。

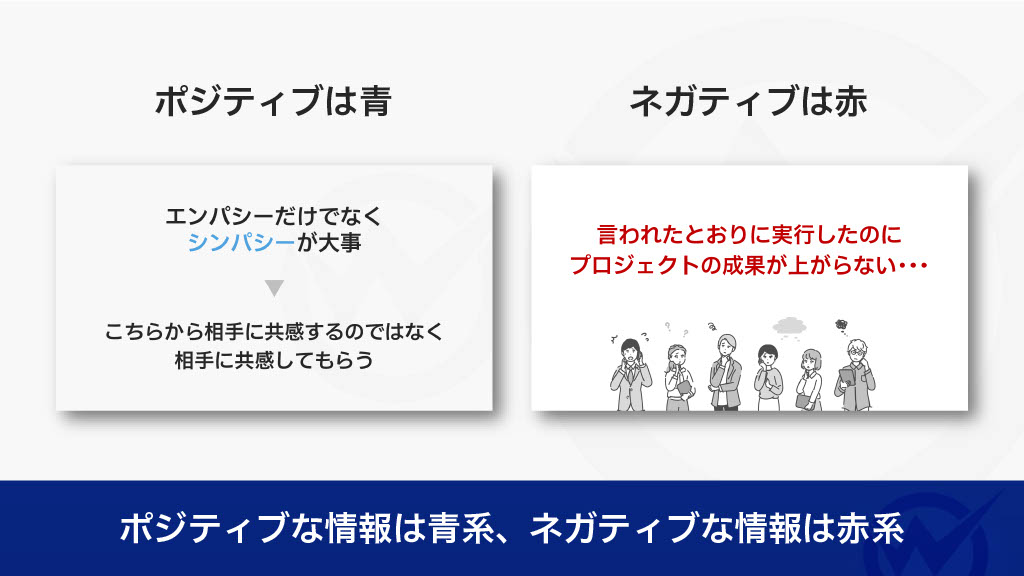
【演出その4】
ポジティブは青、ネガティブは赤を使う
スライド内の文字に色をつける際は、ポジティブな情報には青系の色を、ネガティブな情報には赤系の色を使うとよいでしょう。
この配色は、私たちが普段の生活で見慣れている「信号機」をベースとしています。


【演出その5】
アイコンや絵文字を活用する
OSやアプリに用意されている「アイコン」や「絵文字」を活用すると、スライドに視覚的なわかりやすさを付与できます。
PowerPointなどにはデフォルトでさまざまなアイコンが用意されています。
ぜひチェックしてみてください。

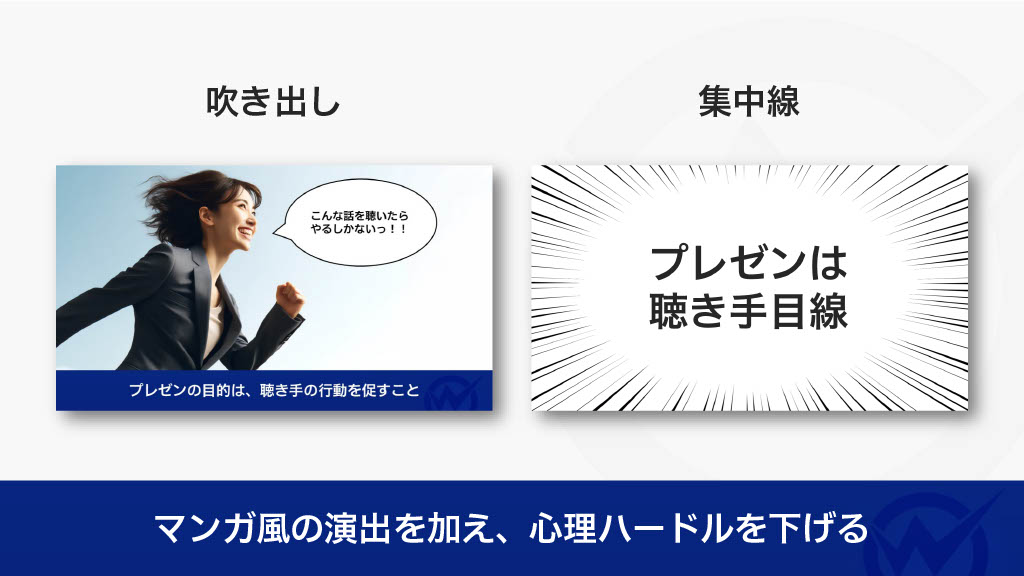
【演出その6】
吹き出しや集中線を使い、マンガ風にする
吹き出しや集中線を使えば、マンガ風のスライドをつくれます。
マンガが嫌いな人はほとんどいません。
マンガっぽい演出が加わるだけで、スライドにワクワク感が加わり、聴き手がプレゼンに前のめりになってくれます。

【演出その7】
ドラマティックな演出を施す
これはちょっとした高等テクニック(?)ですが、私はプレゼンの中で、あえて寸劇を採り入れることがあります。
寸劇を入れることで、エンタメ要素が高まり、「なんだかおもしろいプレゼンだな」と聴き手の興味をひきつけることができます。

寸劇を入れるのなら、プレゼン冒頭に入れるのがオススメです。
しょっぱなから強烈なインパクトを与えられます。

スライドの「表紙」はとことん魅力的に仕上げる
スライドのデザインはシンプルにしたほうがよいと言いましたが、スライドの「表紙」はとことん魅力的に仕上げましょう。
聴き手の期待感を高められますし、ほかのプレゼンとの差もつけられるからです。

ちなみに上記の画像は「朝までFigma」というイベント告知で使われていた画像を引用させていただきました。
素敵な表紙デザインばかりで、眺めているだけでイベントに参加したくなりますね・・・!
スライドをデザインするのが苦手な方は、表紙のみをプロのデザイナーに依頼してみてもよいでしょう。
パワポのデザインスキルを高めたいのなら、まずは実際につくってみよう!
パワポのデザインスキルを高めたいのなら、とにかくまずは実際につくってみることが近道です。
たとえば、今回お教えしたノウハウを用いて、「Adobe Express」や「Canva」でスライドをつくってみるのもよいでしょう。
パワポのデザイン力を高めたいからといって、パワポだけを使ってデザインを勉強する必要はありません。
まずは、どのようなスライドだと理想的なのか?を身体で覚えるために、サクッとスライドをつくれる外部ツールを使うのはありです。
あなたのパワポライフがますます楽しいものになることを願っています。
プレゼンテーションのノウハウについては、以下の記事でさらに詳しく取り上げています。
よかったら、以下の記事もチェックしてみてください。

劇的に変わる!プレゼンテーションの上手な作り方や話し方のコツ
「自分のプレゼンテーションに自信がない・・・」「上手にプレゼンするコツを知りたい・・・」 あなたは自分のプレゼンテーシ・・・