「アイキャッチ画像ってどんな画像?」
「効果的なアイキャッチ画像をつくるポイントは?」
「プロがつくったアイキャッチ画像の実例を知りたい」
アイキャッチ画像とは、ブログの記事やWebページの冒頭に配置される画像のことです。
言葉のとおり、「eye(目)」を「catch(キャッチする)」画像で、読者の視線を惹(ひ)きつける画像のことを指します。
街を歩いていて、素敵な看板にひかれてお店に入った経験はありませんか?
それと同じで、Webの世界ではアイキャッチ画像が、まさにその「看板」の役割を担っているんです。
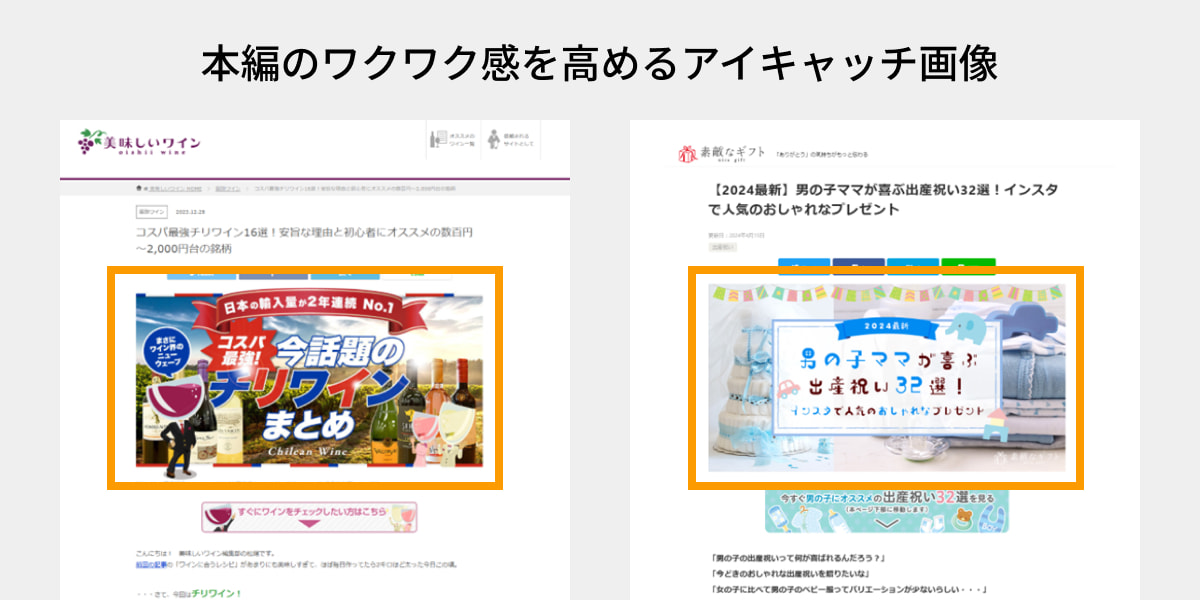
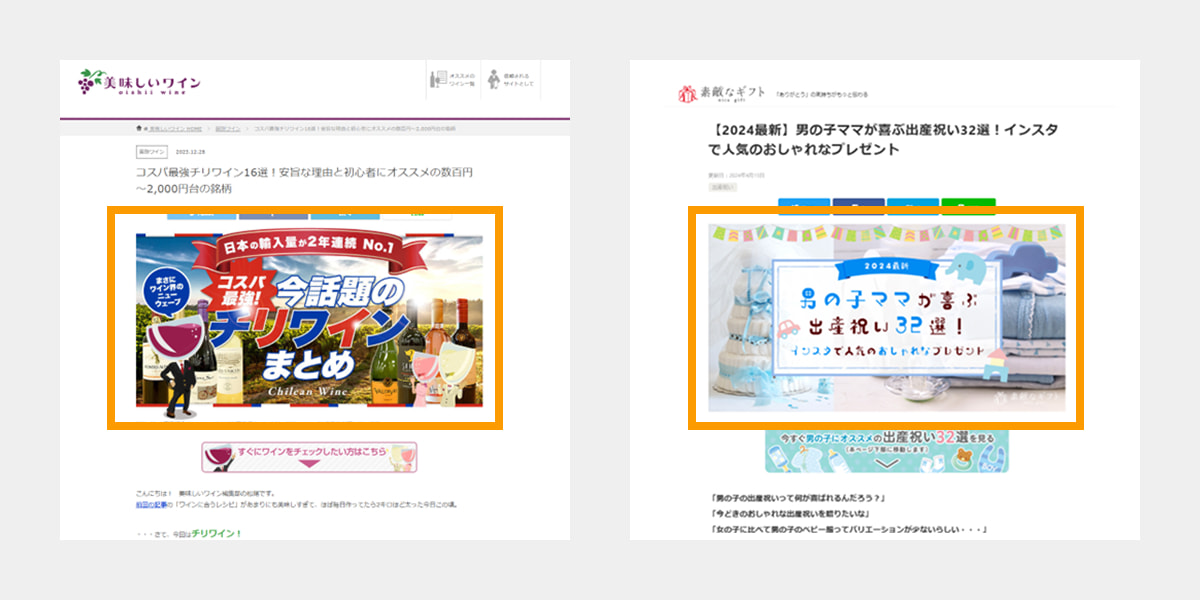
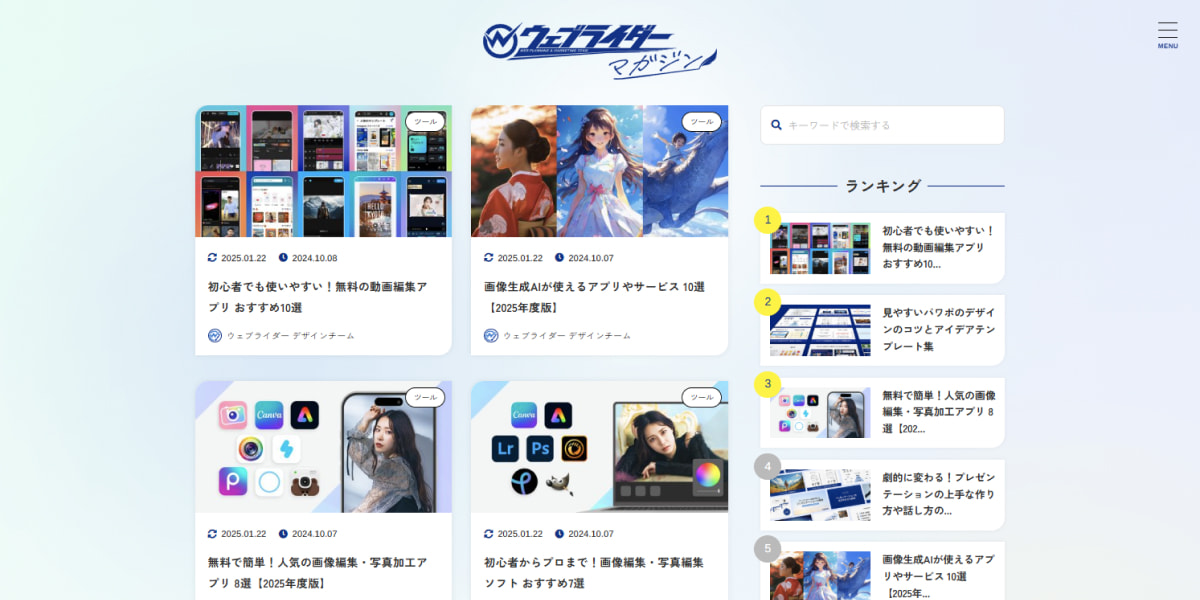
たとえば、以下の記事の画像を見てください。
どちらの記事にも魅力的なアイキャッチ画像が使われていて、思わず本編を読んでみたい!という気持ちになりませんか?

アイキャッチ画像には「本編へのワクワク感を高める」以外にもさまざまな役割があります。
「記事に流入しやすくする」「ほかの記事との違いを伝える」「メディアのブランドイメージをつくる」といったものです。
この記事では、現役のコンテンツマーケターである私、松尾茂起が、自社の事例をもとに、理想的なアイキャッチ画像をつくるポイントを解説します。
アイキャッチを制する者はコンテンツを制す!
それでは参りましょう。
本サイトの製品紹介エリアにおける製品ページへのリンクの一部は、アフィリエイト広告を利用しており、アフィリエイト広告での収益をサイトの運営費・製品の調査費に充てさせていただいております。
※アイキャッチ画像の事例を今すぐ見たい!という方は、以下の記事もチェックしてください。

アイキャッチ画像の参考デザイン例 42選【作り方のコツも解説】
「アイキャッチ画像を作りたいけれど、デザインのアイデアが浮かばない・・・!」 「アイキャッチ画像の作成を依頼したいけれ・・・
1.アイキャッチ画像とは?
アイキャッチ画像とは、読者の視線(eye)をキャッチ(catch)して、惹(ひ)きつける画像です。
記事の冒頭に配置することで、記事の内容を伝えやすくするだけでなく、本編への期待感やワクワク感を高める効果があります。

「アイキャッチ」という言葉は、広告やデザインの世界で昔から使われてきました。
雑誌や出版の分野では、人の目を引く視覚的な要素や、文章の頭に配置する見出しをアイキャッチと呼びます。
またテレビ業界では、番組とCMとの区切りに挿入される短い映像をアイキャッチと呼び、視聴者が離脱しないよう、いかに注意を惹きつけるか工夫されています。
視覚情報はテキスト情報よりも、一瞬で多くの情報を伝えることができます。
それはつまり、アイキャッチ画像の品質が、記事の第一印象を左右するということでもあります。
少し強めに言えば、アイキャッチ画像が記事の運命を担っているといっても過言ではないのです。
それでは、アイキャッチ画像の役割をさらに詳しく見ていきましょう。
1-1.アイキャッチ画像の6つの役割
アイキャッチ画像には、大きく分けて以下の6つの役割があります。
- 読者との接点を強化し、記事への流入を増やす
- 本編へのワクワク感を高める
- ほかの記事との差異化を図る
- メディアのブランドイメージをつくる
- SEO効果を高める
- 記事のシェアラビリティ(シェアのされやすさ)を高める
それぞれ解説していきます。
【役割その1】
読者との接点を強化し、記事への流入を増やす
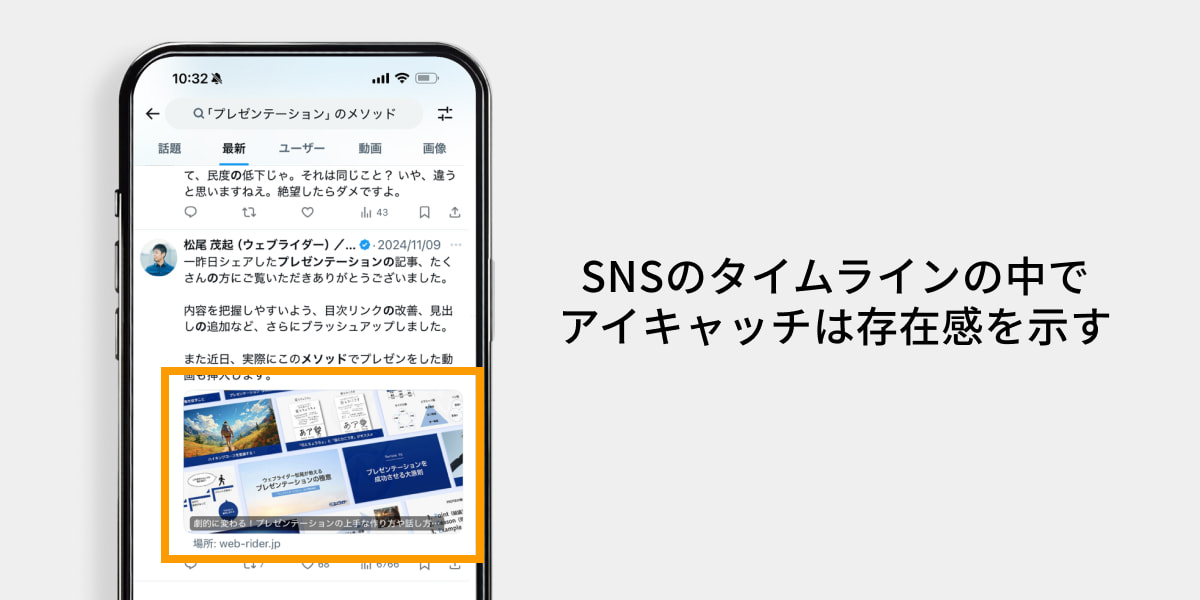
SNSやニュースアプリなど、多くの記事が常に流れる空間で注目されるためには、アイキャッチ画像は欠かせません。
まず読者の目に留まらなければ、記事を読んでもらうことはできないからです。
流れの早いタイムライン上で「この記事面白そう!」と感じてもらうためにも、魅力的なアイキャッチ画像が必要です。

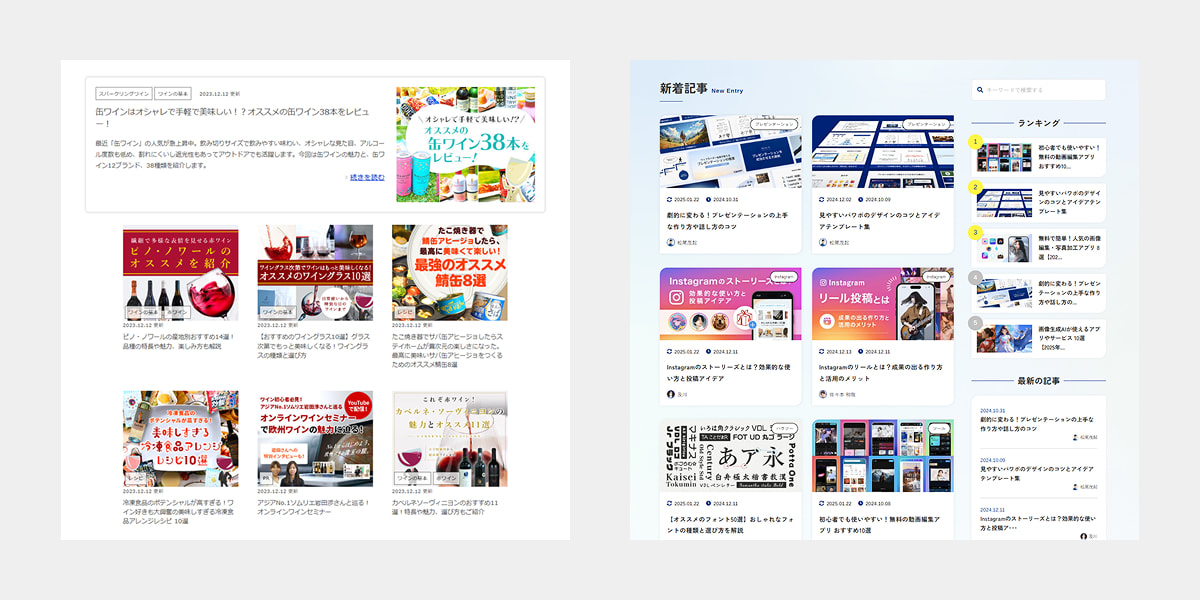
また、Webメディアの記事一覧ページでも、各記事のアイキャッチ画像が目立つことで、記事の個性が際立ち、クリック率(CTR)の向上につながります。

【役割その2】
本編へのワクワク感を高める
魅力的なアイキャッチ画像は、読者が記事を読み始める際の期待感やワクワク感を高めます。
「こんなにワクワクするアイキャッチ画像なら、きっと本編も面白いだろう」と思ってもらえれば、記事からすぐに離脱されるといった事態は起こりにくくなります。
【役割その3】
ほかの記事との差異化を図る
競合や自社メディア内のほかの記事と差異化する際にも、アイキャッチ画像が役に立ちます。
競合とは違うテイストのアイキャッチ画像であれば、「ユニークなメディアだ」と感じてもらえますし、バリエーション豊かなアイキャッチ画像を用意しておけば、「情報が豊富で面白いメディアだ」という印象を与えられます。
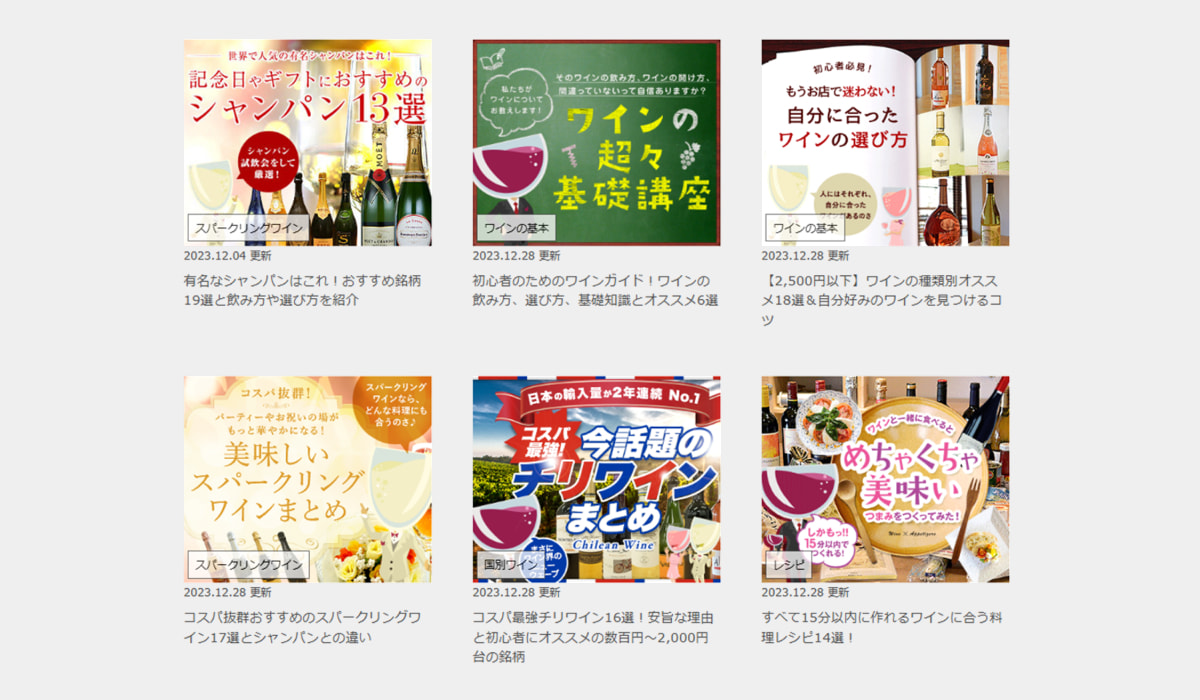
たとえば以下は、私たちウェブライダーが運営している「美味しいワイン」というメディアで使われているアイキャッチ画像の一例です。
アイキャッチ画像を見ているだけでも、ワクワクしてきませんか?

【役割その4】
メディアのブランドイメージをつくる
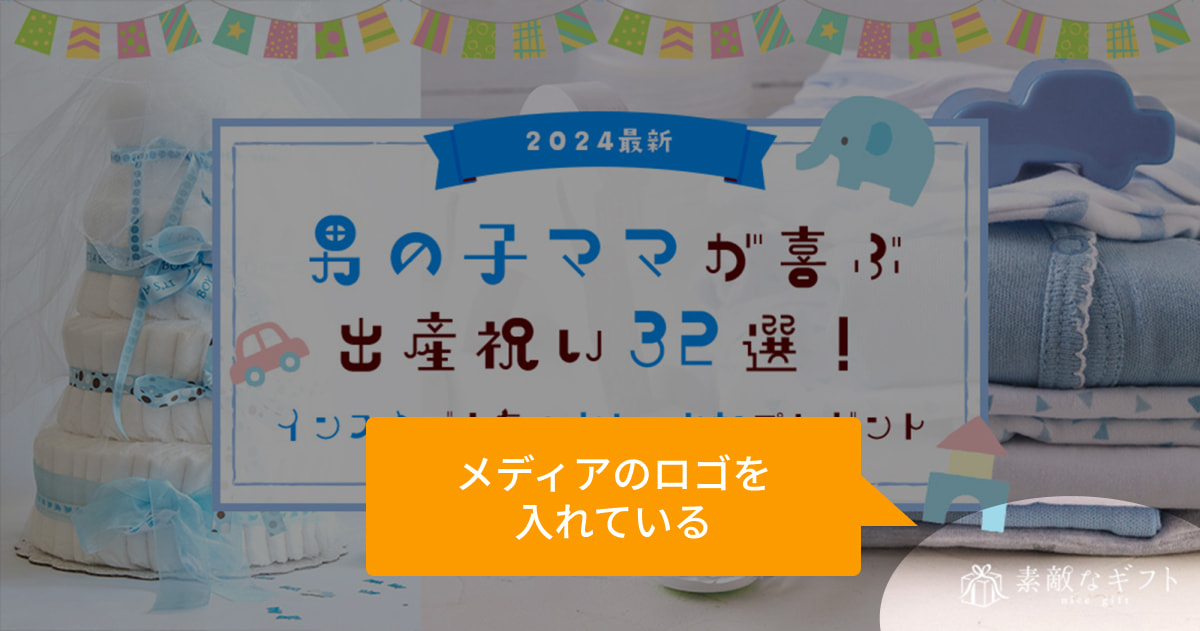
アイキャッチ画像のデザインや配色、ロゴやイラストの使い方を統一することで、メディアのブランドイメージを強化できます。
「美味しいワイン」では、以下のような「ワイン三貴族」と呼ばれるキャラクターをアイキャッチ画像に登場させることで、「このキャラクターがいるなら美味しいワインの記事だ」と認識してもらいやすくしています。

【役割その5】
SEO効果を高める
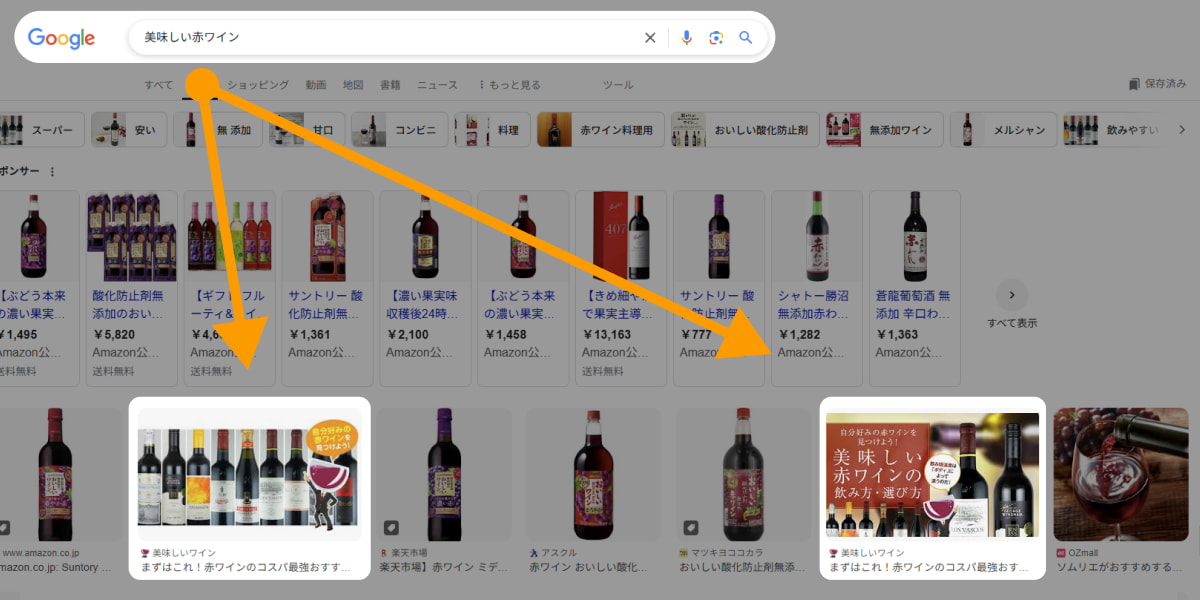
アイキャッチ画像にalt属性を設定したり、画像内にテキストを入れたりすることで、Google画像検索の結果に表示されやすくなります。

また、Googleのウェブ検索の結果に、記事と一緒にアイキャッチ画像が表示されることもあり、そうなれば、記事のクリック率(CTR)の向上も期待できます。

さらに、Googleには「Discover」という仕組みもあり、GoogleアプリかAndroid端末を使っているユーザーの画面にコンテンツを自動的に表示します。
魅力的なアイキャッチ画像があれば、このDiscoverで取り上げてもらいやすくなります。
(実はGoogle Discoverにおいても、横幅1,200px以上の画像が推奨されています)
魅力的な高画質の画像、特にDiscoverからのアクセスが発生する可能性の高いサイズの大きな画像をコンテンツに含める。
サイズの大きな画像は、幅を1,200ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
【役割その6】
記事のシェアラビリティ(シェアのされやすさ)を高める
アイキャッチ画像が魅力的な記事は、SNS上でシェアされやすくなります。
なぜなら、SNS上でインプレッションを得たい人にとっては、シェアした記事のアイキャッチ画像が魅力的であるほど、自身の投稿に注目が集まりやすくなるからです。
より多くの人から注目を集めたい投稿者にとって、その記事にアイキャッチ画像が設定されているかどうかはとても重要な要素となります。
1-2.アイキャッチ画像を設置・表示させるべき箇所
アイキャッチ画像は、主に以下の3箇所に設置・表示させましょう。
1.記事やページの冒頭
記事の冒頭にアイキャッチ画像を設置することで、読者に「これからどんな内容が始まるのだろう?」という期待感を与えることができます。
また、本編の内容をイメージしやすくなるため、安心して読み進めてもらえるようになります。

2.記事一覧ページでのサムネイル画像として
アイキャッチ画像を記事一覧ページにサムネイルとして表示させることで、それぞれの記事の個性をアピールできます。

もし、記事一覧ページにアイキャッチ画像が表示されていない場合は、お使いのCMS(WordPressなど)をアイキャッチ画像を表示する設定に変更しましょう。
3.SNSにシェアされた際、記事の内容を示すOGP画像として
アイキャッチ画像を「OGP画像」に設定すれば、SNSのタイムライン上で記事がシェアされた際、設定した画像が表示されるようになります。

OGP(Open Graph Protocol)とは、SNSやチャットツールなどでリンクがシェアされた際に表示されるプレビュー情報のことです。
OGPには主に「タイトル」「概要」「URL」「画像」などを設定します。
OGPを設定するためには、WebページのHTMLソースの<head>内に以下のようなメタタグを記述します。
「メタタグを記述するのって難しそう・・・」と思われたかもしれませんが、WordPressなどのCMSの場合、テーマやプラグインでカンタンに設定できることが多くあります。
<meta property=”og:title” content=”ページのタイトル” />
<meta property=”og:description” content=”ページの概要” />
<meta property=”og:image” content=”画像のURL” />
<meta property=”og:url” content=”ページのURL” />
<meta property=”og:type” content=”website” />
<meta property=”og:site_name” content=”サイト名” />
1-3.アイキャッチ画像のおすすめサイズ
ブログメディア用のアイキャッチ画像のサイズは、基本的には横1,200ピクセル ✕ 縦675ピクセル(16:9のアスペクト比)をおすすめします。
多くのSNS(XやFacebook)では、記事がシェアされた際に16:9の比率が適用されやすく、横幅1,200ピクセルのサイズはRetinaなどの高解像度のディスプレイでも美しく表示されます。
ただし、メディアによっては、デザイン上「900✕500」や「4:3」の比率など、特有の画像サイズが採用されている場合があります。
1-4.YouTubeのサムネイルとの違いは?
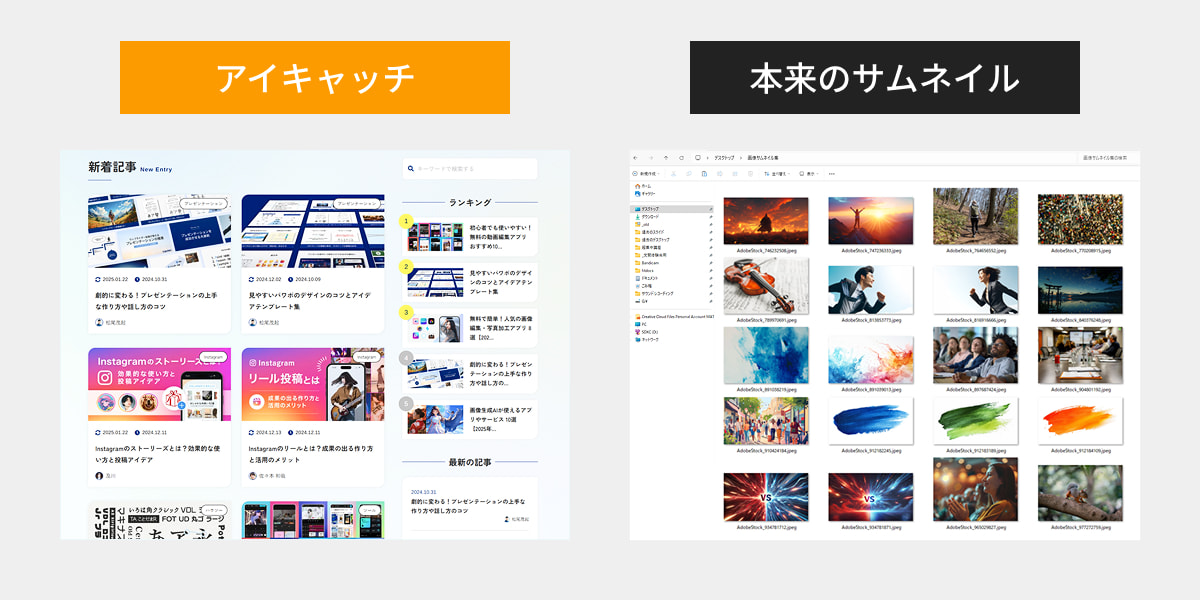
アイキャッチ画像と混同しやすい言葉に「サムネイル」があります。
一般的にアイキャッチ画像は「読者の目を引きつける画像」を指すのに対し、サムネイルは「一覧表示で使われる縮小画像」を指します。

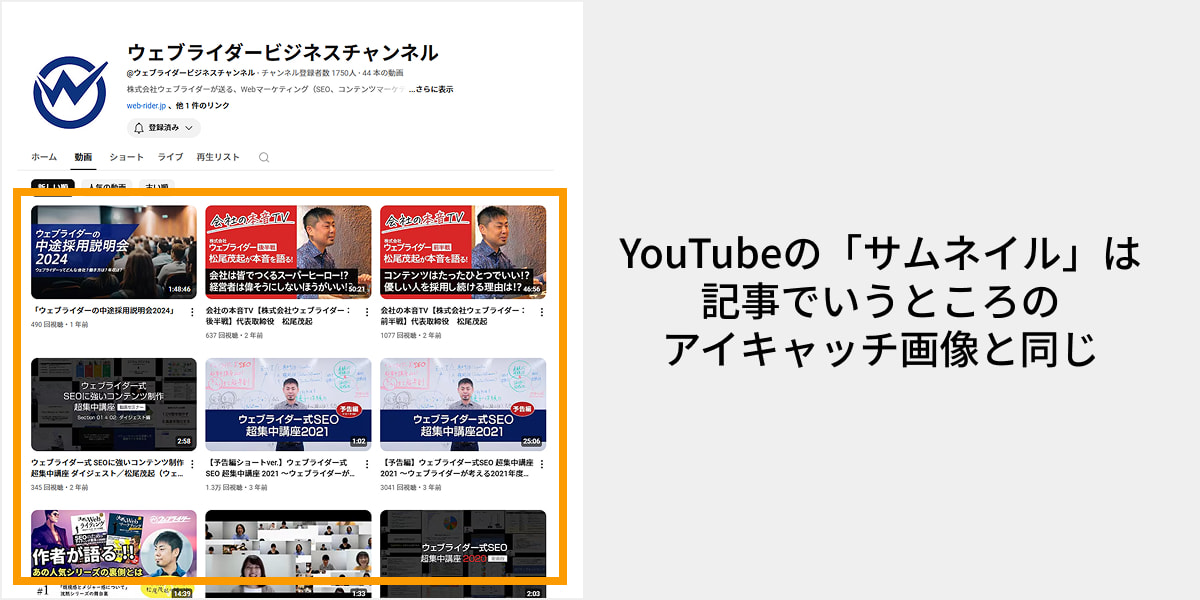
しかし、YouTubeにおける「サムネイル」は、実質的に「アイキャッチ画像」と同じ意味合いで使われています。

そのようになった背景には、以下のような経緯があります。
- もともとYouTubeの「サムネイル」とは、一覧画面に表示される「動画キャプチャの縮小画像」を指していた。
- 初期のYouTubeでは、YouTube側がすべての動画のサムネイルを自動作成していた。
YouTube側が動画の任意のシーンを自動でキャプチャし、ユーザーはそのキャプチャの中から1枚を選び、サムネイルとして設定しなければならなかった。 - やがてYouTube側は、サムネイルの内容が魅力的なほど再生回数が増えることに気付き、各ユーザーが自由に画像を設定できるように仕様を変更した。
- その結果、YouTubeでは「アイキャッチ画像」にあたるものが「サムネイル」という名称で定着した。
ここまで、アイキャッチ画像とは何かを解説してきました。
次からは、効果的なアイキャッチ画像をつくるポイントを、具体的な事例とともに取り上げていきます。
2.効果的なアイキャッチ画像をつくるための9つのポイント
効果的なアイキャッチ画像をつくる際は、以下の9つのポイントを押さえましょう。
- 訴求力のあるテキストを入れる
- 記事のテーマや内容と関連した画像を用いる
- 情報の強弱をつける
- 「Z」の視線誘導を意識する
- 意味のある配色をおこなう
- 吹き出しや集中線といった、マンガ風の演出も取り入れてみる
- メディアのトンマナを表現する
- ファイルサイズに気を配る
- スマホでの視認性を高める
それぞれ解説していきます。
【ポイントその1】
訴求力のあるテキストを入れる
アイキャッチ画像には、記事タイトルや記事の内容を端的に伝えるテキストを入れましょう。
視覚情報(グラフィック)と言語情報(テキスト)の相乗効果によって、記事の内容をよりイメージしやすくなります。
また、記事を読むメリットを明確に伝えるフレーズを入れるのも効果的です。
たとえば以下のアイキャッチ画像では、「コスパ最強!」というフレーズを強調することで、記事を読むべきメリットをわかりやすくしています。

また、以下のアイキャッチ画像も「15分以内でつくれる!」というフレーズを強調することで、記事の利便性がわかりやすくなっています。

ちなみに、記事タイトルをアイキャッチ画像内に掲載する際は、記事タイトル自体に訴求力がなければいけません。
もし、アイキャッチ画像に記事タイトルを入れることで、むしろ訴求力がダウンしたように感じるのであれば、記事タイトルの変更を検討しましょう。
訴求力のあるタイトルやキャッチコピーをつくるコツ
ちなみに以下は、私たちウェブライダーがマーケティング業務で用いているタイトルやキャッチコピーの型の例です。
すぐに使えそうな型を9つ紹介しておきますので、ぜひ参考にしてください。
| ポイント | 例 | |
|---|---|---|
| 1 | 変化を伝える |
|
| 2 | 必要性を伝える |
|
| 3 | 相手が求める「機能」を伝える |
|
| 4 | 相手が求める「情動」を伝える |
|
| 5 | 他の顧客の声を伝える |
|
| 6 | 対象者を伝える |
|
| 7 | 得することを伝える |
|
| 8 | 人気があることを伝える |
|
| 9 | 希少性を伝える |
|
あえてテキストを入れないことで、タイトルの変更に柔軟に対応する場合もある
アイキャッチ画像にテキストを入れない場合、記事タイトルが変更された際に画像内のテキストを更新する手間を省けます。
これは、タイトルを書き換えることの多いメディアにおすすめの仕様です。
今あなたが見ているこのウェブライダーマガジンというメディアも、アイキャッチ画像にあえてテキストを入れないことで、タイトルの柔軟な変更に対応しています。
デザインにおいても、文字情報が多すぎる状態を緩和できるため、「アイキャッチ画像にあえてテキストを入れない」という選択肢ももっておきましょう。

【ポイントその2】
記事のテーマや内容と関連した画像を用いる
アイキャッチ画像は、記事のテーマや内容と合ったデザインにしましょう。
アイキャッチ画像を派手に彩ろうとして、記事と無関係な画像を多く使ってしまうと、何を伝えたいのかがわかりづらくなります。
メイン画像だけでなく、ちょっとしたアクセント画像に至るまで、記事との関連性をしっかり意識しましょう。
たとえば以下の2つのアイキャッチ画像は、それぞれの記事の内容と関連した画像がしっかり使われています。

- このアイキャッチ画像の特徴
-
- 黒を基調とした背景に金色の縁取りを施すことで、ボルドーワインの「格式」と「伝統」という価値観を表現している
- 深紅のワインと紫のブドウの色使いが、ボルドーワインの濃厚さを表現している
- グラスから溢れ出すようにブドウが配置されることで、ワインの「原料から完成品へ」というストーリーを表現している

- このアイキャッチ画像の特徴
-
- グラスの透明感で、涼しさと爽やかさを表現している
- 白い木目調のテーブル背景が、ちょっとしたバカンス感を演出している
- 完成したサングリアの手前にさりげなく配置されたフルーツや、タイトル下のアイコン風のフルーツがポップさを演出している
【ポイントその3】
情報の強弱をつける
画像内の情報に強弱を付け、何を優先的に伝えたいのかを明確にしましょう。
たとえば以下は「美味い居酒屋」というグルメメディア内で使われているアイキャッチ画像で、この画像は情報の強弱が上手い例です。

「新橋エリア」の居酒屋を紹介する記事なので、「新橋」という文字が一際目立つようになっています。
また、記事内ではお店を8軒紹介しているため「8」という数字も目立たせています。

数字を目立たせることで、読者は記事を読む前に情報量を想像できます。
それは読者の心理的負荷を軽減することにもつながり、記事読むモチベーションを高める効果があるのです。
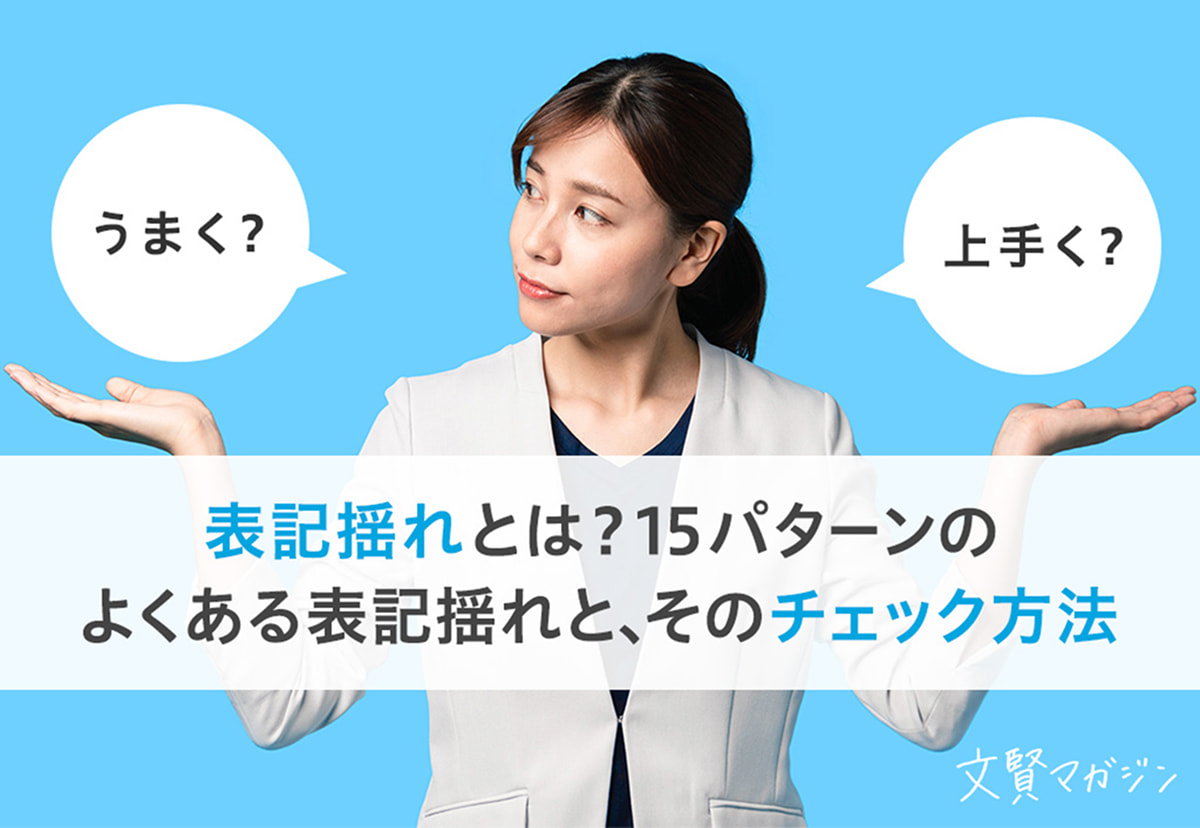
また、以下は「文賢マガジン」というメディア内にある記事のアイキャッチ画像です。
シンプルなデザインですが、記事タイトルの重要ワードである「表記揺れ」と「チェック方法」という2つの言葉を強調しています。

【ポイントその4】
「Z型」の視線誘導を意識する
一般的に人は、左上→右上→左下→右下という、アルファベットの「Z」の視線をたどって、情報を見る傾向があります。
この視線の流れを意識して情報を配置すれば、情報が自然な流れで伝わりやすくなります。


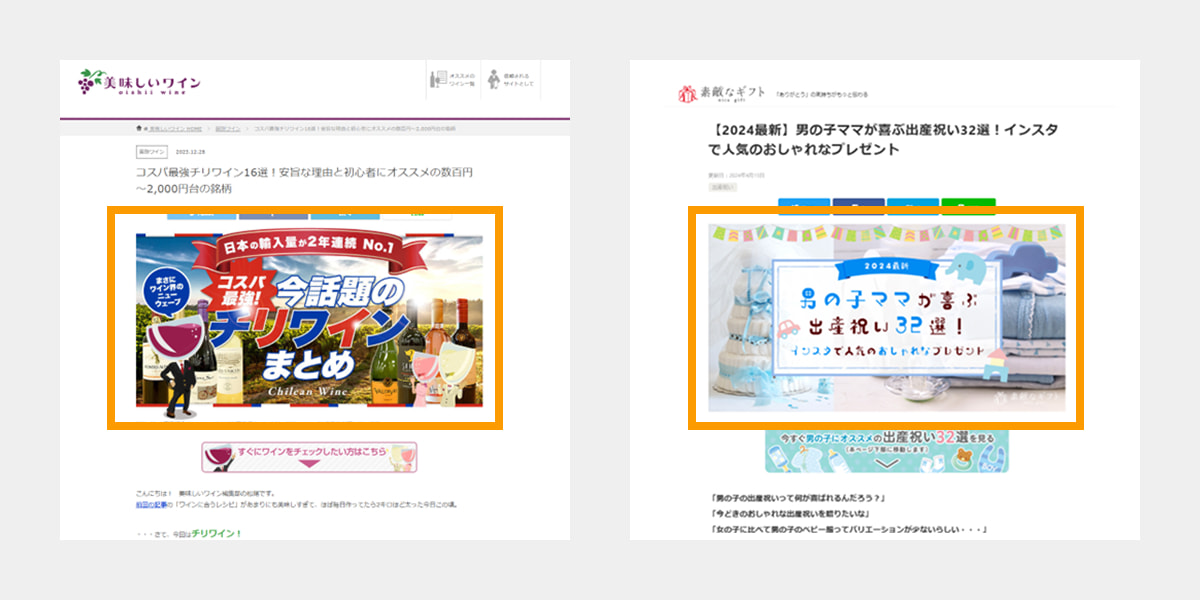
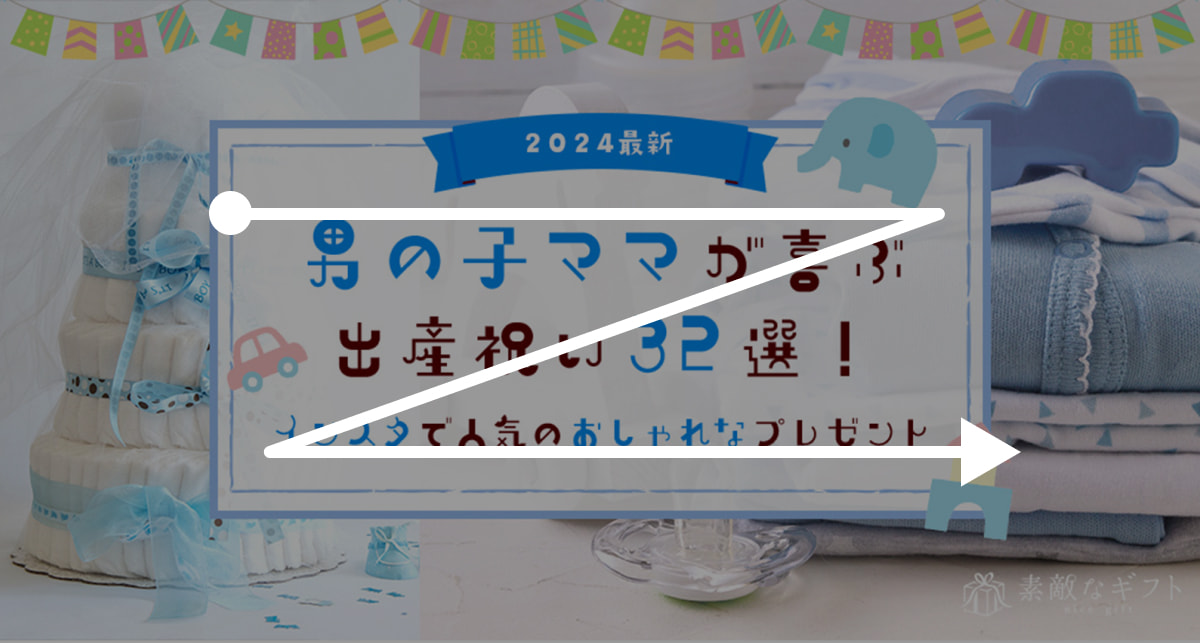
ちなみに、以下の2つの事例は「Z」の最初に、テキストではなく画像が来ています。
これはあえてのアプローチで、画像を見てもらったほうが早いという場合に、このような順序にすることもあります。


【ポイントその5】
意味のある配色をおこなう
アイキャッチ画像の配色も、記事のテーマや内容に関連したものにしましょう。
たとえば以下の左側の事例では、「青」「赤」「白」と、チリの国旗を想起する配色がメインに使われています。
また、右側の事例では、黒板やチョークの色を用いることで、学校の教室を想起する配色となっています。
テーマに合った色を使うことで、読者が記事の内容を直観的にイメージしやすくなります。

【ポイントその6】
吹き出しや集中線といった、マンガ風の演出も取り入れてみる
私たちの多くはマンガが大好きです。
だからこそ、アイキャッチ画像にマンガ風の演出を取り入れることで、ワクワク感を高められます。
たとえば以下のアイキャッチ画像では、ワインの頭をしたキャラクター(ワイン星からやって来た赤ワイン伯爵)が吹き出しでセリフを喋っています。
このような吹き出しを入れるだけで、アイキャッチ画像がひとりでに動き出しそうな躍動感やワクワク感をプラスできます。
吹き出しだけでなく、「集中線」や「効果音」を足してみても面白いかもしれません。


ちなみに以下のアイキャッチ画像は、私が10年前、ある記事のために、パワーポイントを使って5分で作成したものです(私のデザイン力が乏しく、お恥ずかしい・・・)。
キャラクターの線画を設置し、そこに吹き出しを用いてセリフを入れただけですが、なんとなく面白そうな雰囲気になっていませんか?
(人物の線画は昔に購入したこちらの素材集を使っています)

【ポイントその7】
メディアのトンマナを表現する
アイキャッチ画像のトーン&マナー(トンマナ)をできるだけ統一することで、アイキャッチ画像を見た際に「あのメディアのコンテンツだ!」と直観的に認識してもらえるようになります。
たとえば以下はこのメディアで使われているアイキャッチ画像の一覧です。
どの画像も比較的トーン&マナーが揃っていることがわかります。

ちなみに、メディアのトーン&マナーを表現するうえでは、ロゴやキャラクターを継続して使い続けることもおすすめです。


【ポイントその8】
ファイルサイズに気を配る
アイキャッチ画像は、画質を保ちながらもファイルサイズを200KB以下に抑えるのが理想です。
画像が重すぎると読み込み速度が落ち、ユーザー体験が悪化するからです。
ただし、圧縮のしすぎには気をつけてください。
なぜなら、過度の圧縮は、画像内にブロックノイズやモスキートノイズ(ざらつき)を発生させ、画像をチープな印象にしてしまうからです。
また、画像のフォーマットにも気を配りましょう。
フォーマットは主に「JPEG(JPG)」や「PNG」、「WebP(ウェッピー)」形式の中から選ぶことになります。
WebP(ウェッピー)形式は、Googleが開発した次世代の画像フォーマットです。
JPEG(JPG)やPNGに比べて、圧縮率が高く、高画質を維持できるフォーマットです。
ただ、WebP(ウェッピー)形式は、古いブラウザ(macOS Catalina以前やiOS 13以前のSafari)やInternet Explorer(IE)では表示できないため、注意してください。
(とはいえ、現在はほとんどのブラウザで問題なく表示できます)
【ポイントその9】
スマートフォンでの視認性を高める
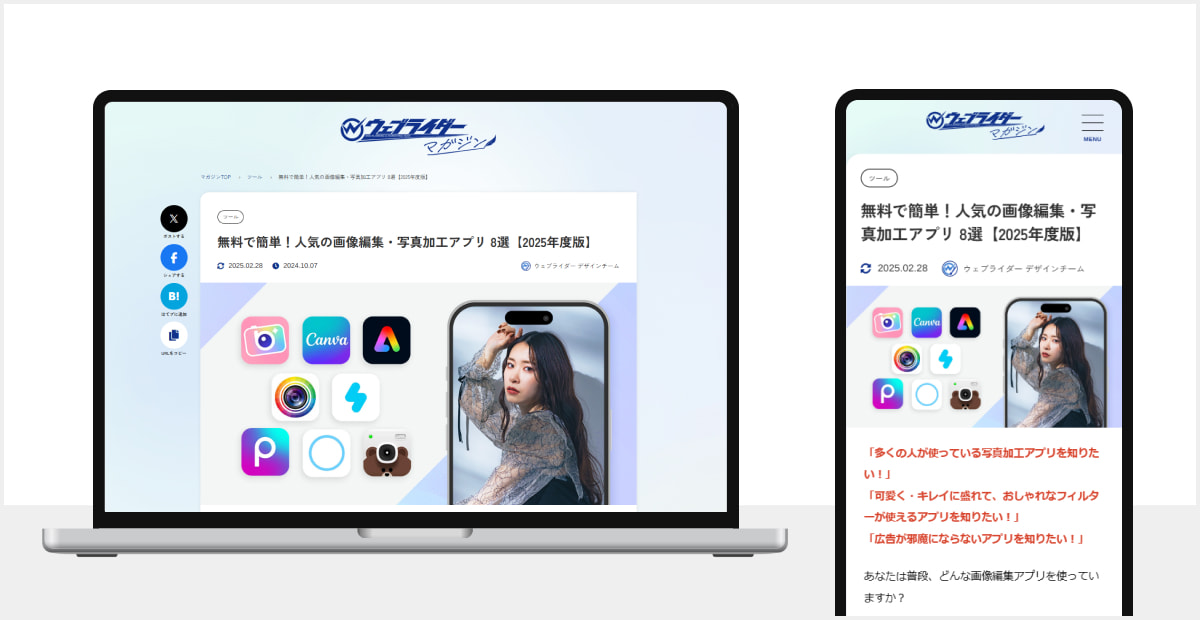
メディアのジャンルにもよりますが、読者の多くはスマートフォンで記事を閲覧します。
そのため、スマートフォンでの表示に適したアイキャッチ画像になるよう意識しましょう。
CMS(WordPressなど)の設定によっては、スマートフォンの画面サイズに合わせて、アイキャッチ画像の左右が自動でトリミングされるケースもあります。
その場合は、重要な情報がアイキャッチの中心に来るようにデザインしておきましょう。
また、PC版とスマートフォン版のアイキャッチ画像を別々に用意し、ユーザーの閲覧環境に合わせて出し分けるケースもあります。

ここまで効果的なアイキャッチ画像をつくるためのポイントを9つ取り上げてきました。
ちなみに以下の記事では、アイキャッチ画像のデザイン事例を42点ご紹介しています。
ぜひチェックしてみてください。

アイキャッチ画像の参考デザイン例 42選【作り方のコツも解説】
「アイキャッチ画像を作りたいけれど、デザインのアイデアが浮かばない・・・!」 「アイキャッチ画像の作成を依頼したいけれ・・・
ではここからは、以上のポイントを踏まえたうえで、実際にアイキャッチ画像をつくるための具体的なフローについて解説していきます。
3.アイキャッチ画像をつくる流れ
アイキャッチ画像をつくる際は、以下の流れを意識しましょう。
- 記事の内容をしっかり理解する
- 対象読者を分析する
- キーワードとビジュアルコンセプトを抽出する
- 画像素材の収集と選定
- テキストの準備
- デザイン作成
- 多様なサイズやフォーマットへの最適化
- CMS上での割当て(もしくはコーディング)
- 公開後の効果測定
【手順1】
記事の内容をしっかり理解する
アイキャッチ画像は記事の「顔」となる画像です。
そのため、まずは記事全体を読み込み、「記事が伝えたい情報は何か?」「メインとなる内容はどれか?」「読者が面白いと感じるポイントはどこか?」などをしっかりと理解します。
そのうえで、アイキャッチ画像のコンセプトを考えていきます。
このとき、アイキャッチ画像のトーン&マナーもある程度当たりをつけておきましょう。
記事の印象がカジュアルな場合は、ワクワク感や親しみやすさを感じられるデザインを。
いっぽう、フォーマルな場合には、ビジネスライクで落ち着いた印象を与えるデザインを目指します。
【手順2】
対象読者を分析する
次に、その記事が誰に向けて書かれているのか、「対象読者」を分析します。
読者の好みや属性によって、アイキャッチ画像の見せ方を変える必要があるからです。
たとえばファッションやトレンドに敏感な人が読む記事なら、洗練されたオシャレな画像にするべきです。
また、ビジネスパーソンが主な読者である場合には、プロフェッショナルで信頼感を与えるフォーマルな画像を目指しましょう。
【手順3】
キーワードとビジュアルコンセプトを抽出する
続いて、記事の中からとくに重要なキーワードを3~5個抽出します。
そして、それらのキーワードを視覚的に表現するビジュアルコンセプトを考えます。
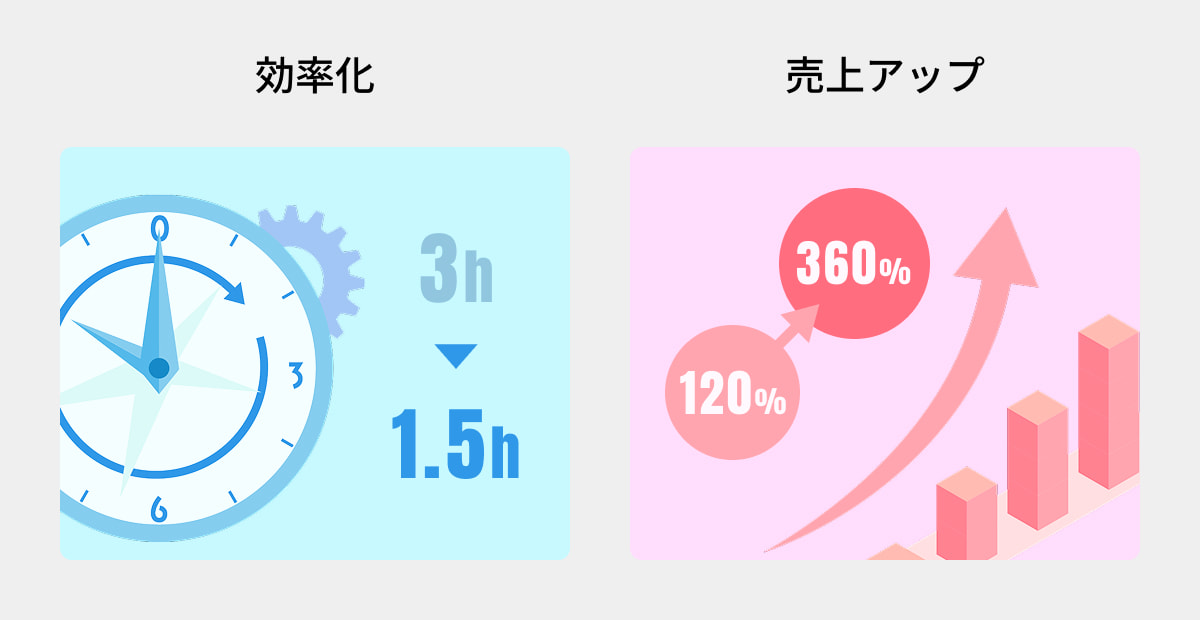
たとえば、「効率化」というキーワードを抽出したのであれば、時計や歯車などのモチーフが適しています。
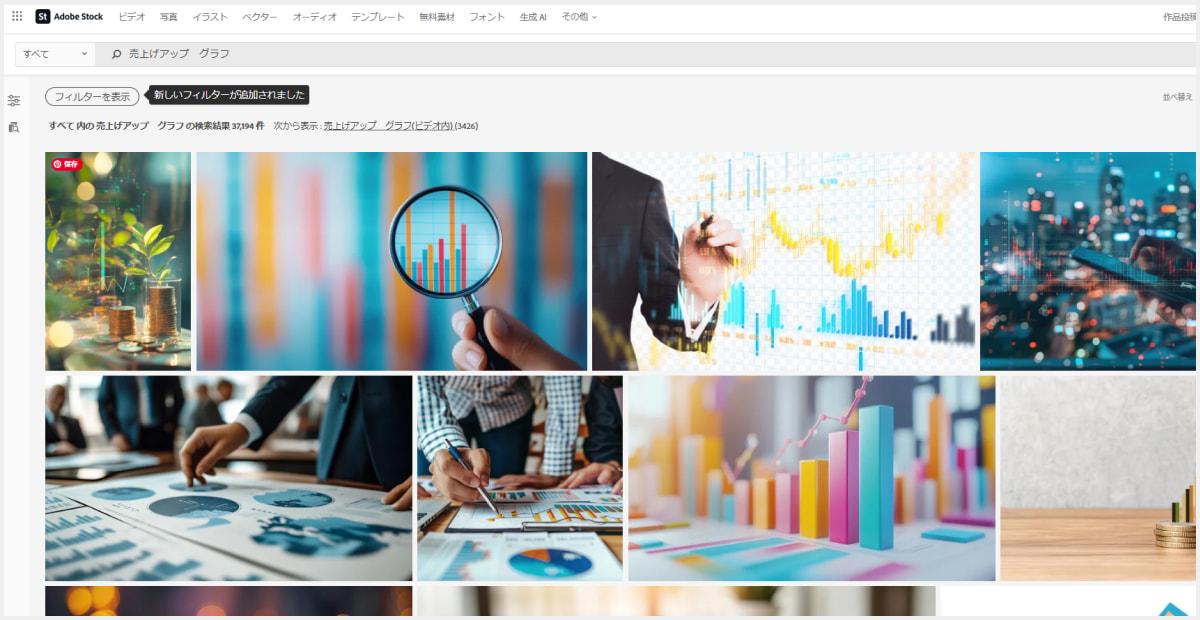
「売上げアップ」というキーワードなら、右肩上がりの矢印やグラフといったモチーフが効果的です。

ちなみに以下の表は、キーワードごとに、どんなビジュアル要素や色彩傾向、構図がいいかをまとめたパターン表です。
アイキャッチ画像のアイデアを考えるうえで、かなり役立つと思いますので、ぜひ参考にしてください。
■キーワードに対応したビジュアル要素のパターン表
| キーワード | ビジュアル要素 | 色彩傾向の例 | 構図・レイアウトの例 |
|---|---|---|---|
| 1.成長・発展 | 植物の芽、上昇グラフ、階段 | 緑、青、明るい色調 | 左下から右上への対角線構図 |
| 2.効率化 | 歯車、時計、チェックリスト | 青、灰色、メタリック | 整列された要素、シンメトリー |
| 3.イノベーション | 電球、パズルピース、ロケット | オレンジ、紫、鮮やかな色 | 中央フォーカス、放射状 |
| 4.安全・安心 | 盾、鍵、手のひら | 青、緑、パステルトーン | 囲まれた構図、保護的な形 |
| 5.自由・解放 | 鳥、空、開かれた扉 | 水色、白、明るい色調 | 広がりのある構図、余白の活用 |
| 6.協力・連携 | 握手、連結された歯車、パズル | 緑、青、温かみのある色 | 複数要素の結合、円形配置 |
| 7.分析・洞察 | 虫眼鏡、グラフ、脳 | 青、紫、コントラスト強め | データ視覚化、分割グリッド |
| 8.創造性 | アート道具、虹色、曲線 | 多色使い、鮮やかな色彩 | 非対称、ダイナミックな配置 |
| 9.健康・元気 | 果物、運動、心拍数 | 緑、赤、明るい色調 | 活動的な動きの表現、曲線 |
| 10.学習・成長 | 本、卒業帽、階段 | 青、黄色、落ち着いた色調 | 重ねる構図、段階的表現 |
| 11.挑戦・困難 | 山、障害物、迷路 | 赤、オレンジ、強いコントラスト | 上昇または前進の動きを示す構図 |
| 12.シンプル・簡素 | 最小限の線、ホワイトスペース | 白、グレー、単色 | 余白を多く取る、中央配置 |
| 13.豊かさ・充実 | 実った木、宝石、満たされた容器 | 金、紫、豊かな色合い | 豊富な要素、全体に広がる配置 |
| 14.スピード・迅速 | 矢印、スポーツカー、風 | 赤、青、ダイナミックな色使い | 横方向の動き、流線型 |
| 15.信頼・実績 | ハンドシェイク、バッジ、シール | 青、金、落ち着いた色調 | 安定感のある構図、水平配置 |
| 16.革新・変革 | 変形する形、古いものと新しいもの | 紫、青、鮮やかなアクセント | 対比的構図、変化を示す要素 |
| 17.癒し・リラックス | 水、葉、温泉 | 水色、パステルカラー | ソフトフォーカス、流れるような曲線 |
| 18.専門性・権威 | 本、証書、専門道具 | 濃紺、エンジ、落ち着いた色調 | 整然とした配置、強固なグリッド |
| 19.コミュニティ | 人々の輪、つながる手、ネットワーク | 緑、オレンジ、暖色系 | 円形や連結構造、包括的な配置 |
| 20.未来・展望 | 宇宙、ホログラム、地平線 | 青、紫、グラデーション | 遠近感のある構図、開けた空間 |

【手順4】
画像素材の収集と選定
アイキャッチ画像の方向性が定まったら、利用する画像素材を集めます。
私たちウェブライダーでもよく使っている画像素材サービス「Adobe Stock」は、人物や背景画像だけでなく、アイコンやグラフといった素材も充実しています。


私たちウェブライダーもよく利用している画像素材サービス「Adobe Stock」
また、オリジナルの画像が必要な場合は、生成AIサービス「Adobe Firefly」を活用するのもおすすめです。
Adobe Fireflyは数ある画像生成AIの中でも、とくにクオリティが高く、多様な画像生成が可能です。
生成AIを用いて、さまざまな画像を作成できる「Adobe Firefly」
ちなみに、画像素材を集める際は、メディアのブランドレギュレーションにしたがって選定しましょう。
また、メディアのロゴやキャラクター画像などをブランドアセットとして揃えて準備しておくことも大切です。

【手順5】
テキストの準備
アイキャッチ画像にテキストを入れる場合は、記事タイトルを入れるケースが多いでしょう。
ただ、記事タイトルだけだと物足りなく感じる場合は、補足的なコピーを追加するのも効果的です。
たとえば美味しいワインのアイキャッチ画像では、キャラクターが記事タイトルの内容を補足するような台詞を発しています。
(以下の事例の場合は「しかもっ!!15分以内でつくれる!」という台詞が該当します)

【手順6】
デザイン作成
収集した画像素材と準備したテキストを組み合わせ、実際にデザインを作成します。
先述したように、画像サイズは基本として、横1,200ピクセル ✕ 縦675ピクセル(16:9のアスペクト比)を意識しましょう。
多くのSNS(XやFacebook)では、記事がシェアされた際に16:9の比率が適用されやすく、横幅1,200ピクセルのサイズはRetinaなどの高解像度のディスプレイでも美しく表示されます。
ただし、メディアによっては、デザイン上「900✕500」や「4:3」の比率など、特有の画像サイズが採用されている場合があります。
デザインする際にはメディアやブランドのトーン&マナーを守ったうえで、Z型の視線誘導や適切な余白を意識します。
また、表示される場所によっては、左右が切り取られて表示される可能性を考え、重要なビジュアル要素が中央に配置されるようにレイアウトしましょう。
【手順7】
多様なサイズやフォーマットへの最適化
ファイルサイズは200KB以下に抑えるのが理想です。
また、スマートフォン用のアイキャッチ画像が別途必要であれば、作成します。
【手順8】
CMS上での割当て(もしくはコーディング)
作成した画像をCMS(WordPressなど)上で記事に割り当てます。
WordPress上での割り当て方は、後の項目で詳しく触れます。
【手順9】
公開後の効果測定
記事を公開したあとは、SNSでの反応やアクセス状況を定期的にチェックし、必要に応じてアイキャッチ画像の改善をおこないます。
記事は公開したら終わりではなく、公開してからが本当のスタートです。
PDCAを回し続けなければなりません。
それはアイキャッチ画像も同じ。
より良いアイキャッチ画像のアイデアが思いついたときは、積極的に画像を更新してみましょう。
上記の流れを意識しながらアイキャッチ画像をつくれば、より良い成果を得られるはずです。
ではここからは、アイキャッチ画像をつくる際に役立つデザインツールについても紹介していきます。
4.アイキャッチ画像作成に役立つツール 4選+1
ここからご紹介するのは、ウェブライダー社内でも使っている、アイキャッチ画像作成に役立つツールたちです。
最近ではノンデザイナーであっても使えるツールが増えています。
「Adobe Express」や「Canva」、さらには「バナープラス」といったアプリを使うことで、誰もがカンタンにアイキャッチ画像をつくれる時代になっています。
たとえば、ノンデザイナーの人が「叩き台」となるアイキャッチ画像をつくり、それをプロのデザイナーの方が仕上げるといったフローも実現しやすくなりました。
以下でご紹介するのは、完成形をつくることもできますし、叩き台作成にも向いているツールたちです。
どのツールもそれぞれ特徴がありますので、自分に合ったツールを選んでください。
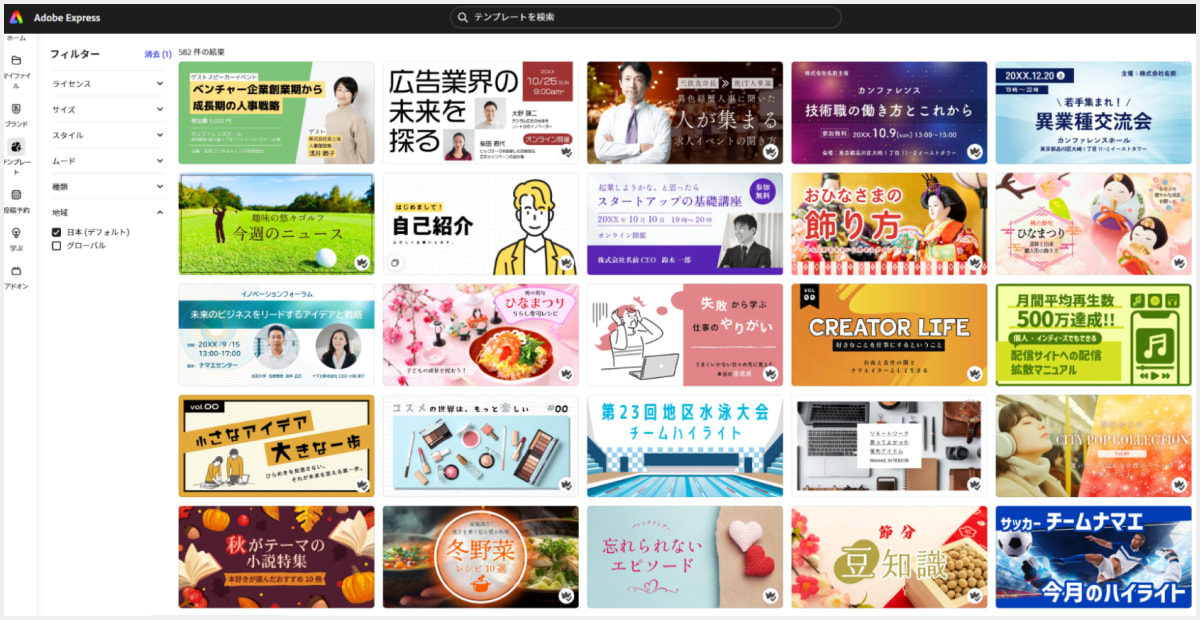
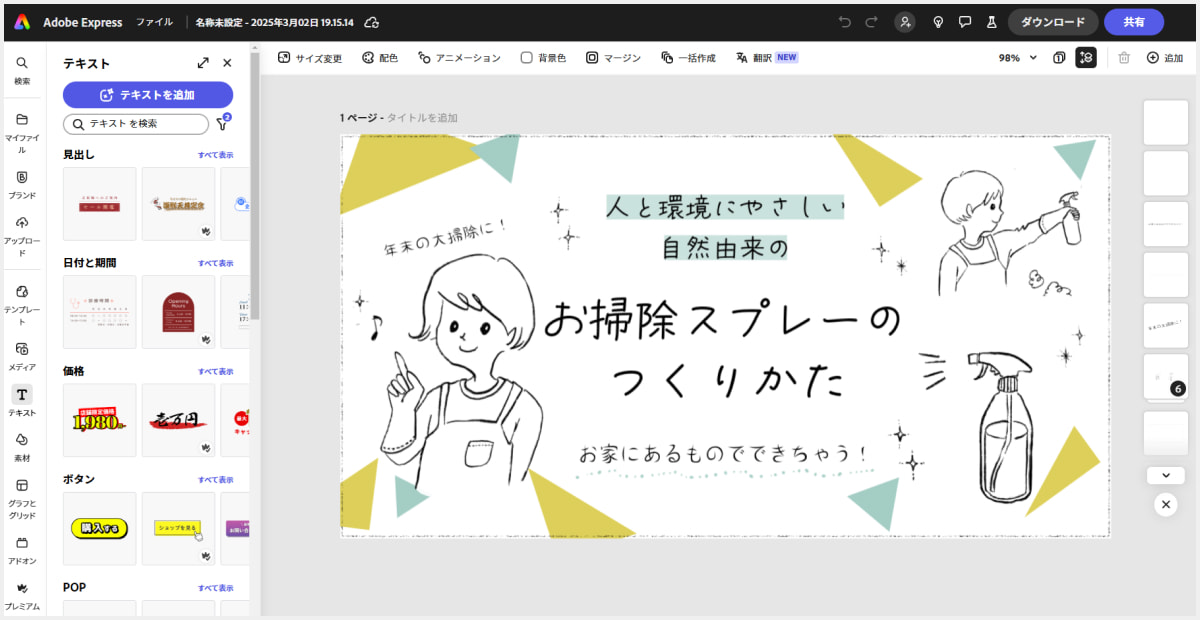
1.Adobe Express

まずご紹介するのは「Adobe Express」です。
Adobe Expressは、PhotoshopやIllustratorで有名なアドビ社が開発・運営しているデザインツールで、ノンデザイナーの人にとって、非常に便利な機能が揃っています。
Adobe Expressと似たツールに「Canva」というツールがありますが、Canvaとの最大の違いは、無料版であってもかなりの機能が使えるということです。
たとえば、AIによる「背景の削除」や「画像の追加」といった機能はAdobe Expressなら無料で使えますが、Canvaだと有料プランに契約しなければ使えません。
(ただ、Canvaにはおしゃれなテンプレートが多いので、テンプレートにこだわりたい方はCanvaもおすすめです)
さらには、Adobe ExpressはPhotoshopを開発したアドビならではの画像編集機能が充実しており、画像と画像の重なり感を調整できる「乗算」の設定はよく使うことでしょう。
また、Adobe Expressは「Adobe Stock」にある高品質な画像素材を使えるだけでなく、「Adobe Firefly」というアドビ独自の生成AIを使えます。
このAdobe Fireflyは権利関係にも配慮されているため、業務で活用できる安心感があります。
そんな無料機能が充実しているAdobe Expressですが、私は有料版(2025年3月現在、1,180円/月)をおすすめします。
有料版を使うことで、無料版よりも多くのテンプレートが使えるようになり、とくにnote用のテンプレートは、そのままアイキャッチ画像に使えるクオリティのものが揃っているからです。

| 無料プラン | あり |
|---|---|
| 有料プラン | 月額:1,180円 年額:11,980円 |
| 動作環境 | Web、iOS、Android |
| 提供会社名 | Adobe Inc. |
| ツールのページ | 「Adobe Express」の公式サイトへ |
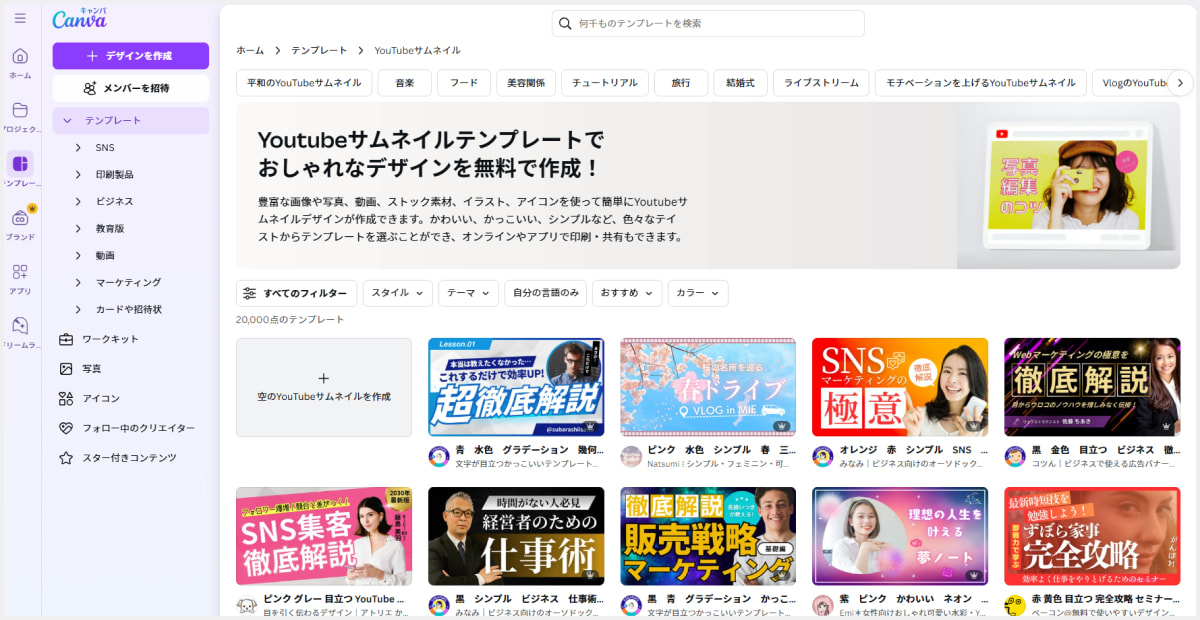
2.Canva

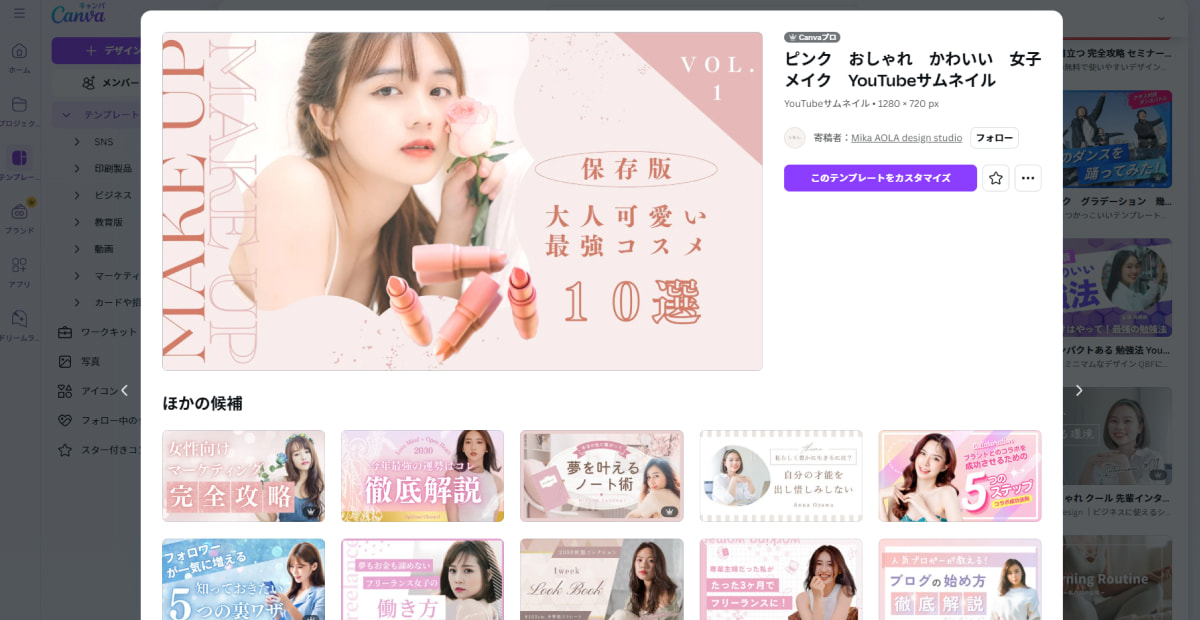
次にご紹介する「Canva」は、おしゃれなテンプレートや素材が豊富に揃ったオンラインツールです。
Canvaの強みはなんといっても、おしゃれなテンプレートが多いということ。
ユーザーインターフェイスも使いやすいので、サクサク快適にデザイン作業を進めることができます。
ただ、「このテンプレート、おしゃれだから使ってみたい!」と思った際、そのテンプレートが有料プランでしか使えないことが多くあります。
個人的には、CanvaもAdobe Express同様、やはり有料版(2025年3月現在、1,180円/月)をおすすめします。

また、CanvaもAdobe Expressと同じように、AIを利用した背景除去や画像生成機能を搭載しています。
ただし、AIを使う際の「権利関係」には少し注意したほうがよいかもしれません。
なぜなら、Canvaは生成AIでつくられたコンテンツの著作権の安全性について語っていないからです。
(Canvaの免責事項のページ)
とはいえ、とても便利なツールですので、テンプレートをベースにデザインしたい場合にはおすすめです。
| 無料プラン | あり |
|---|---|
| 有料プラン | ●個人(Canvaプロ) 月額:1,180円 年額:11,800円 ●チーム(Canvaチーム) 年額:45,000円(3人まで) ※4人目以降は1人につき年額:15,000円ずつプラス |
| 動作環境 | Web、iOS、Android |
| 提供会社名 | Canva Pty, Ltd. |
| ツールのページ | 「Canva」の公式サイトへ |
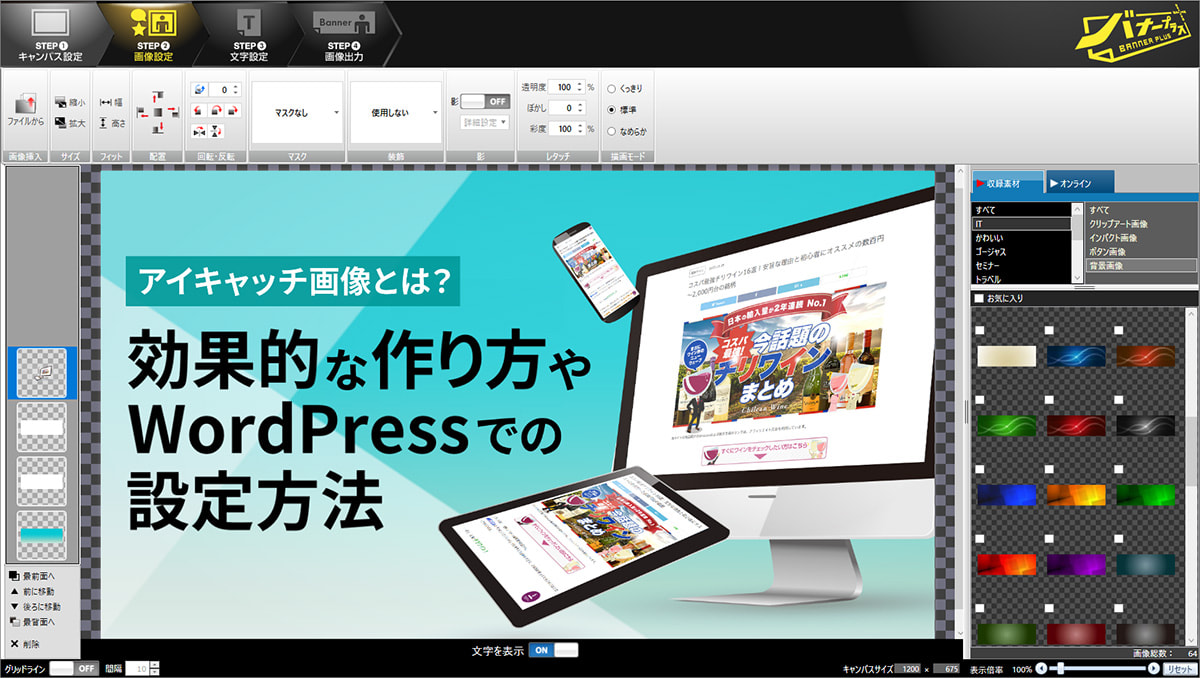
3.バナープラス

続いてご紹介する「バナープラス」は、私たちウェブライダーが開発した、まさにマーケティングに特化した画像制作ツールです。
このバナープラスは2013年から販売を続けていますが、ありがたいことに今も多くのユーザーさまにお使いいただいている、12年にわたるロングセラーツールとなっています。
Adobe ExpressやCanvaのようなオンラインツールではなく、Windowsで動くアプリケーションのため使える環境は限られますが、非常にシンプルなユーザーインターフェイスとなっており、初心者の方にとても優しいツールです。

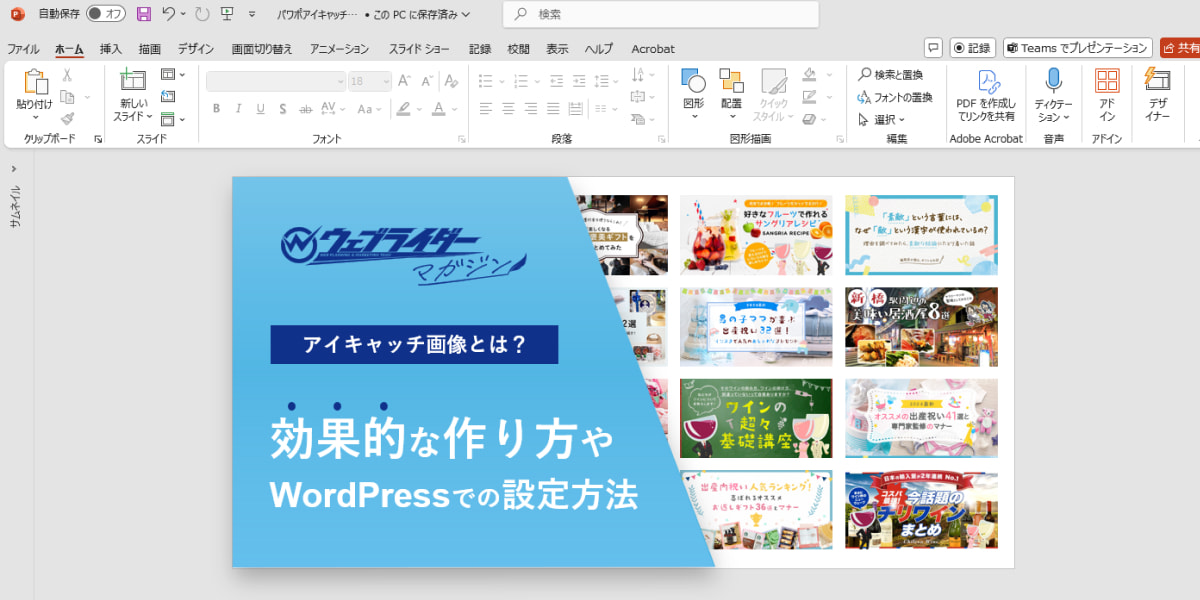
4.PowerPoint/Keynote
実は、PowerPointやKeynoteといった、プレゼンテーション作成ツールも画像作成ツールとして活用できるって知っていましたか?
私はサクッとアイキャッチ画像をつくりたいとき、たまにPowerPointを使っています。
画像作成に特化したツールではないため、できることは限られていますが、背景画像に文字を載せて、2、3個オブジェクトを置くくらいの画像作成であれば、PowerPointやKeynoteで事足りることも多いでしょう。
PowerPointやKeynoteを普段からお使いの方は、ぜひ一度チャレンジしてみていただければと思います。

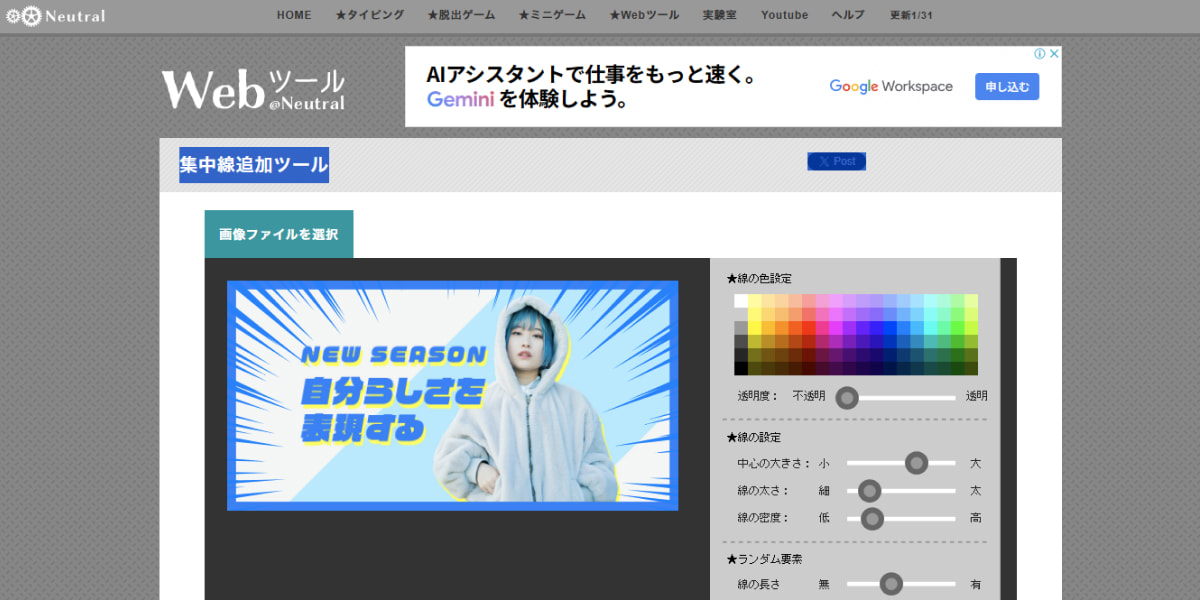
5.番外編「集中線追加ツール」
番外編として、オンラインで使える集中線作成サービスをひとつ紹介しておきます。
アイキャッチ画像に集中線を足したいときに役に立ちますので、ぜひ覚えておいてください。

集中線って、実は専用のツールを使わないと上手く引けなかったりするのですよね・・・。
そんなとき、以下のツールを知っておけば、困らなくて済みます。

5.アイキャッチ画像をWordPress上で設定する方法
ここからは、CMSにWordPressを使っている方へ向けて、アイキャッチ画像をWordPress上で設定する方法について取り上げておきます。
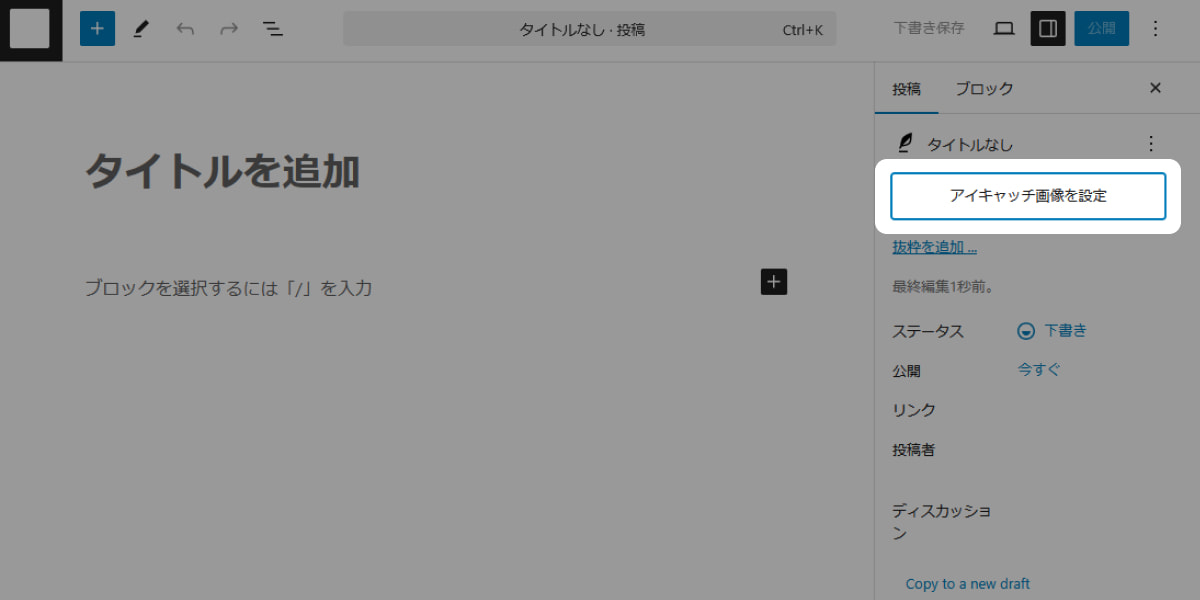
1.ブロックエディタを使っている場合
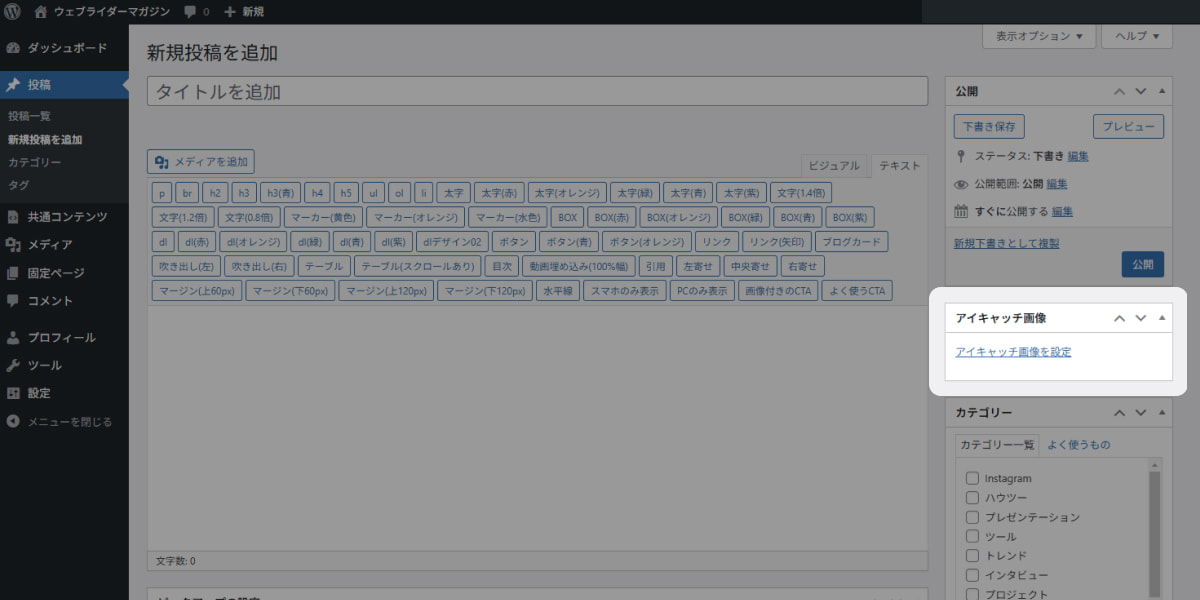
【投稿画面】の右側上部にある【アイキャッチ画像を設定】をクリックします。

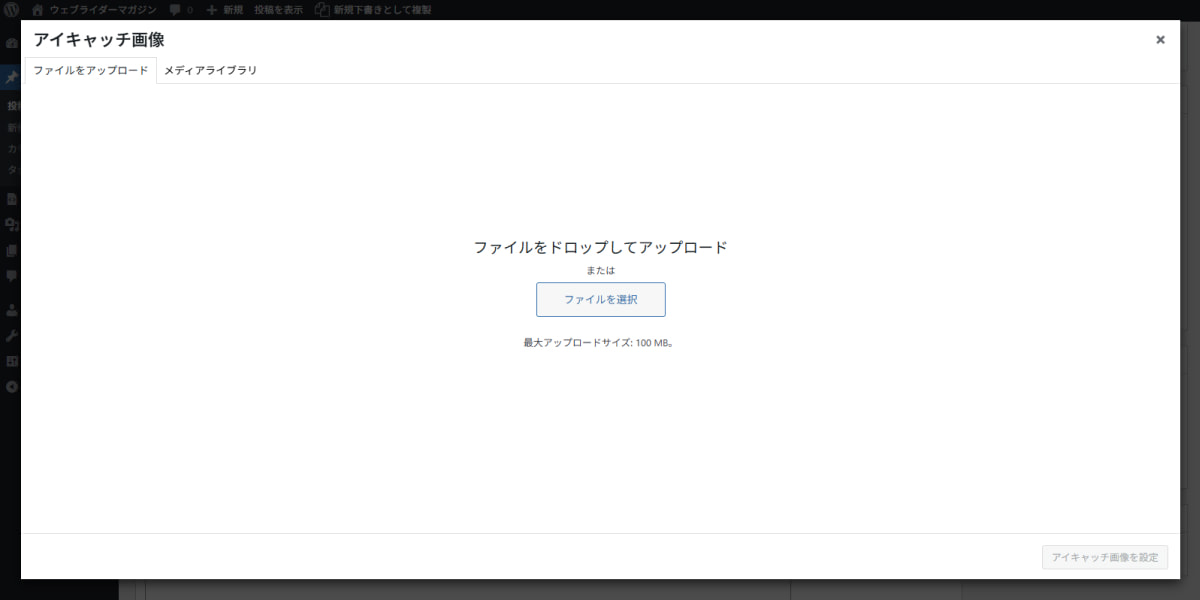
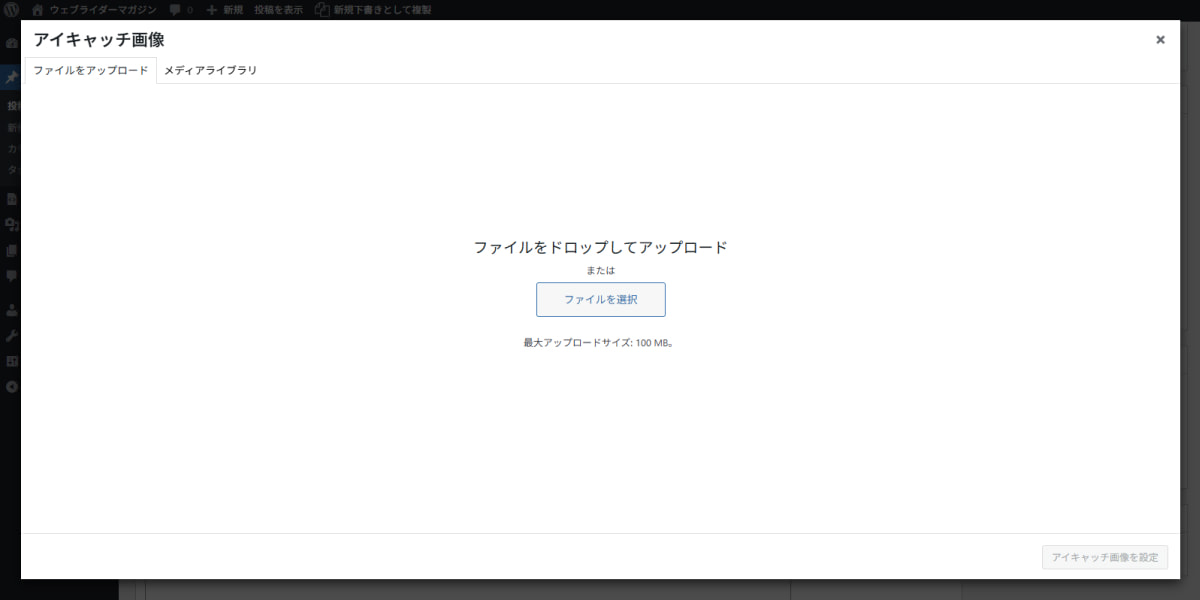
すると、アイキャッチ画像をアップロードできる画面に移りますので、ここから画像を設定します。
メディアライブラリに登録されている画像から選ぶこともできます。

2.クラシックエディタを使っている場合
【投稿画面】の右側にある【アイキャッチ画像】の欄から、【アイキャッチ画像を設定】をクリックします。

すると、アイキャッチ画像をアップロードできる画面に移りますので、ここから画像を設定します。
メディアライブラリに登録されている画像から選ぶこともできます。

今回の記事でお伝えしたいノウハウは以上です。
約1万2000字に渡って解説してきましたが、アイキャッチ画像をつくるノウハウをしっかり学んでいただけたでしょうか?
アメリカのデザイン教育者であるアレクサンダー・アイズレー氏は「優れたデザインは、見る人にもっと知りたいと思わせるものだ」と語りました。
また、『THIS IS MARKETING』をはじめとしたマーケティング本の著者で知られるセス・ゴーディン氏は、人はまず感情で動く、デザインはその感情を瞬時に喚起させるものという考えを提唱しています。
まさにアイキャッチ画像は、記事やメディアの本質をひと目で伝え、読者の好奇心に火をつけ、行動へと導く「感情スイッチ」のような存在です。

どんなに素晴らしい内容の記事であっても、記事に訪れてもらわなければ、その価値は伝わりません。
そのためにも、記事への入り口は魅力的であるべきだと考えます。
この記事で紹介したノウハウを取り入れれば、きっと読者が「ついクリックしてしまう」「もっと読みたい」と感じる、最高の入り口画像をつくれるようになるでしょう。
ぜひ、あなたの記事やメディアの魅力を最大限に引き出すアイキャッチ画像を作成してみてくださいね。
ちなみに、以下の記事では、アイキャッチ画像のデザイン事例を42点ご紹介しています。
アイキャッチ画像を作る際の参考になりますので、ぜひチェックしてみてくださいね。

アイキャッチ画像の参考デザイン例 42選【作り方のコツも解説】
「アイキャッチ画像を作りたいけれど、デザインのアイデアが浮かばない・・・!」 「アイキャッチ画像の作成を依頼したいけれ・・・